[Hackthebox]获取社区邀请码
获取Hackthebox邀请码教程登录社区首页后,下拉页面,点击Join按钮进入邀请页面。我们需要通过该页面展示的信息,获取邀请码以注册社区账号。这是进入训练社区的一个小挑战。流程可以直接通过浏览器F12工具进行整体挑战,本篇博客使用Burpsuite工具进行辅助获取交互资源(报文、js等静态文件)通过资源分析有用的信息执行隐藏指令获取邀请码解密邀请码完成注册挑战1、获取...
·
获取Hackthebox邀请码教程

登录社区首页后,下拉页面,点击Join按钮进入邀请页面。我们需要通过该页面展示的信息,获取邀请码以注册社区账号。这是进入训练社区的一个小挑战。

流程
可以直接通过浏览器F12工具进行整体挑战,本篇博客使用Burpsuite工具进行辅助
- 获取交互资源(报文、js等静态文件)
- 通过资源分析有用的信息
- 执行隐藏指令获取邀请码
- 解密邀请码
- 完成注册挑战
1、获取交互资源(Burpsuite的使用)
- Burpsuite安装教程:
https://www.xcnte.com/archives/426/ - 浏览器代理:
- 安装Proxy Switchyomega:
进入谷歌应用商店,搜索该插件并进行添加

- 配置代理情景:
首先进入Burpsuite获取工具的代理地址

然后在omega插件中配新建情景模式,填充刚刚获取到的代理地址,完成代理配置

在浏览器插件处,点击刚刚创建的情景名称,切换至burp工具的代理情景。当浏览器设置为该情景时,所有报文都会经过Burpsuite:

- 开始获取交互资源
进入Burpsuite,关闭报文截取使能(切换为OFF态):

重新访问Hackthebox的邀请码页面,然后进入Burpsuite的Target页面,查看获取到的资源:

2、资源分析
我们可以在获取到资源中发现一个名叫inviteapi.min.js的文件,从字面上看,它或许能帮助我们拿到邀请码。

查看该文件可以发现其为eval函数,明显被人为进行eval加密了,我们需要对其进行解密(可搜索eval解密,在任意网站进行解密,获取原始代码)
以下是解密后的代码:
function verifyInviteCode(code) {
var formData = {
"code": code
};
$.ajax({
type: "POST",
dataType: "json",
data: formData,
url: '/api/invite/verify',
success: function(response) {
console.log(response)
},
error: function(response) {
console.log(response)
}
})
}
function makeInviteCode() {
$.ajax({
type: "POST",
dataType: "json",
url: '/api/invite/how/to/generate',
success: function(response) {
console.log(response)
},
error: function(response) {
console.log(response)
}
})
}
很明显,makeInviteCode就是我们要的函数
3、执行隐藏函数获取邀请码
进入邀请码页面,打开F12-console页面,输入makeInviteCode()拿到邀请码:

可以看到邀请码被进行base64加密了:
data: "SW4gb3JkZXIgdG8gZ2VuZXJhdGUgdGhlIGludml0ZSBjb2RlLCBtYWtlIGEgUE9TVCByZXF1ZXN0IHRvIC9hcGkvaW52aXRlL2dlbmVyYXRl"
enctype: "BASE64"
解密后的内容为:
In order to generate the invite code, make a POST request to /api/invite/generate
我们需要对/api/invite/generate发送一个post请求才能拿到邀请码
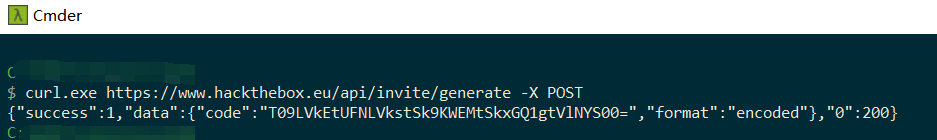
对于简单的POST请求,我们可以使用curl命令进行请求:
curl.exe https://www.hackthebox.eu/api/invite/generate -X POST

我们获得了一个encoded了的邀请码,试试使用Base64解码:
OOKVA-PSKVK-JOJXC-JLFCX-VSXKM
看来我们拿到了邀请码。
完成挑战
将邀请码输入填充框,完成初次注册挑战。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)