
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
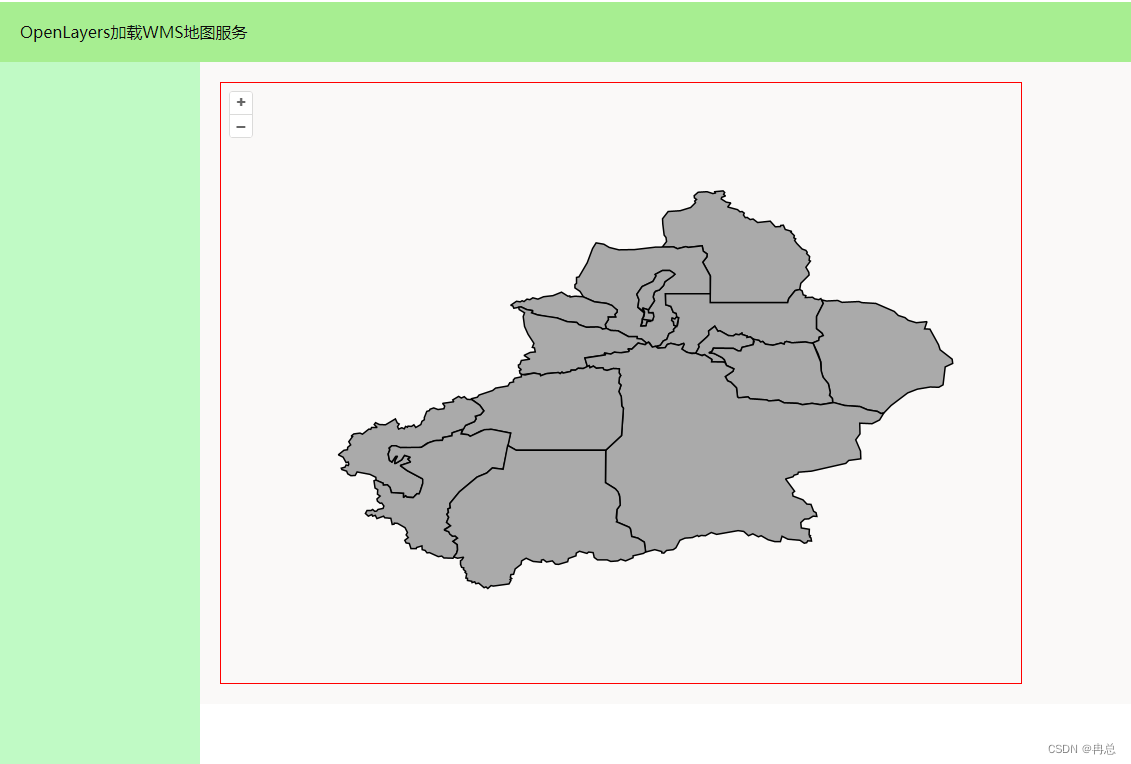
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
修改vue项目的端口可以通过项目根目录下package.json文件修改serve:“serve”: “vue-cli-service serve --port 8002”启动vue项目:进入项目的目录下,执行npm run serve 启动。/vue.ps1,因为在此系统上禁止运行脚本,有关详细信息,…在配置好以上环境后,下面就可以正式实现加载wms地图服务的功能。安装完成后,控制台输入node

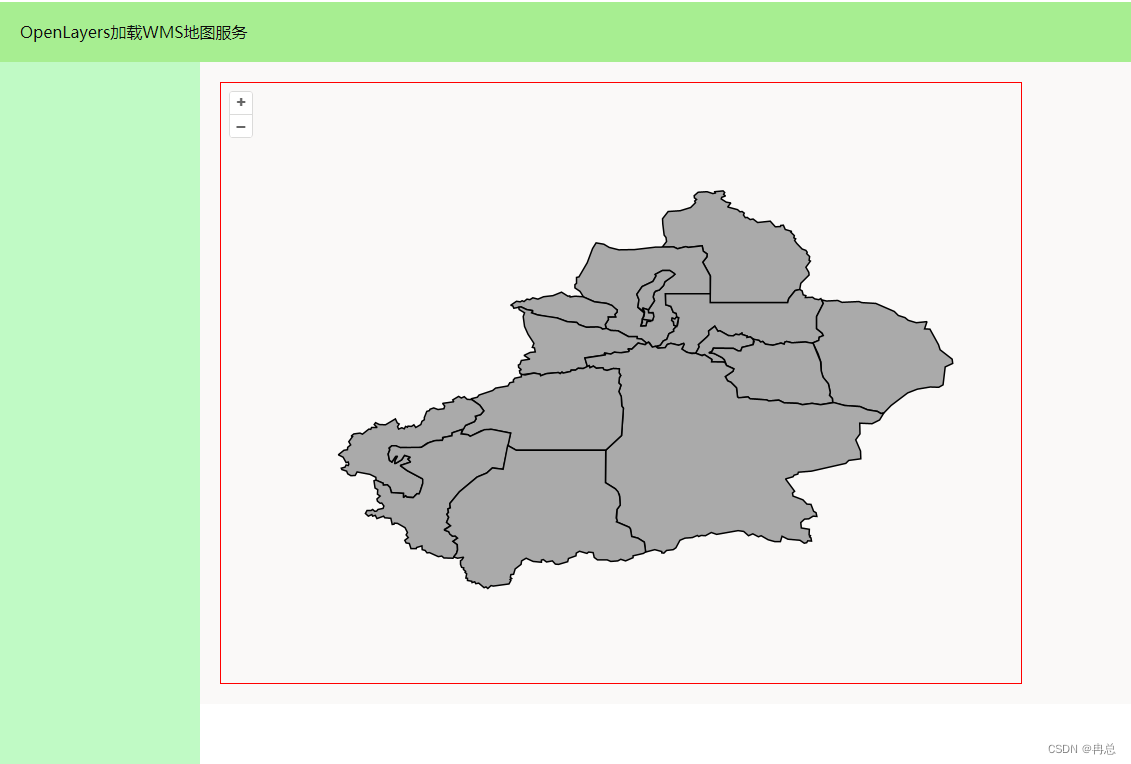
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
修改vue项目的端口可以通过项目根目录下package.json文件修改serve:“serve”: “vue-cli-service serve --port 8002”启动vue项目:进入项目的目录下,执行npm run serve 启动。/vue.ps1,因为在此系统上禁止运行脚本,有关详细信息,…在配置好以上环境后,下面就可以正式实现加载wms地图服务的功能。安装完成后,控制台输入node

到底了










