
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
cmd命令行工具无论在哪个文件夹下面使用,默认都是使用全局的node_modules因为是本地文件夹安装没有安装全局webpack,所以找不到解决:#1.全局安装webpack(不建议)#2.使用package.json文件,在scripts中添加相应指令,然后用npm run **(指令) 运行,如npm run build(如图:)就相当于输入webpack,因为在package.js...
从正式学习git到现在,一直用的是Git Bash Here自己虽然安装了vscode的git插件,但是每次打开都会报错,今天特意翻译了一下,发现是没有给vscode配置git软件的路径----怪不得!参考这篇文档,找到了方法,虽然不一样,但只要把那两行路径给加上,就行了1.要想在VS Code里面使用Git需要在编辑器内配置git.path把git.path的地址改成你安装的git地址里面...
原因:因为原生的最大化最小化按钮太丑了,只好自己写在页面上,所以涉及到了ipcRenderer通信问题,引发了fs.existsSync is not a function报错,看到发的杂七杂八的,这样那样,什么vue-electron,鬼扯,我下了个vue-electron发现竟然用const stack=***下面又用const stack=***什么人啊这是,发到npm上让我们找坑?等坑找完
应用场景,然后每个模块下面又有子模块,可左右拖动下载安装:npm i ly-tab -Smain.js全局引入:import LyTab from ‘ly-tab’注册使用:Vue.use(LyTab)具体代码:<template><div class="home"><!-- 全局引用的ly-tab在这里调用这个组件 -->...
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body><div id="app"><p v-for="count in 10"...
登录流程1.页面发起登录请求页面发起登录请求,会调用vuex中的 login() 方法(@/store/modules/user.js)全局拦截路由请求 [有白名单] 和响应判断状态码code是否正确若果正确,继续判断vuex中store是否存在用户信息如果有,next()如果没有,就会调用vuex中(@/store/modules/user.js)中的getInfo()方法来获取用户信息vuex
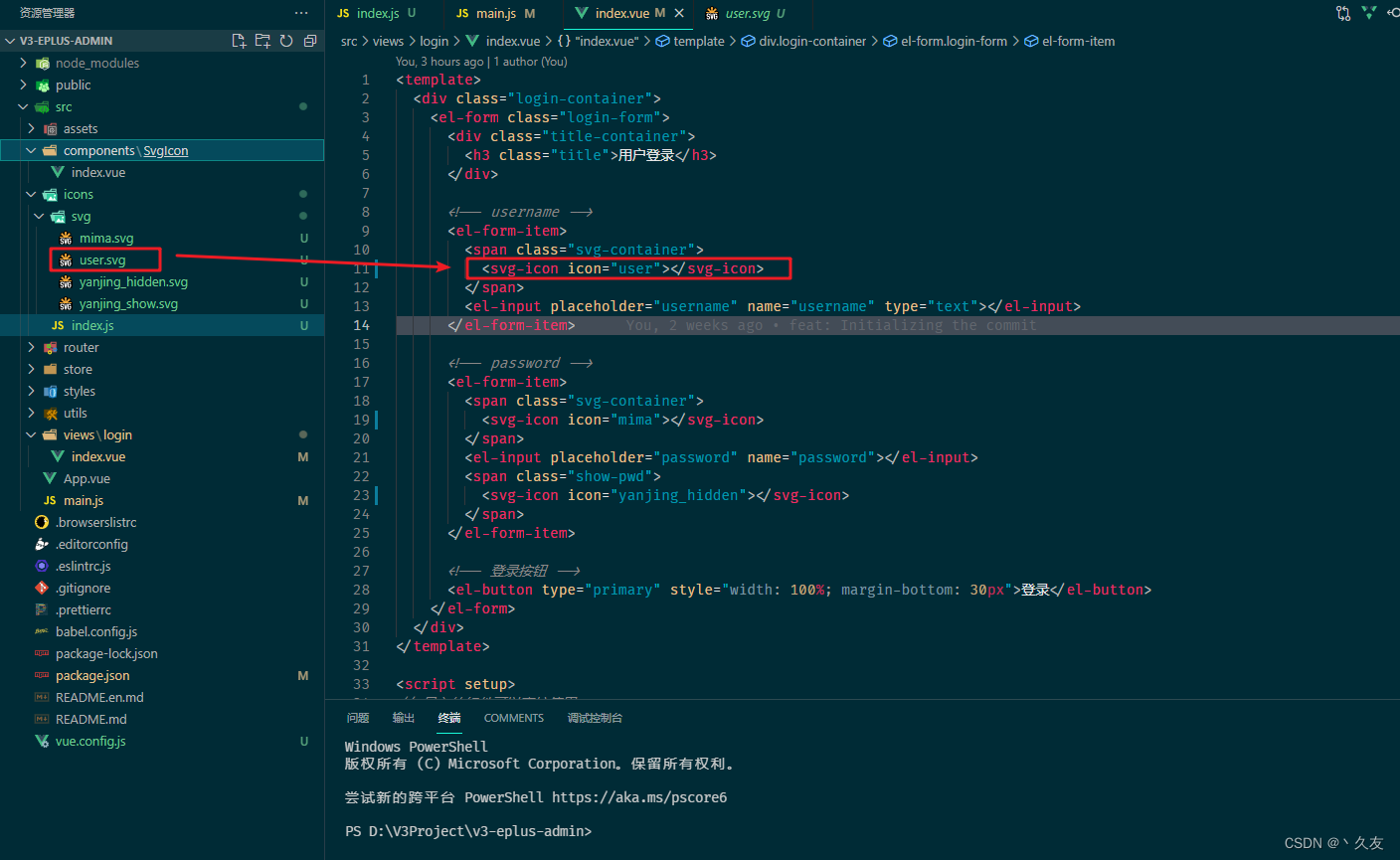
vuecli vue3 项目中使用svg图标

登录流程1.页面发起登录请求页面发起登录请求,会调用vuex中的 login() 方法(@/store/modules/user.js)全局拦截路由请求 [有白名单] 和响应判断状态码code是否正确若果正确,继续判断vuex中store是否存在用户信息如果有,next()如果没有,就会调用vuex中(@/store/modules/user.js)中的getInfo()方法来获取用户信息vuex
打包后,把打包后的文件塞到html里面,并把结果放到webpack打包输出后的文件夹下面怎么指定src下的html文件1.安装webpack的html插件npm install html-webpack-plugin -D详情见1与2注释// webpack 是node写出来的node的写法let path = require('path');// console.log(pat...
先看看样式安装插件 KoroFileHeader打开设置搜索 fileheader在setting设置中添加配置信息// 文件头部注释"fileheader.customMade": {"Descripttion": "","version": "","Author": "sueRimn","Date": "Do not edit","LastEditors": "sueRimn",










