
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
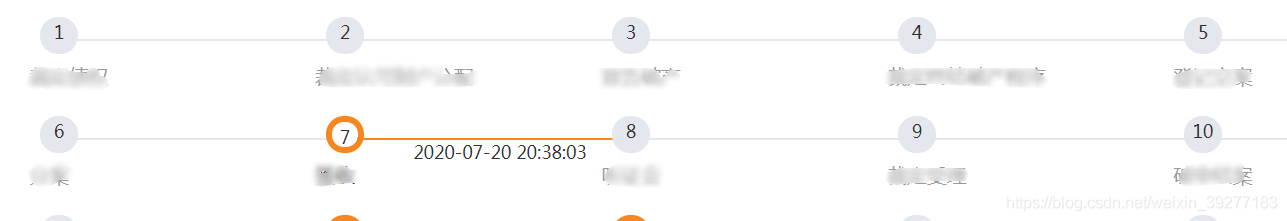
项目开发过程中很多时候element的UI组件和实际项目的需求有一样,不能直接服用,我这里是自定义实现步骤条方式下面直接展示代码(代码已经有所修改,但是结构没变)<template><div class="ul_box"><ul class="timeline" ref="mytimeline" style="margin-left: 10px;"><li

vscode前端开发个人存储的干货(前端开发使用的插件):1. Auto Close Tage自动闭合HTML/XML标签2. Auto Rename Tag自动重命名配对的HTML / XML标签3. AutoFileName文件路径提示4. EaseServer ...
Element-UI Table 表格指定列添加点击事件最近使用了Element-UI中的Table表格,因为需求需要在指定的列点击跳转,所以必须添加个点击事件,我这里是弹框展示table再点击跳转的,如图所示:下面是我实现具体的代码(只是代码的一部分,我删减出来的)<template><el-dialog custom-class="m-dial...
errorin ./src/views/createResume.vue?vue&type=style&index=0&lang=scss&Module build failed (from ./node_modules/sass-loader/dist/cjs.js):Error: Missing binding c:\Users\Administrator\De
Element-UI Table 表格指定列添加点击事件最近使用了Element-UI中的Table表格,因为需求需要在指定的列点击跳转,所以必须添加个点击事件,我这里是弹框展示table再点击跳转的,如图所示:下面是我实现具体的代码(只是代码的一部分,我删减出来的)<template><el-dialog custom-class="m-dial...
在项目开发的时候,一般表单检验都是做非空检验即可,但是难免会遇到证件号码或者手机号校验,通常我们都要调用公共js进行实现,input校验较为简单,但是select如果没有用过的还是会有点头疼。下面我将对我在项目开发的一部分校验跟大家分享一下。首先肯定要准备好公共js(validate.js)基本结构是必要的:rules="formRules" 和prop="dsrmc"<el-formref
vue使用element中的input组件实现传多个值和input回显强制刷新在项目开发过程使用input遇到的小问题,直接从element拿取过来的input组件是没问题的,但是存在着如果给input的value设置默认值,再次进行操作的时候就会获取不到value回显,无用你怎么用$set()都无济于事,后来经过查询 vue中的$forceUpdate可以强制更新表单,使用了果真奏效。顺带引出一
下拉框选择的时候,选不上下拉框的值,element提供了@change事件使用vm.$forceUpdate() 方法进行强制刷新,就可以把值渲染上去。<el-select v-model="price" clearable placeholder="请选择" @change="$forceUpdate()"><el-optionv-for="(item, ..
vue+ele 实现v-for动态数据循环表单,然后对每个结构进行表单校验的方法项目开发时遇到form结构是动态遍历出来的,但是每个遍历出来的表单都需要做相对应的检验处理,ele提供的办法只能对单个表单有效,mou度很多方法都试了,但是都没有说出重点和要注意的地方!!!下面贴出我实现的代码:<el-form label-width="200px" class="dlrMode" ref="a
vue--前端接收后台传过来的excel文件数据最近项目要实现把前端展示的列表导出功能,但是接口是post请求,无奈之前做的get请求不能复用。上网开了一下帖子基本是用blob实现下载,以下是我的代码:index.vueapi.pageCzZlxx(params).then((res) => {var blob = new Blob([res], { type: 'application/v










