简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
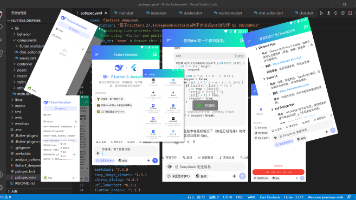
最新款原创研发Electron39+vue3+vite7+arco接入deepseek-v3.2前端桌面AI程序。

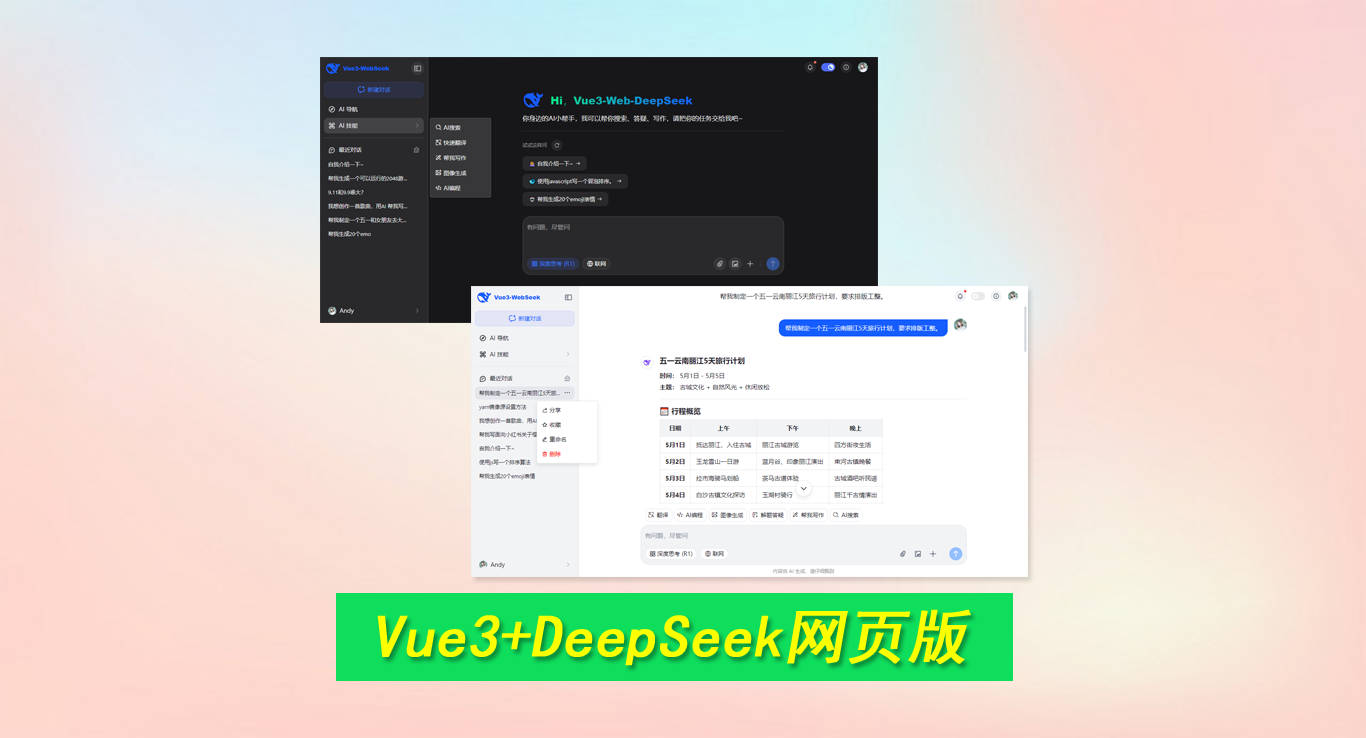
2026最新研发vite7.x+vue3+deepseek+arco+markdown打造网页web版流式生成ai对话系统。

