
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue监听dom渲染结束再触发方法
watch:{materielId:function(){//materielId为需要监听的datathis.$nextTick(function(){//这里写方法});},}
vue-devtools插件最简单的安装方式,不需要安装npm环境
1、下载 vue-devtools插件网址:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd2、在chrome浏览器中打开扩展程序页面,并打开开发者模式可以在地址栏输入:chrome://extensions/3、将下载好的带crx后缀的文件,直接拖到页面里安装成功后会出现下图中的vue插件注:这一步可能会出现c
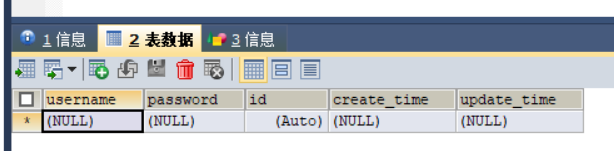
mybatis-plus根据entity自动创建表(使用A.CTable)
1、pom中依赖mybatis-enhance-actable-1.1.1.RELEASE.jar<dependency><groupId>com.gitee.sunchenbin.mybatis.actable</groupId><artifactId>mybatis-enhance-actable</artifactId><ve

到底了










