
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
超详细的flex弹性布局+实例分析
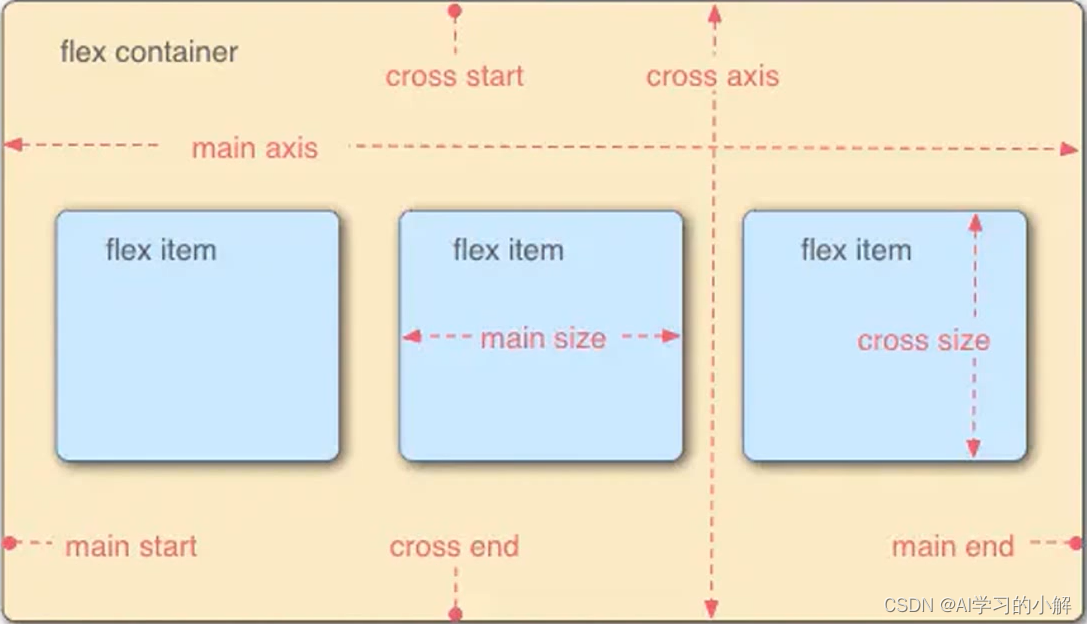
1.基本概念什么是flex?flex全称是FlexibleBox,即弹性盒子,用来进行弹性布局,弹性布局也是目前前端应用最广的布局之一。flex布局的优点,为什么要用flex布局?1.可以为盒子模型提供最大的灵活性,任何一个容器都可以指定为flex布局。2.更加符合响应式设计的特点,方便页面在不同设备上的布局显示。主要概念介绍main axis:主轴,如果内部元素是横向排列的,那么此时x轴是主轴,

到底了