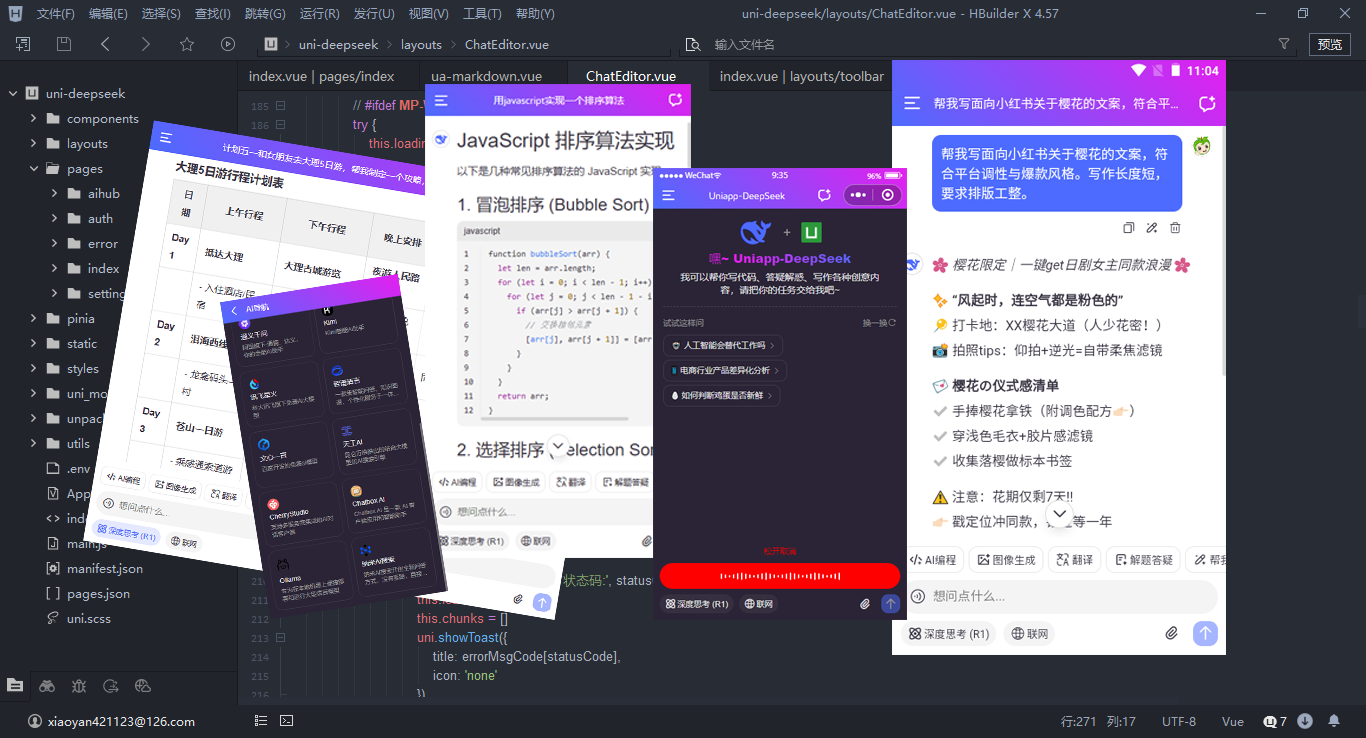
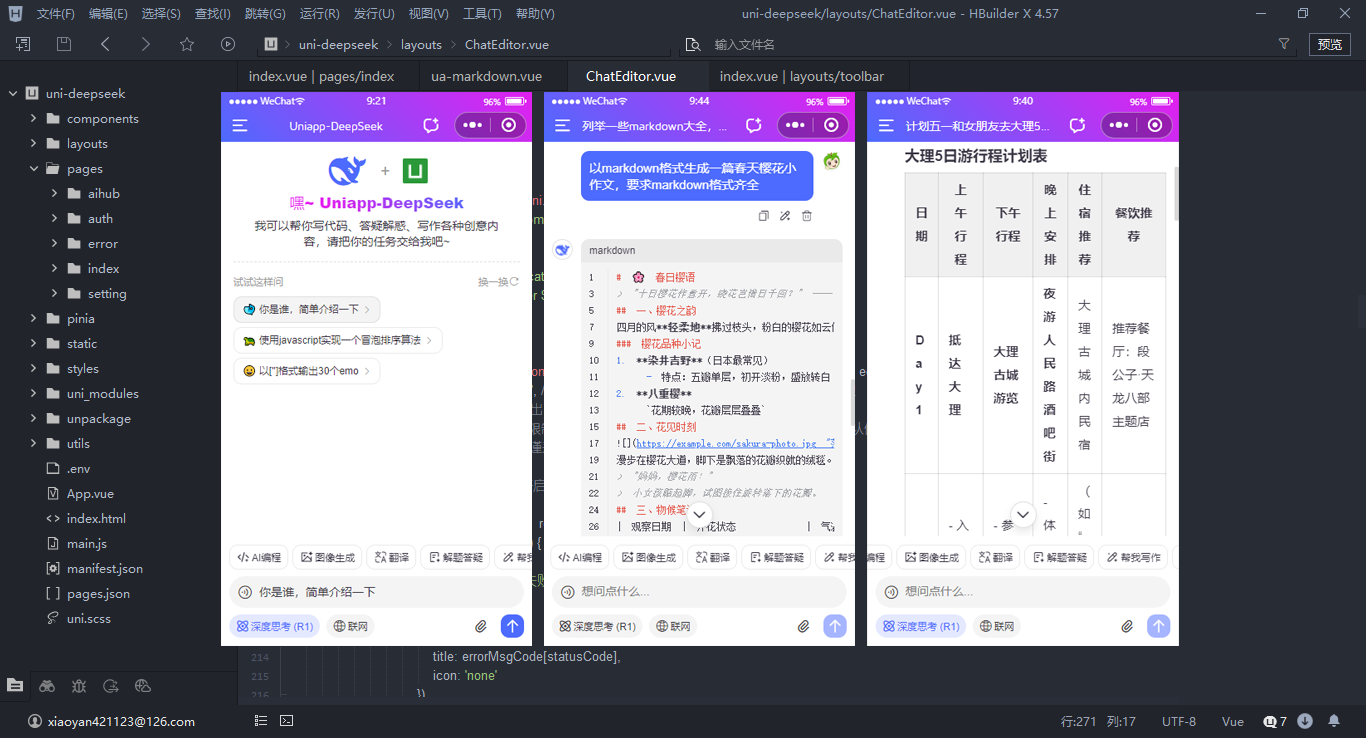
基于uni-app+vue3+vite5+deepseek+markdown跨平台仿deepseek流式输出效果。支持编译运行到H5/小程序/App端。

