
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原地址: https://www.cnblogs.com/provedl/p/9830061.html1.如果你有mac系统那请看第二步。 首先需要一台虚拟机,还需要个插件要不没法装,都在这链接里面了 链接:https://pan.baidu.com/s/1N_pWJWFk-EJILTXuFr6w5g 提取码:d5ft 虚拟机安装完成后将插件解压 解压完成后点击win-i...
<template><div><!--开启摄像头--><div class="imagbtn"><img@click="callCamera"style="height: 100px; width: 100px":src="headImgSrc"alt="摄像头"/><img@clic.
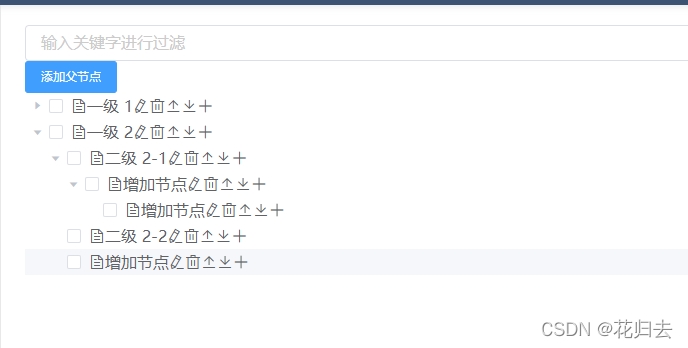
红色字体为参考文档参考地址:https://my.oschina.net/u/264284/blog/3085348网上找的demohttps://blog.csdn.net/ZYS10000/article/details/116402784楼上git下载地址https://gitee.com/zhengyis/vue-element-tree-pluscnpm安装cnpm install ba

https://blog.csdn.net/fuzhongbin/article/details/104970325凡是有-的style属性名都要变成驼峰式,比如font-size要变成fontSize除了绑定值,其他的属性名的值要用引号括起来,比如backgroundColor:'#00a2ff'而不是 backgroundColor:#00a2ff对象html :style="{ color:










