简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
private async Task SaveLastActivityAsync(ActionExecutingContext context){if (context == null)throw new ArgumentNullException(nameof(context));if (context.HttpContext
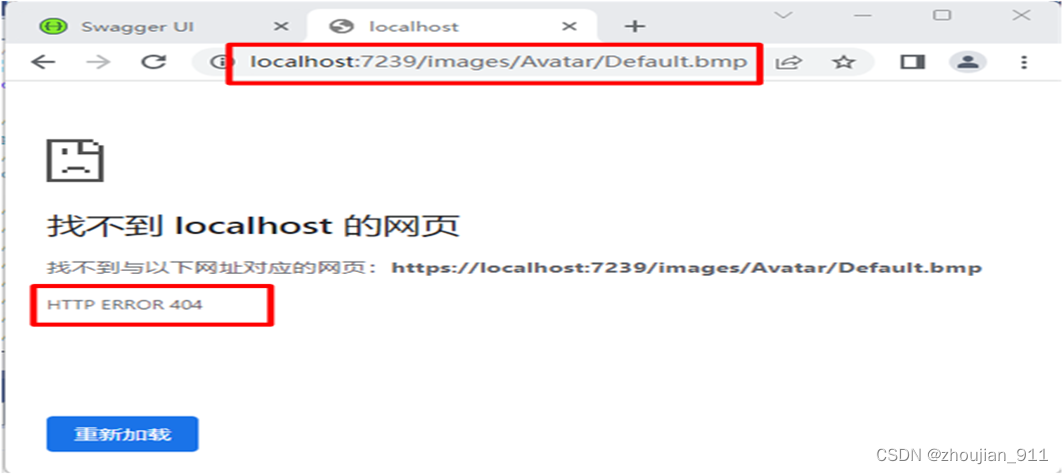
1 注意:在.NetCore WebApi框架中,在默认情况下由于没有集成“UseStaticFiles”内置管道中间件方法,如果想要通过图片URL显示图片,由会显示“404”错误,必须先把“UseStaticFiles”内置管道中间件方法集成到.NetCore WebApi框架中,这样就会解决该错误。

1 为什么使用Microsoft.Data.SqlClient中间件实现CURD操作1、数据库的生成是通过“Microsoft.Data.SqlClient”中间件。2、数据库中表生成是通过“EntityFrameworkCore”中间件。3、实际上数据库数据库及其表的生成可以不使用“Microsoft.Data.SqlClient”中间件,可以通过“EntityFrameworkCore”中间件
说实话本人通过Vue页面实现前端对后端数据的渲染显示也是初学咋练,但后端实现本人却是老鸟,对于后端开发者来说如果,渲染显示的软件是浏览器,除非团队中有Vue方面的大拿,不管是PC浏览器还是移动PC浏览器,Razor页面是最好的选择; 如果是通过App或小程序进行渲染显示那么Vue是必需且唯一的选择。Vue页面的实现不管是语言还是开发环境当前都于处于急剧迭代的阶段,即它们都还不成熟,1年前的前端项目
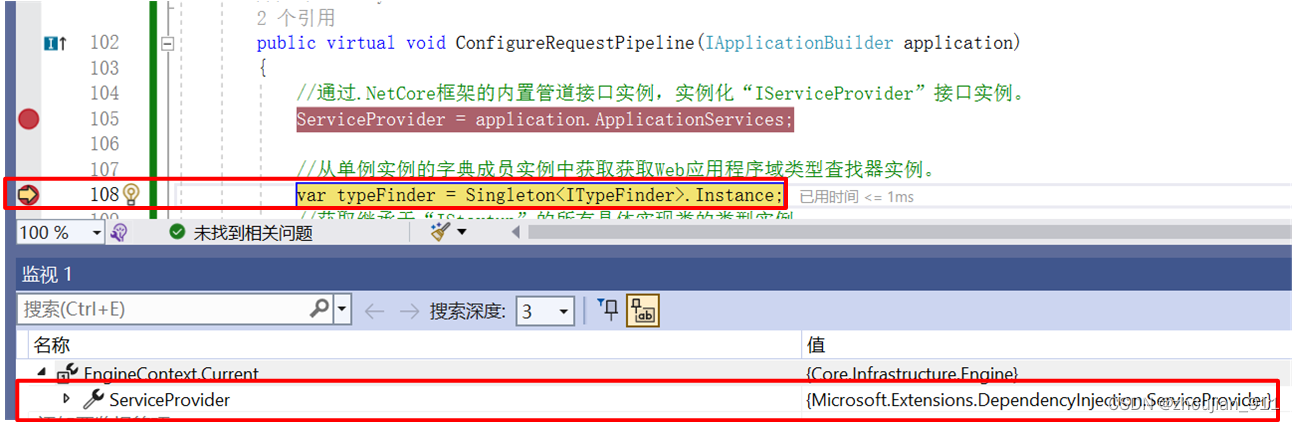
public virtual void ConfigureRequestPipeline(IApplicationBuilder application){//通过.NetCore框架的内置管道接口实例,实例化“IServiceProvider”接口实例。ServiceProvider = application.ApplicationServices;//从单例实例的字典成员实例中获取获取We

nopCommerce业务逻辑之业务实体与数据库表的映射规则定义
1 为什么使用Microsoft.Data.SqlClient中间件实现CURD操作1、数据库的生成是通过“Microsoft.Data.SqlClient”中间件。2、数据库中表生成是通过“EntityFrameworkCore”中间件。3、实际上数据库数据库及其表的生成可以不使用“Microsoft.Data.SqlClient”中间件,可以通过“EntityFrameworkCore”中间件
.NetFramework框架不提供默认依赖注入容器对依赖注入技术进行实现,如果所开发程序项目是基于.NetFramework框架且这个项目需要使用依赖注入技术进行实现,常用的手段有两种:1、使用微软自己提供MEF(Managed Extensibility Framework(托管可扩展框架)) 容器,MEF对应.NetFramework和.NetCore框架分别有两个不同的版本,.NetF..
