
vue-contextmenu 实现鼠标右键弹出菜单列表
需求:实现 div 右键弹出菜单列表,点击列表项执行操作。
·
需求:实现 div 右键弹出菜单列表,点击列表项执行操作
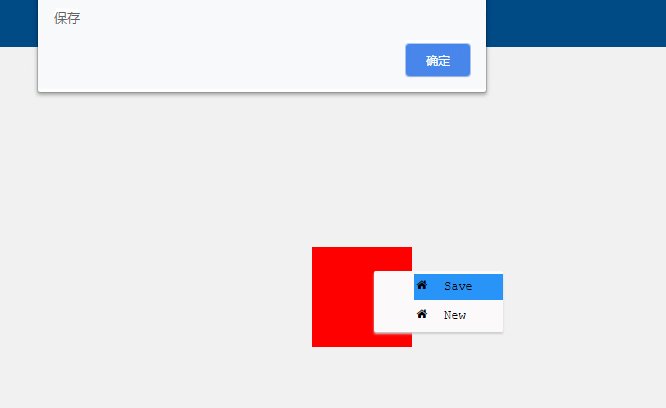
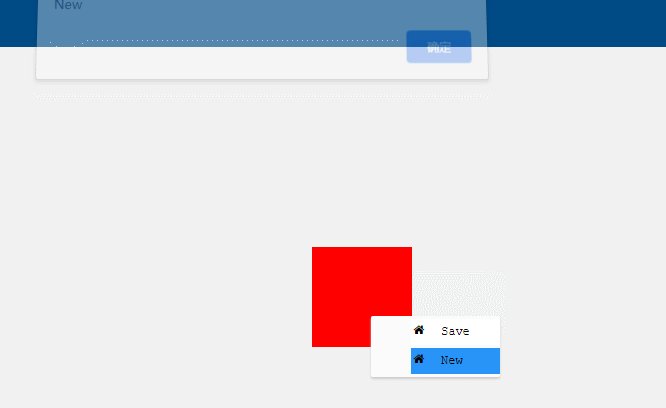
1. 效果

2. vue实现
2.1 npm安装 vue-contextmenu
npm install vue-contextmenu --save
2.2 main.js 引入
import VueContextMenu from 'vue-contextmenu'
Vue.use(VueContextMenu)
2.3 参考代码
<template>
<div
id="app"
@contextmenu="showMenu"
style="width: 100px;height: 100px;margin: 200px auto;background: red;"
>
<vue-context-menu :contextMenuData="contextMenuData" @savedata="savedata" @newdata="newdata"></vue-context-menu>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
// contextmenu data (菜单数据)
contextMenuData: {
// the contextmenu name(@1.4.1 updated)
menuName: "demo",
// The coordinates of the display(菜单显示的位置)
axis: {
x: null,
y: null
},
// Menu options (菜单选项)
menulists: [
{
fnHandler: "savedata", // Binding events(绑定事件)
icoName: "fa fa-home fa-fw", // icon (icon图标) 需要自己导入图标库
btnName: "Save" // The name of the menu option (菜单名称)
},
{
fnHandler: "newdata",
icoName: "fa fa-home fa-fw",
btnName: "New"
}
]
}
};
},
methods: {
showMenu() {
event.preventDefault();
var x = event.clientX;
var y = event.clientY;
// Get the current location
this.contextMenuData.axis = {
x,
y
};
},
savedata() {
alert("保存");
},
newdata() {
alert("New");
}
}
};
</script>
更多推荐
 已为社区贡献58条内容
已为社区贡献58条内容







所有评论(0)