
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
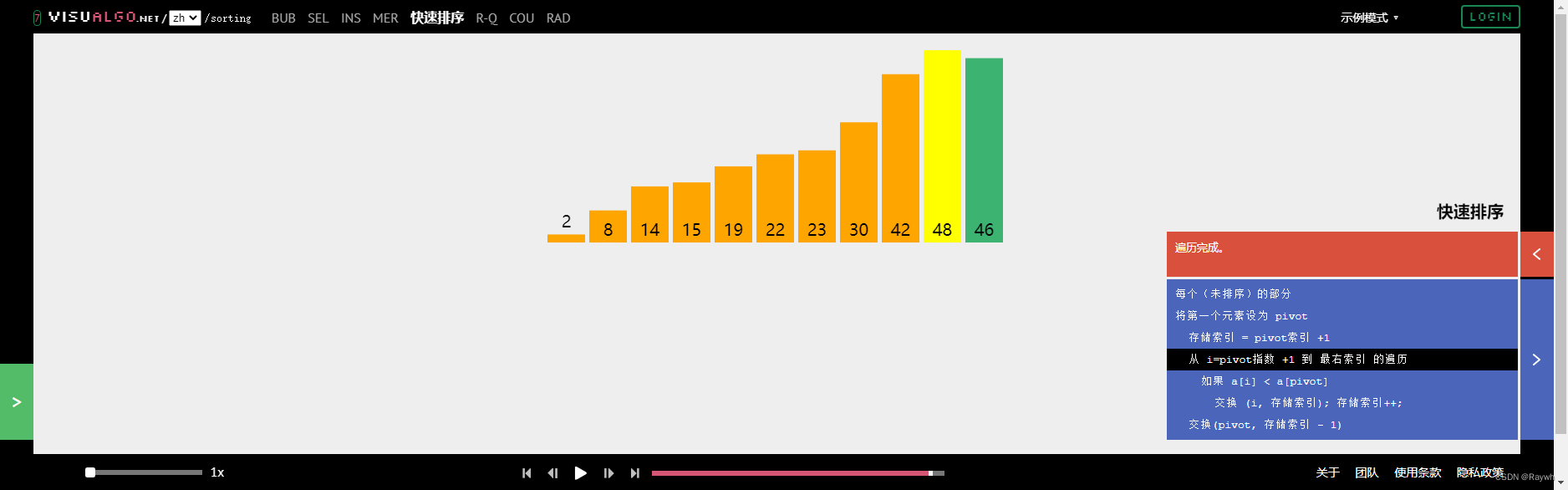
是指常用的八种排序算法,它们包括:冒泡排序(Bubble Sort):通过不断交换相邻元素的位置,将最大(或最小)的元素逐渐"冒泡"到最后(或最前)的位置。选择排序(Selection Sort):每次从未排序的部分中选择最小(或最大)的元素,并将其放置在已排序部分的末尾。插入排序(Insertion Sort):逐个将元素插入到已排序序列的适当位置,直到所有元素都被插入完毕。

/*使用promise 封装XMLHttpRequest(resove, reject) 对应请求的(then,catch)config 请求参数data 可选url必须method 必须timetout 可选默认(3000)responseType 可选使用时,then先后catch*/export default function xhrRequest (config) {return new
Q:需要使用world.json数据画世界地图tip:使用echarts v5,vue2.6中使用1. 使用方式一完全引入echartsimport * as echarts from 'echarts'import datajson from './world.json'echarts.registerMap('world', datajson)2.使用方式二按需引入import * as ec
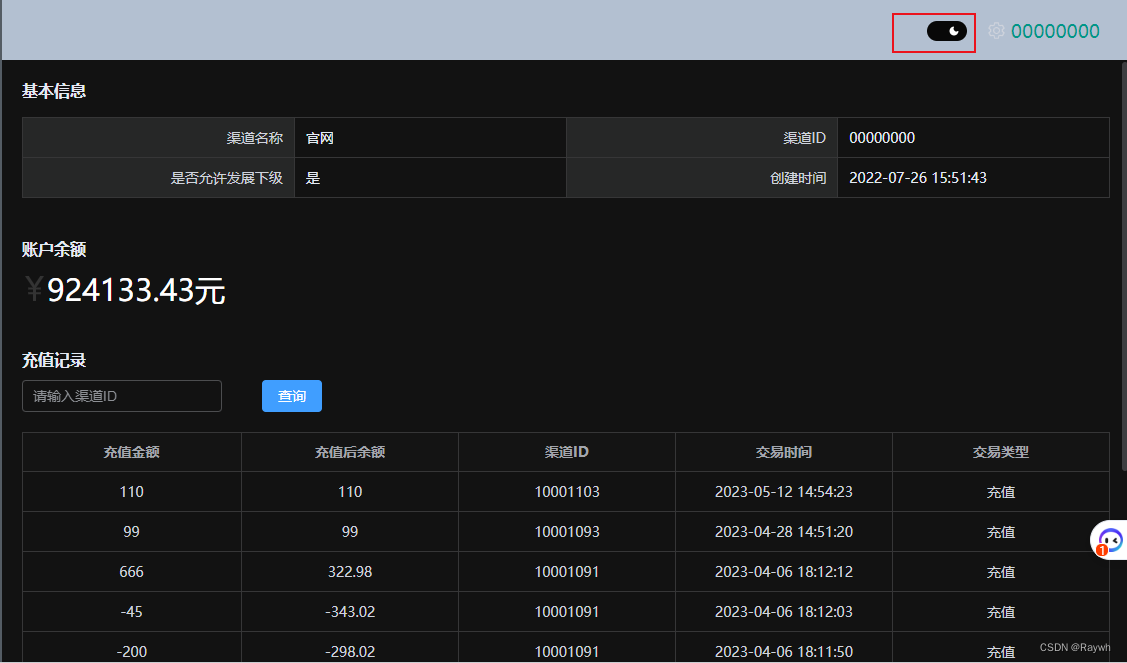
节省电池寿命:在有机发光二极管(OLED)或柔性有机发光二极管(AMOLED)屏幕上,黑色像素是不发光的,因此在暗黑模式下使用这些屏幕可以节省电池寿命,延长续航时间。存储用户选择:为了记住用户的主题偏好,可以使用本地存储(如localStorage)来保存用户选择的主题。创建两套样式表,一套是亮色主题的样式表,另一套是暗黑主题的样式表。根据当前选择的主题,动态加载相应的样式表。总体来说,通过按钮的

前端动态路由:前端动态路由是指根据用户的操作或应用的状态变化,在前端代码中动态加载和渲染不同的页面内容,而无需刷新整个页面。这种方式可以提供更流畅和交互性强的用户体验。Vue Router 是 Vue.js 的官方路由库,用于实现前端的路由功能。通过配置路由表,可以定义路由路径和组件之间的映射关系,实现动态加载和切换不同的页面组件。addRoute 方法:在 Vue Router 中,addRou











