
vue element el-Cascader 级联选择器 收起二级菜单的问题解决办法详解
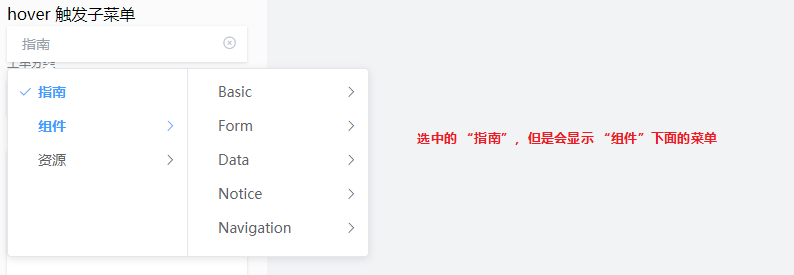
最近做项目经常用到 el-Cascader 这个级联选择器,也是踩过好过坑,这里记录下自己踩的坑。先说一下问题:当在鼠标移动到 组件 位置触发子菜单后,再移动到 指南 位置,但是 组件 的子级菜单并没有收起 ,如此移来移去,让人感觉就像是 指南 下面有子级菜单,其实指南并没有子级菜单。1. 总结一句话:移到父菜单 相应子菜单出现 没有子菜单 则所有子菜单消失2. 解决办法通过 slo...
·
最近做项目经常用到 el-Cascader 这个级联选择器,也是踩过好过坑,这里记录下自己踩的坑。
先说一下问题:
当在鼠标移动到 组件 位置触发子菜单后,再移动到 指南 位置,但是 组件 的子级菜单并没有收起 ,如此移来移去,让人感觉就像是 指南 下面有子级菜单,其实指南并没有子级菜单。
1. 总结一句话:移到父菜单 相应子菜单出现 没有子菜单 则所有子菜单消失

2. 解决办法
- 通过
slot-scope插槽获取 node 和 data 去渲染,不要使用:options去做渲染 - 通过
node.isLeaf判断是不是有子级菜单,为 true 就是没有,false就是存在子级菜单 - 给 没有子级菜单添加 鼠标移入移出事件,控制
.el-cascader-menudom元素的显示隐藏来实现 - 附上后端返回的数据结构

3. 实现代码
html
<template>
<el-cascader
ref="refSubCat"
:show-all-levels="false"
:options="allSubCatList"
:props="subCatProps"
@change="handleSubCat"
clearable
expand-trigger="hover"
v-model="subCatValue"
popper-class="subCat"
>
<template slot-scope="{ node, data }">
<span
class="tag"
v-if="node.isLeaf"
@mouseenter="mouseenterSubcat(node)"
@mouseleave="mouseleaveSubcat(node)"
>{{ data.className }}</span>
<span v-if="!node.isLeaf">{{ data.className }}</span>
</template>
</el-cascader>
</template>
部分核心的js代码,通过移入移除控制
<script>
export default {
data(){
return:{
allSubCatList: [], // 工单分类列表
subCatProps: {
value: "id",
label: "className",
children: "subcat"
}, // 格式化映射工单信息
}
},
created() {
this.getAllSubCatList();
},
methods: {
// 移入事件
mouseenterSubcat(node) {
// 获取dom 元素,他是一个数组
var el_l = document.querySelectorAll(
".el-popper.el-cascader__dropdown.subCat .el-cascader-panel .el-cascader-menu"
);
if (el_l[node.level] && el_l.length > 0) {
if (node.level == 1) {
el_l[node.level].style.display = "none";
if (el_l[node.level + 1]) {
el_l[node.level + 1].style.display = "none";
}
} else if (node.level == 2) {
el_l[node.level].style.display = "none";
} else {
el_l[node.level].style.display = "none";
}
}else{
console.log(111)
}
},
// 移出事件
mouseleaveSubcat(node) {
var el_l = document.querySelectorAll(
".el-popper.el-cascader__dropdown.subCat .el-cascader-panel .el-cascader-menu"
);
if (el_l[node.level] && el_l.length > 0) {
if (node.level == 1) {
el_l[node.level].style.display = "block";
} else if (node.level == 2) {
el_l[node.level].style.display = "block";
} else {
el_l[node.level].style.display = "block";
}
}
},
// 获取data数据
getAllSubCatList() {
this.$axios.get(this.$httpServer.getSubCats, {}).then(res => {
if (res && res.data.code == "0") {
this.allSubCatList = res.data.data;
}
});
},
}
}
</script>
css,主要是设置为块级,解决有的空白区域移入移除事件没有触发问题
.el-popper.el-cascader__dropdown.subCat .el-cascader-node__label .tag{
display: block;
width: 100%;
height: 100;
}
4. 最后看下效果 (gif录屏 有色差,效果都是可以的)

更多推荐
 已为社区贡献58条内容
已为社区贡献58条内容







所有评论(0)