Module build failed:(from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError
webpack配置在自定义配置webpack的时候,遇到一个问题,报错如下ERROR in ./src/test.cssModule build failed (from ./node_modules/css-loader/dist/cjs.js):CssSyntaxError(1:1) Unknown word1 | var content = require("!!./...
·
webpack配置
在自定义配置webpack的时候,遇到一个问题,报错如下
ERROR in ./src/test.css
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError
(1:1) Unknown word
1 | var content = require("!!./test.css");
| ^
2 |
3 | if (typeof content === 'string') {

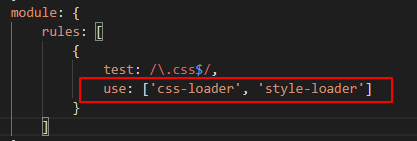
webpack.config.js中关于css-loader的配置如下

错误的直接原因就是两个loader的加载顺序放错了,style-lader 应该在css-loader之前。
style-loader和css-loader的区别:
- style-loader: 通过注入
<style>标签将CSS添加到DOM 查看webpack中文网解释 - css-loader: 解释
@import和url(), 会import/require()再解析(resolve)它们查看webpack中文网解释 - to-string-loader: 将引入的样式文件转化为字符串


总结错误因素:
webpack中css加载loader时,顺序是从右到左的
具体关于loader的一些内容,将在下次更新。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)