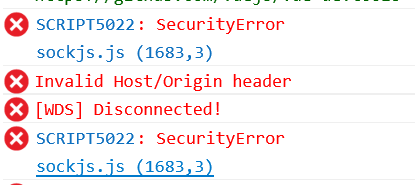
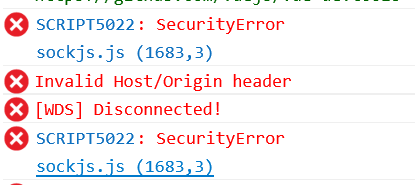
在IE上运行vue项目突然报错: ,而且是ie11和10报错,ie9却没有问题;
,而且是ie11和10报错,ie9却没有问题;
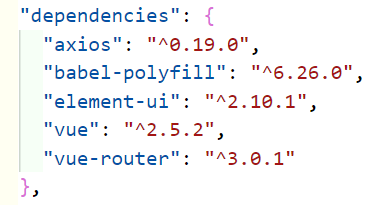
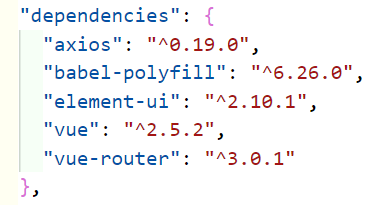
vue2相关依赖是 一番搜索,也没有解决,都说是webpack热更新问题,而我确实在安装babel-polyfill用于使ie9支持promise之后才发生的,最后发现 import的时候 babel-polyfill 和vue的顺序错了,划重点:
一番搜索,也没有解决,都说是webpack热更新问题,而我确实在安装babel-polyfill用于使ie9支持promise之后才发生的,最后发现 import的时候 babel-polyfill 和vue的顺序错了,划重点:
在main.js中 import Vue from 'vue' 要保证始终在最上面一行
在IE上运行vue项目突然报错:,而且是ie11和10报错,ie9却没有问题;vue2相关依赖是一番搜索,也没有解决,都说是webpack热更新问题,而我确实在安装babel-polyfill用于使ie9支持promise之后才发生的,最后发现 import的时候 babel-polyfi...
在IE上运行vue项目突然报错: ,而且是ie11和10报错,ie9却没有问题;
,而且是ie11和10报错,ie9却没有问题;
vue2相关依赖是 一番搜索,也没有解决,都说是webpack热更新问题,而我确实在安装babel-polyfill用于使ie9支持promise之后才发生的,最后发现 import的时候 babel-polyfill 和vue的顺序错了,划重点:
一番搜索,也没有解决,都说是webpack热更新问题,而我确实在安装babel-polyfill用于使ie9支持promise之后才发生的,最后发现 import的时候 babel-polyfill 和vue的顺序错了,划重点:
在main.js中 import Vue from 'vue' 要保证始终在最上面一行
转载于:https://my.oschina.net/u/4075942/blog/3077933
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
所有评论(0)