axios 的简单增删查改 使用json-server启动的josn
使用axios 获取json-server启动的json数据 进行增删查改一.启动json-server1.1启动json-server是用来模仿后台接口而使用的。安装:npm install -g json-server安装完成后cd 到json的文件目录下 启动我为了方便启动在package.json中设置了命令"dx": "json-server --watch src/...
·
使用axios 获取json-server启动的json数据 进行增删查改
一.启动json-server
1.1启动
json-server是用来模仿后台接口而使用的。
安装:npm install -g json-server
安装完成后cd 到json的文件目录下 启动
我为了方便启动在package.json中设置了命令
"dx": "json-server --watch src/views/demo/data/dx/team.json"
启动时直接在控制台npm run dx就行了
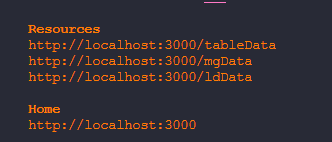
1.2查看json
json-server好像能自动分析json 所以我的json数据被分析成这样

写json数据时要注意要有id值不清楚原因 因为在使用axios的post遇到了问题
二实现增删查改
2.1获取信息 get命令
axios.get('http://localhost:3000/tableData').then((res)=>{
console.log('数据',res)
let Date = res.data//获取到的信息赋值给表单
})
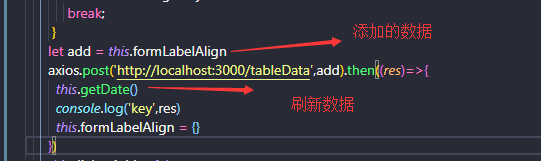
2.2增加数据 post命令
post命令一直报错500错误
不知道是什么错误,经过各种尝试发现,要有id值才行
找到的参考

post命令

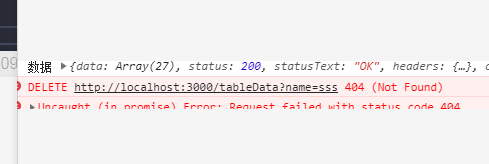
2.3删除命令 delete
delete也报了错误 一直404
问题是虽然一直报404 但我点开 是能找到数据的

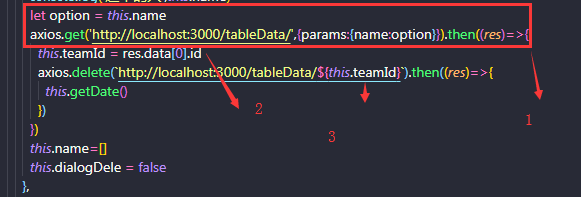
解决方法 上面加的id值

1根据选择的名字
2获取到对应的id值
3根据id值获取的地址
这样就不报404错误了
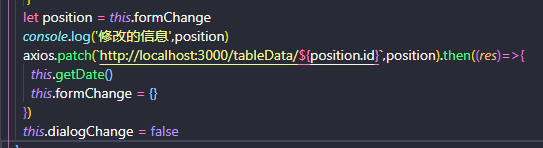
2.4修改命令 patch
同样根据id值来修改命令

至于为什么加ID才能用post delete命令为什么只有用id才不会报404我没搞懂 看到我这篇文章的兄弟 如果能解答希望能给我留言
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)