
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
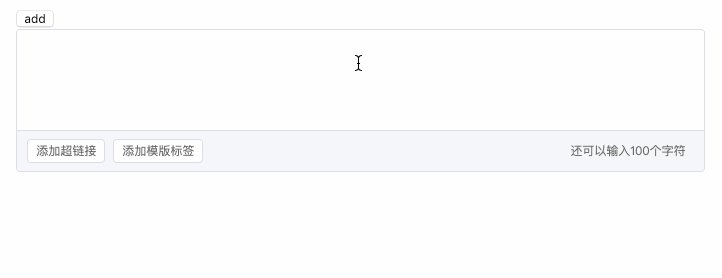
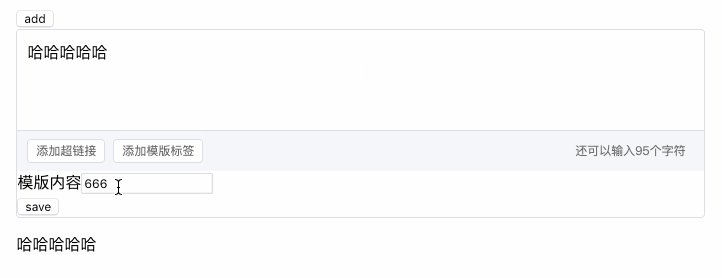
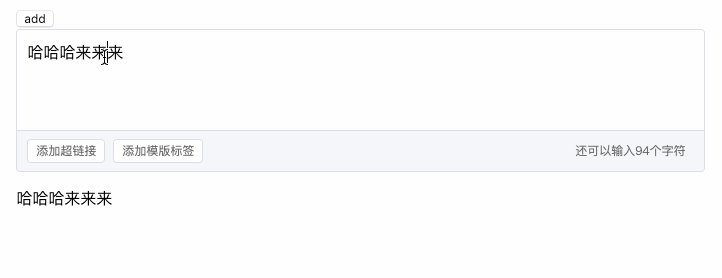
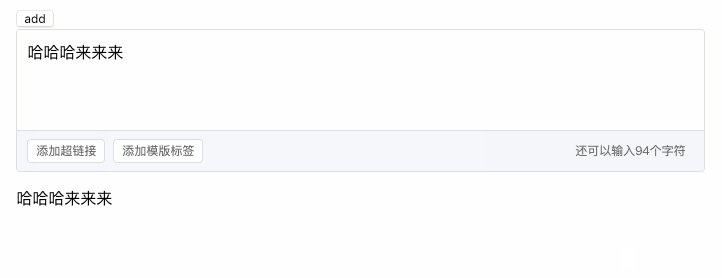
原文地址:https://www.cnblogs.com/wisewrong/p/10191621.htmlgithub地址:https://github.com/wisewrong/vue-tag-textarea最终成品效果图:使用:npm install vue-tag-textarea -S在main.js文件中引入插件并注册# main.jsimport VueTagTextarea f

问题描述:项目需求使用elementUI中的Tab切换,两个el-tab-pane分别涉及echart组件,第一个tab-pane里面的echart显示正常,当点击第二个tab-pane以后,第二个tab-pane里面的echart图表大小发生变化,显示不正常,宽高出现问题。这是第一个tab-pane,显示正常。此处为第二个tab-pane显示的echart图表,明显不正常解决办法(比较...
控制台报错vue.runtime.esm.js:619 [Vue warn]: Unknown custom element: <stong> - did you register the component correctly? For recursive components, make sure to provide the "name" option.大多数时候...
格式:<:style="{'属性名':三元表达式}"><el-button :style="{'color':status === true ? '#FF5757':'#757575'}">按钮</el-button><div id="containes" style="width:100%; height:100%" :class...










