小程序苹果手机不显示图片安卓正常显示
做了一个钉钉小程序项目。后台返回的图片在苹果手机上不显示。在安卓手机上正常显示。经过后端的不断测试,发现是因为苹果手机不支持webp解决办法:后端修改数据,或者前端对数据 进行二次处理经过判断后显示页面。百度一下webp是啥WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Goo...
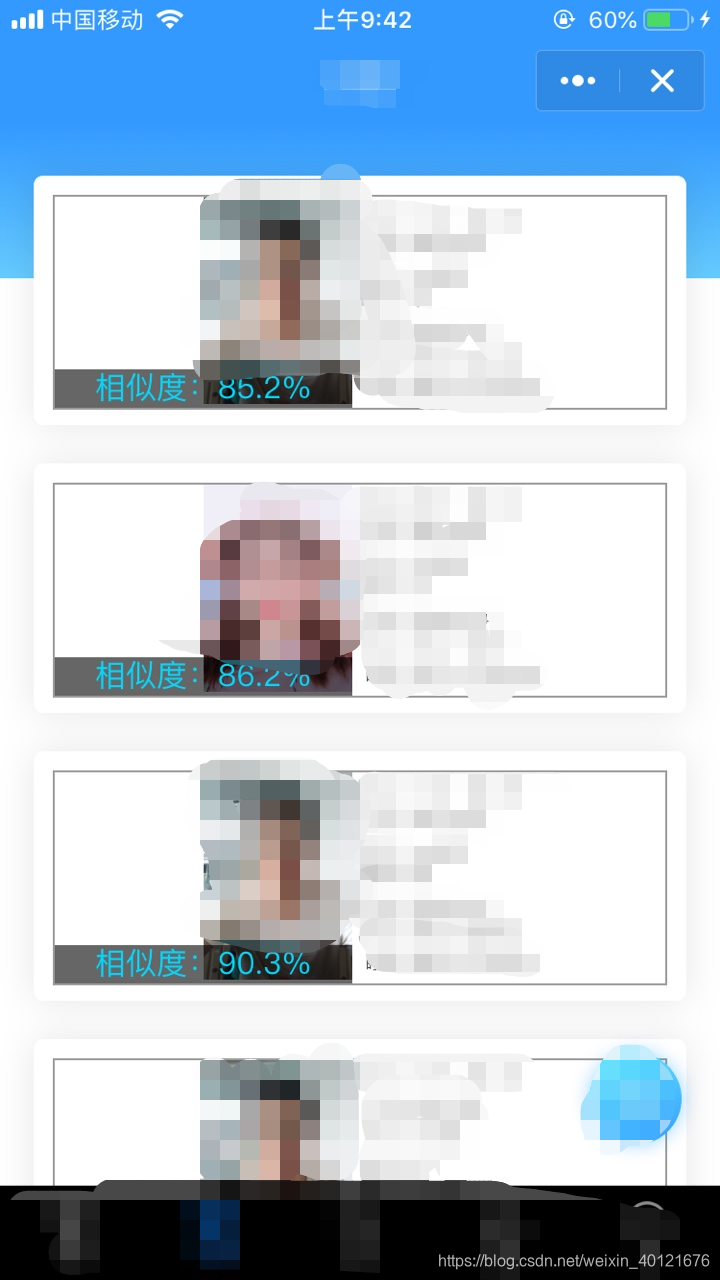
做了一个钉钉小程序项目。

明明是两张图片,但是在苹果手机上只显示一张。
后台返回的图片在苹果手机上不显示。在安卓手机上正常显示。
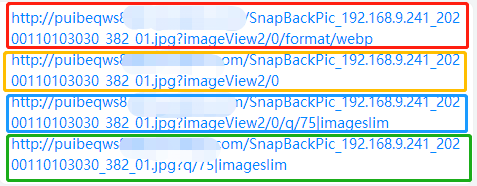
查看了一下后台返回的接口,一个是正常jpg结尾的,一个是有?后又连接字符串的。而有?连接的字符串的图片无法正常显示。
经过后端的不断测试,发现是因为苹果手机不支持webp
解决办法:后端修改数据,或者前端对数据 进行二次处理经过判断后显示页面。
百度一下webp是啥
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
webp百度的支持。的确说了苹果手机不支持webp。
当前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式,而Google Chrome自12版开始支持WebP的渐进式解码功能。此外所有可以原生播放WebM影像的浏览器,也可以透过javascript来显示WebP影像。又Pale Moon 26+浏览器仅支持静态的WebP图像。Firefox浏览器亦在65.0版本支持WebP图像。
网页浏览器GNOME Web和KDE图片浏览器Gwenview也支持WebP。
图像软件当中,Picasa(从3.9版本起)、PhotoLine、Pixelmator、ImageMagick、XnView、IrfanView、GDAL、Aseprite和GIMP(2.10起)皆原生支持WebP格式。
苹果在macOS Sierra及iOS 10的早期beta版本中加入了WebP支持。而在2016年9月7日发布的iOS 10和macOS Sierra GM种子版本中却移除了WebP的支持。
解决方法:
把后台返回的数据。有关于webp的删掉。


这四张图片路径对应着同一张照片,但是因为后缀有webp,红色框的链接我用手机打开是看不到的。
所以~~删掉就行!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)