
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如何开发一个植物识别,人工智能植物识别系统毕业设计毕设作品
基于JAVA图像AI风格转换系统(Springboot框架+AI人工智能) 开题报告
黄菊华老师是CSDN博客专家,专注于网站、小程序开发和毕业设计辅导,提供Vue.js、微信小程序等实战课程。其项目涵盖汽车租赁商城系统,包含后台管理(广告、会员、资讯、订单管理)和前端功能(用户注册、商品浏览、租赁下单、资讯阅读等)。支持多种技术栈开发(Java/SpringBoot、Python/Django、PHP、Vue/React等),配备完整教学资源和售后支持,适合毕业设计和商业项目开发

黄菊华老师是一位资深IT教育专家,专注于Web开发与毕业设计指导,著有《Vue.js入门与商城开发实战》等书籍。提供的技术方案涵盖Node.js、Express、MySQL等技术栈,支持多种开发框架组合(如SpringBoot、Django等)。项目功能包括后台管理(广告/商品/订单管理)和前端功能(用户注册、购物车、评论系统等),配套完整教学资源(视频课程、开发文档、答辩指导),支持定制开发。所

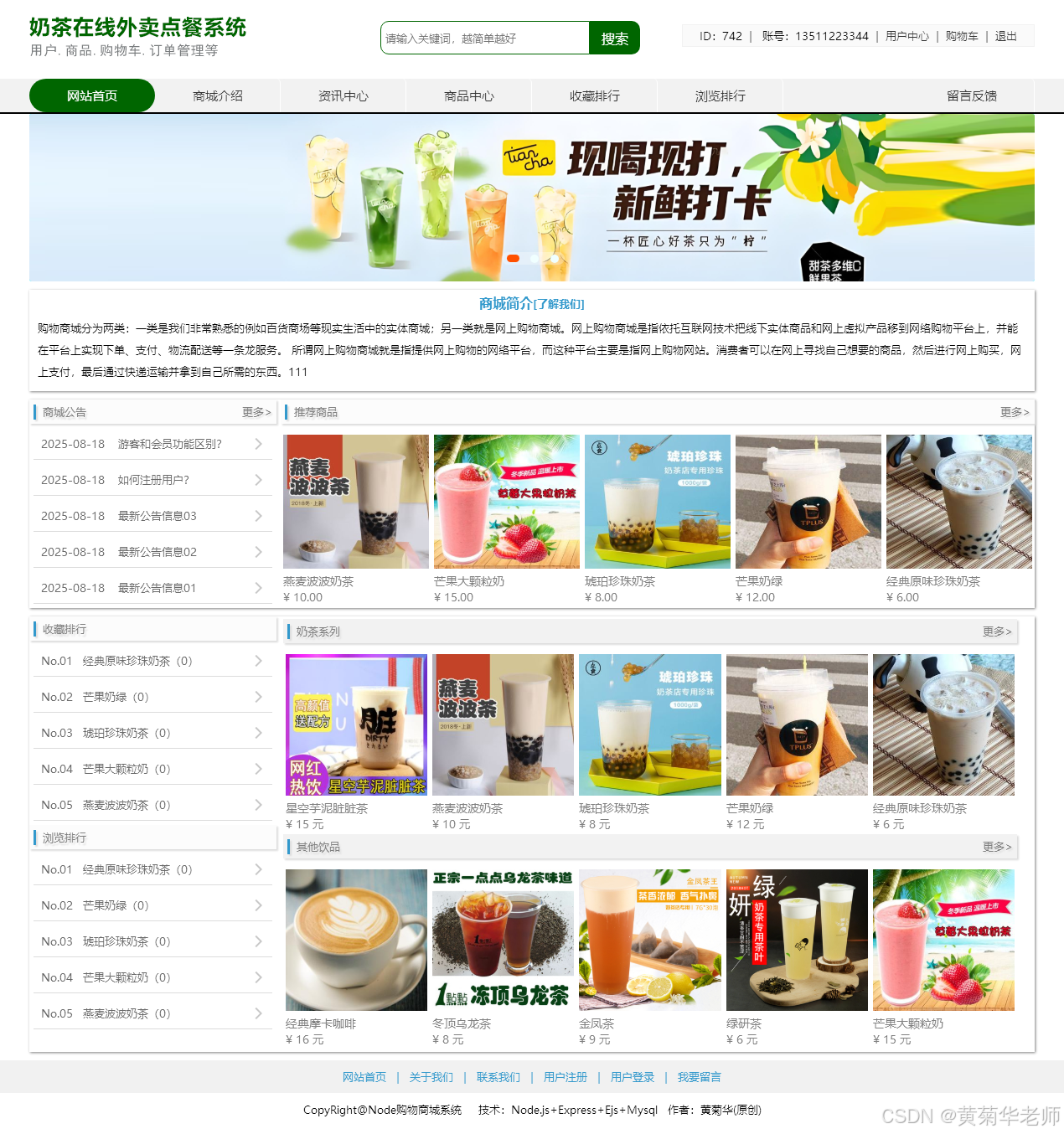
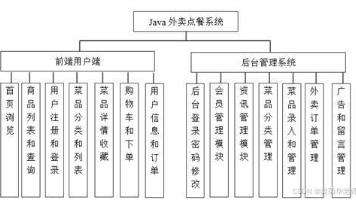
本文介绍了基于Java的在线外卖点餐系统毕业设计开题报告。该系统采用SpringBoot框架和MySQL数据库,通过B/S架构实现用户在线点餐、支付和后台管理功能。研究背景分析了数字化趋势下外卖系统的社会价值,国内外现状对比了主流平台技术特点。技术方案选用Java+Thymeleaf+HTML/CSS/JS开发组合,具备技术、经济和操作可行性。论文结构包含绪论、技术介绍、系统分析、实现与测试等章节

本文介绍了黄菊华老师的专业背景与项目开发服务。黄老师是《Vue.js入门与商城开发实战》等图书作者,CSDN博客专家,专注于网站制作、小程序开发及毕业设计辅导。其项目包含完整教学视频、开发文档和定制化服务,涵盖前后台功能开发,如会员管理、菜品管理、订单处理等。支持多种技术栈选择,包括Java/SpringBoot、Python/Django、Vue.js等,并提供MySQL数据库支持。项目配套有开

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!

黄菊华老师是专业IT教育专家,著有《Vue.js入门与商城开发实战》等书籍,专注网站、小程序开发和毕业设计指导。项目涵盖完整开发流程:从后台管理(广告、商品、订单等)到前端功能(用户注册、购物车、评论等),均配有视频教程、开发文档和答辩指导。特色包括:完整的商城系统开发、定制化界面功能、配套教学资源及售后技术支持,适合学习者完成毕业设计或商业项目开发。

黄菊华老师是CSDN博客专家、在线教育专家,专注于网站制作、小程序开发和毕业设计辅导。其项目涵盖Vue.js和小程序商城开发,提供从入门到精通的视频课程、核心代码讲解及答辩指导。项目功能包括:管理员后台(会员管理、资讯录入、广告设置、订单处理等)和小程序用户端(注册登录、菜品选购、订单管理、评论收藏等)。所有项目均附带开发文档、演示视频,支持定制和安装运行服务,适合毕业设计和商业应用开发需求。

基于人工智能的智能客服系统设计与实现 毕业设计开题报告,大学生本科专科专升本成人教育毕业设计毕设开题报告模板,研究背景与意义、国内外研究现状、、研究思路与方法、研究内客和创新点、后台功能需求分析和前端功能需求分析、研究思路与研究方法、可行性、研究进度安排、论文(设计)写作提纲、主要参考文献











