
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Echarts进度条式的柱状图
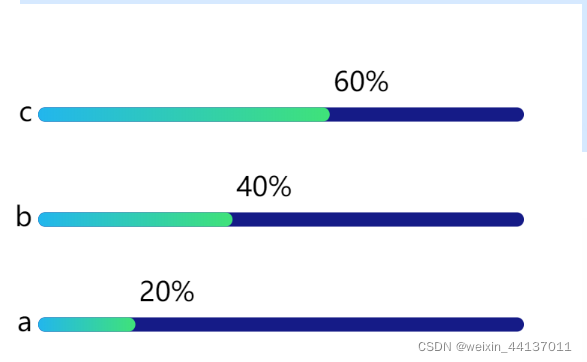
一、代码简介本次主要是在Vue web项目中,利用Echarts实现一个类似进度条似的、颜色渐变的水平柱状图二、功能预览三、示例代码<template><div id="echartsBar" style="width: 678px;height: 500px"></div></template><script>import Echart

vue中关闭浏览器窗口
在开发中的一个需求,vue中关闭浏览器,直接使用window.close()在chrome、fireFox会不起作用需要改为一下方式window.open(‘about:blank’,’_self’).close()上面这种方式会把你的当前页面改为或者使用window.open(’’,’_self’).close(),使用它的效果会比第一个更好因此,比较合适的方法就是var userAgent =
到底了










