简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果你出现了如下问题,且你的需求是需要保留分享的功能,但是不想用户支付出现这个问题,那么如下方案可以解决例如:原始A链接http://***/index.html?activityId=5&staffId=503880用户进入后授权登录后 就会授权后的B链接http://***/index.html?activityId=5&staffId=503880&code=071R
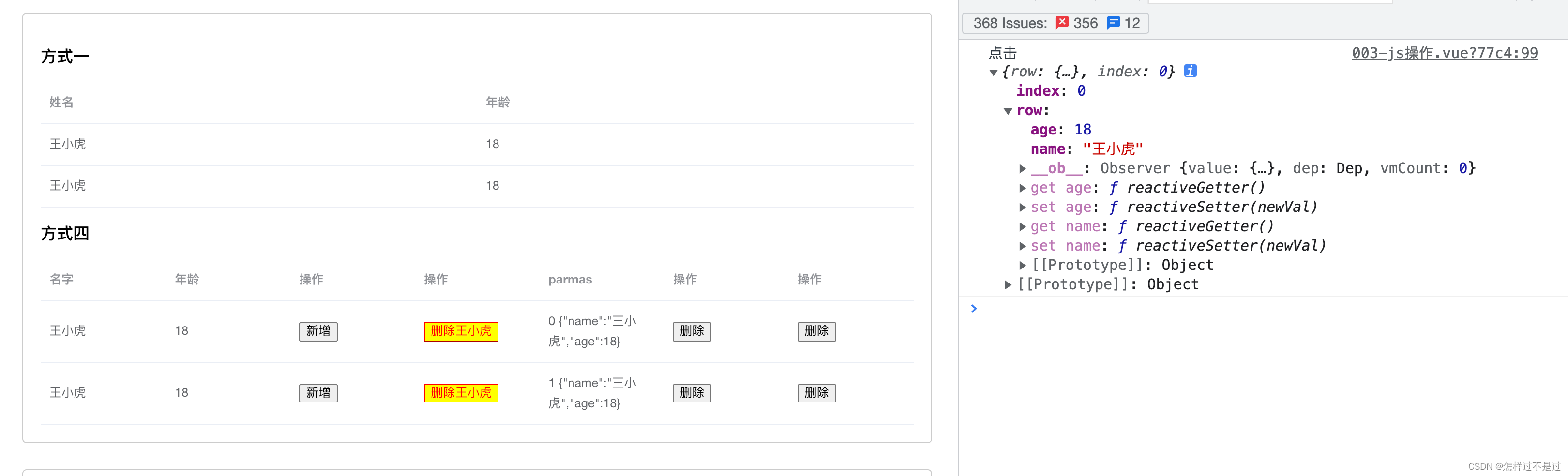
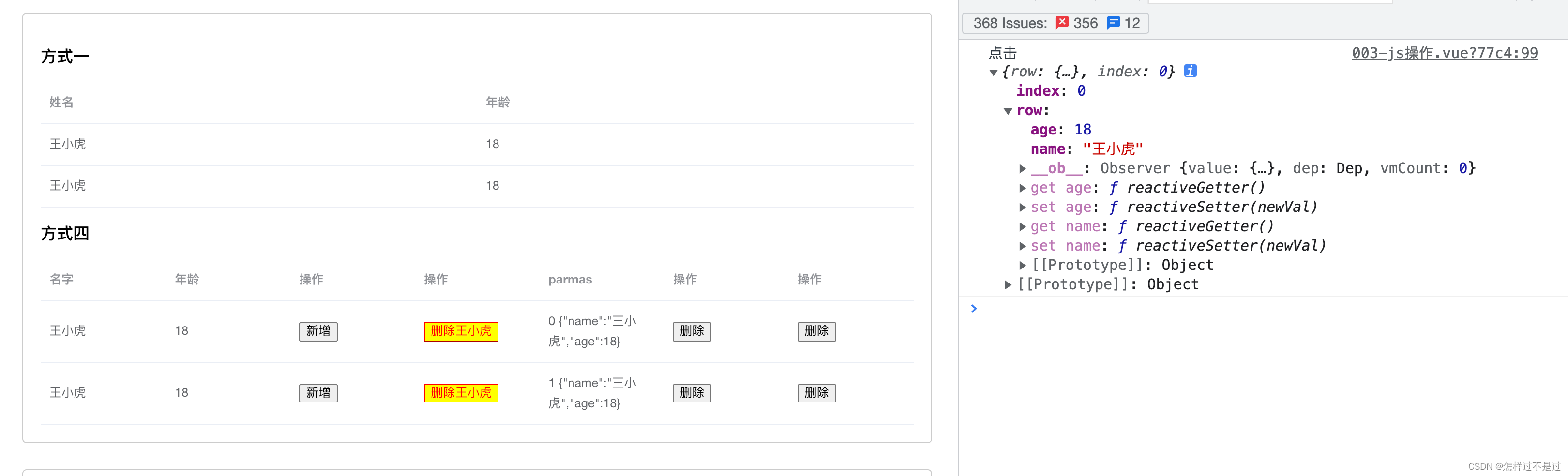
难易程度 最易⭐️难⭐️⭐️⭐️⭐️⭐️一:demo的使用:方式一:(⭐️正常写死)<h3>方式一</h3><el-table :data="tableData"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age"

????问题:清除服务端接口cookie 获取cookie nuxt添加cookie nuxt的middleware添加cookie值得参考的文:https://blog.csdn.net/Py1807A/article/details/105380224https://www.jianshu.com/p/d16919f01288https://www.jianshu.com/p/95fbd8d7