基于vite6+vue3.5+arco-design+markdown对接DeepSeek-Chat聊天对话模型。实现流动式打字返回效果、支持亮色+暗黑主题、各种代码高亮、本地会话存储等功能。

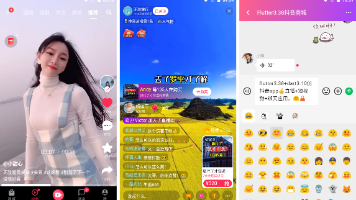
最新款跨平台flutter3.38.2+dart3.10+getx+media_kit纯手搓一个抖音app界面短视频+直播+聊天app软件。

基于Flutter3.27+Dart3.x+Getx+mediaKit原创实战抖音app带货商城项目。结合了直播+短视频+聊天三大功能模块。实现了类似抖音app首页全屏沉浸式联动左右滑动页面模块、上下滑动短视频。

基于Flutter3.27+Dart3+Getx+Dio+Markdown集成DeepSeek-V3对话模型,从0-1纯撸仿DeepSeek智能ai聊天系统。实现流式输出打字效果、代码高亮、本地存储会话等功能。

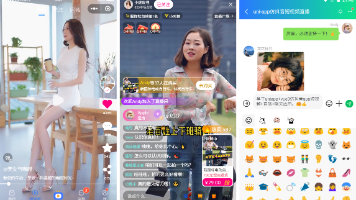
最新原创新作uni-app+vue3+pinia2+uv-ui跨三端短视频+聊天+直播商城。集短视频+聊天+直播功能于一体。实现全屏沉浸式切换短视频/直播,支持编译运行到h5+小程序端+app端。

2025年12月最新版跨平台实战Flutter3.38+Dart3.10+Get仿写抖音APP直播+短视频+聊天应用程序。

基于uniapp和vue3框架,结合deepseek-v3技术,从零开始开发的一款跨多端AI流式打字效果应用。该应用支持Web、小程序和App端,并兼容dark和light主题模式。