一、ElementUI 如何全局配置组件默认属性?
element-ui dialog组件 怎么全局配置close-on-click-modal默认值为false?
修改element.js引用代码,在引用组件前修改默认属性:
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//全局修改默认配置
Element.Dialog.props.closeOnClickModal.default=false;
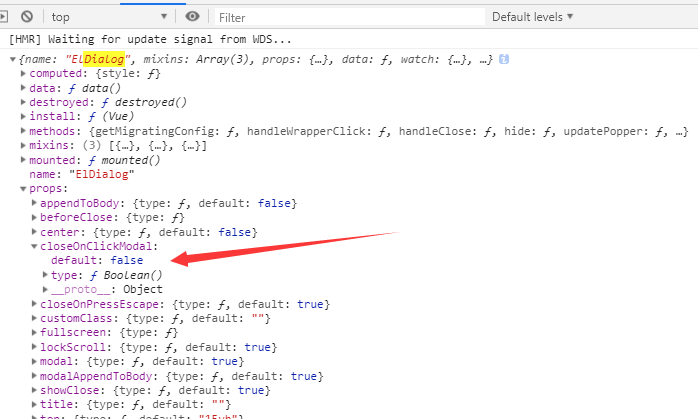
console.info(Element.Dialog);
Vue.use(Element)
修改结果:

更多:






 已为社区贡献1条内容
已为社区贡献1条内容

所有评论(0)