4、通过'axios'内置包,把从后端获取的数据导出绑定到RoleView.vue视图中4.1 关于 'axios'内置包的导入在vue3中'axios'内置包是可以直接在指定的js文件或vue文件中被导入为局部变量,且可以被javascript方法正常调用并执行。注意:'axios'内置包也是可以被导入在main.js文件中配置全局变量,但是如果想要在js文件或vue文件中正常调用并执行'axi
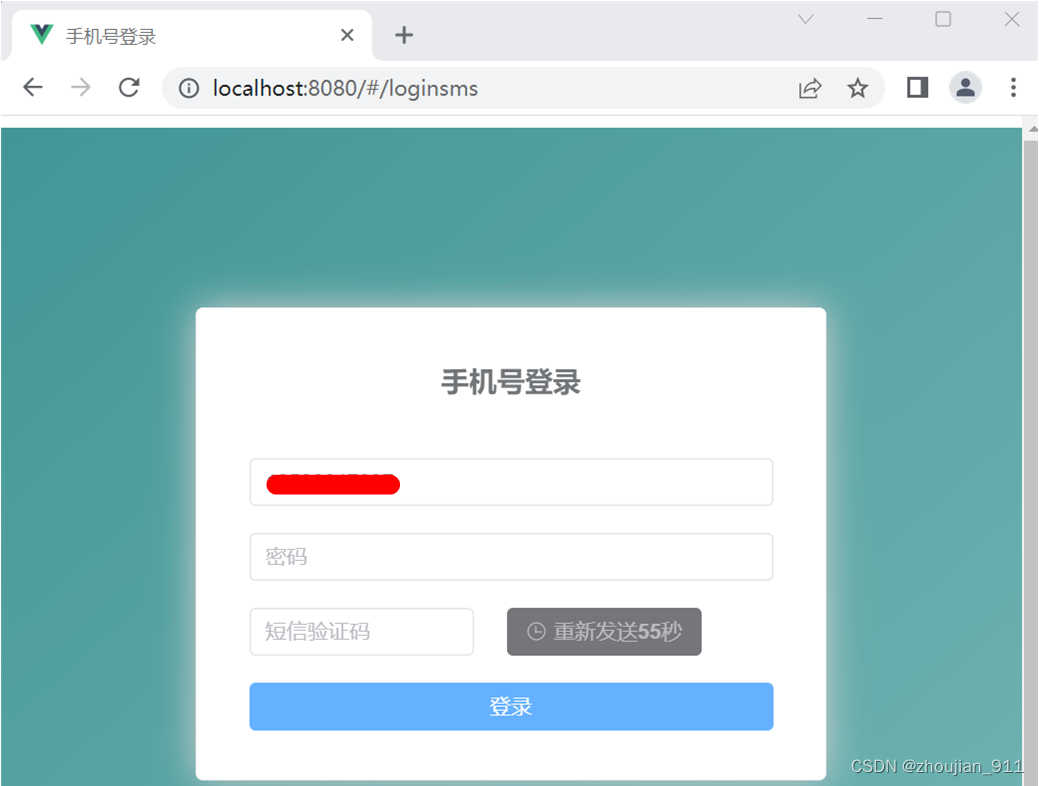
async postSmsValidate() {if (this.loginSmsForm.phone == '') {this.$refs.refPhoneRequired.focus();this.$message.error('必须先输入手机号!');} else {let phone = this.loginSmsForm.phone;let res = await postSmsVal