Unsupported Media Type Http请求415错误
报错信息:{"timestamp": "2020-03-09T15:37:11.184+0000","status": 415,"error": "Unsupported Media Type","message": "Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported","path"...
一键AI生成摘要,助你高效阅读
问答
·
报错信息:
{
"timestamp": "2020-03-09T15:37:11.184+0000",
"status": 415,
"error": "Unsupported Media Type",
"message": "Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported",
"path": "http://localhost:8081/api/project"
}
问题原因:
Media Type,即是Internet Media Type,互联网媒体类型,也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
通过此例中message信息,表示该post请求不支持“application/x-www-form-urlencoded”表单默认提交格式类型。
用postman请求可以成功,确定是请求的问题,查看了HTTP请求头部文件,发现content-type跟我们的json格式不同:
RequestHeaders:
Accept: application/json, text/javascript, */*; q=0.01
Content-Type: application/x-www-form-urlencoded;charset=UTF-8
解决办法:
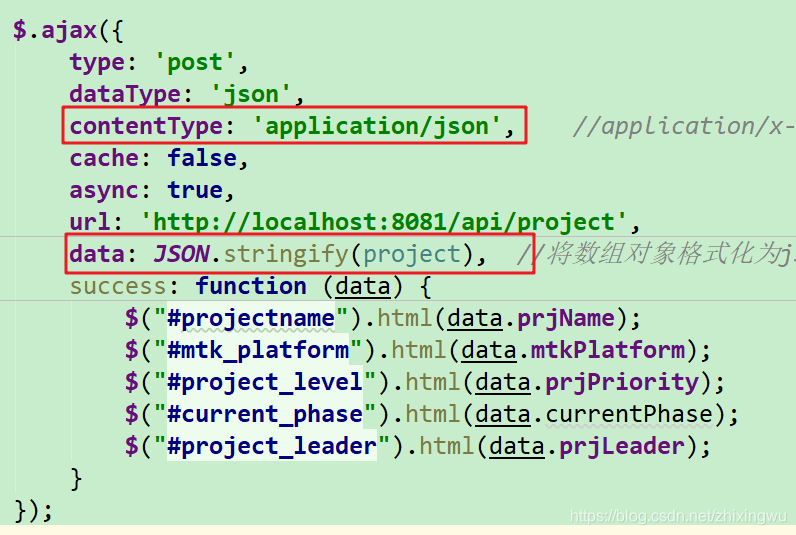
在ajax请求中添加content-type设置为application/json,然后记得将数组对象格式化为json对象JSON.stringify()

常见的媒体格式类型如下:
text/html :HTML格式
text/plain :纯文本格式
text/xml :XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png :png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml :XML数据格式
application/atom+xml :Atom XML聚合格式
application/json :JSON数据格式
application/pdf :pdf格式
application/msword :Word文档格式
application/octet-stream :二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded :<form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
上传文件之时使用:
multipart/form-data :需要在表单中进行文件上传时,就需要使用该格式
以上就是我们经常会用到的content-type的内容格式。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)