你好,我是xxx,x x年6月毕业于xxx,专业是xxx。我的前端兴趣来源于大学期间参加了xxx大会,在会议上认识很多厉害的大牛,看到很炫酷的css特效,颠覆了我对前端只是网页的概念,因此确定了职业方向。我在上家公司主要职责是对公司产品xxx的模块开发、项目的优化和维护,因为算是一个中型的项目,涉及到的只是框架有x x x 、x xx、vue技术栈,我从最初进去辅助他们开发和维护项目,到后面独..
难易程度 最易⭐️难⭐️⭐️⭐️⭐️⭐️一:demo的使用:方式一:(⭐️正常写死)<h3>方式一</h3><el-table :data="tableData"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age"

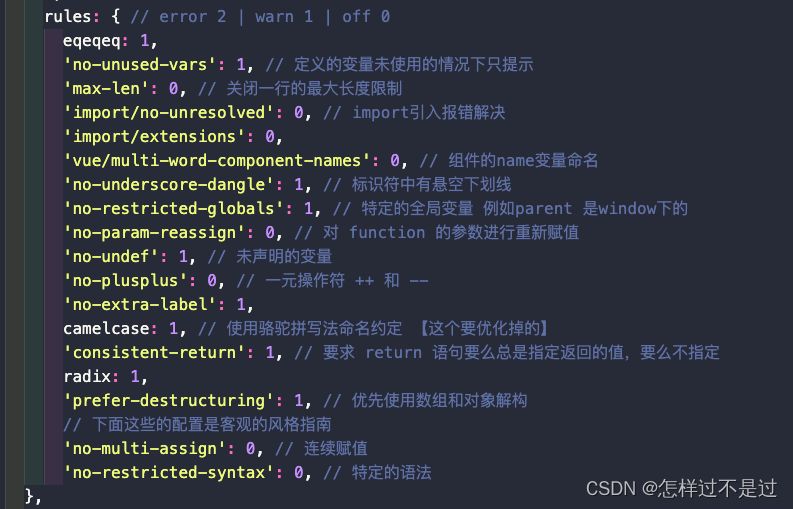
项目:vue cli3框架 、nuxt官方文档:List of available rules - ESLint中文一:在原有的项目中引入eslint你可以使用 npm 安装 ESLint:$ npm install eslint --save-dev紧接着你应该设置一个配置文件:$ ./node_modules/.bin/eslint --init之后会生成下面这个文件 会生成这个文件 .esl