简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<divv-for="(node,index) in circlesTemp"class="bgColorJq":class="(index + 1) % circlesTemp.length == 0 ?'noright':'margin-right-10'":style="{'background-color':node.bgColor}"></div>// 1、在vu
在项目中遇到这样一个问题,同一个页面上有多个table,这多个table是使用v-for循环出来的,每个table中都有一个颜色变色器,修改每个table的颜色变色器 ,保存的时候发现修改后的颜色没有保存成功,经过测试发现修改每个table的颜色变色器时,不知道修改的是哪个table的数据,后来经过认真读取iview的文档才发现解决方法,在此记录下 。最初是使用“颜色设置”一列 使用render函
在写vue的项目时,遇到这样一个问题,就是如果实时获取到一个div的offsetWidth的变化,查了很多资料使用element-resize-detector插件可以实现, 偶然间看到一个知乎上的简单回答,便记录下,借鉴于:https://www.zhihu.com/question/346607121/answer/827773405mounted() {const resizeObserve
<span v-elseclass="nvwa-iconfont" :style="{'color':cNodeColor,'font-size': '14px'}":class="row.flag === 1 ? 'icon-_Txiaoxitishi':'icon-_Tchenggongtishi'"></span>// :style="{'color':row.cNo
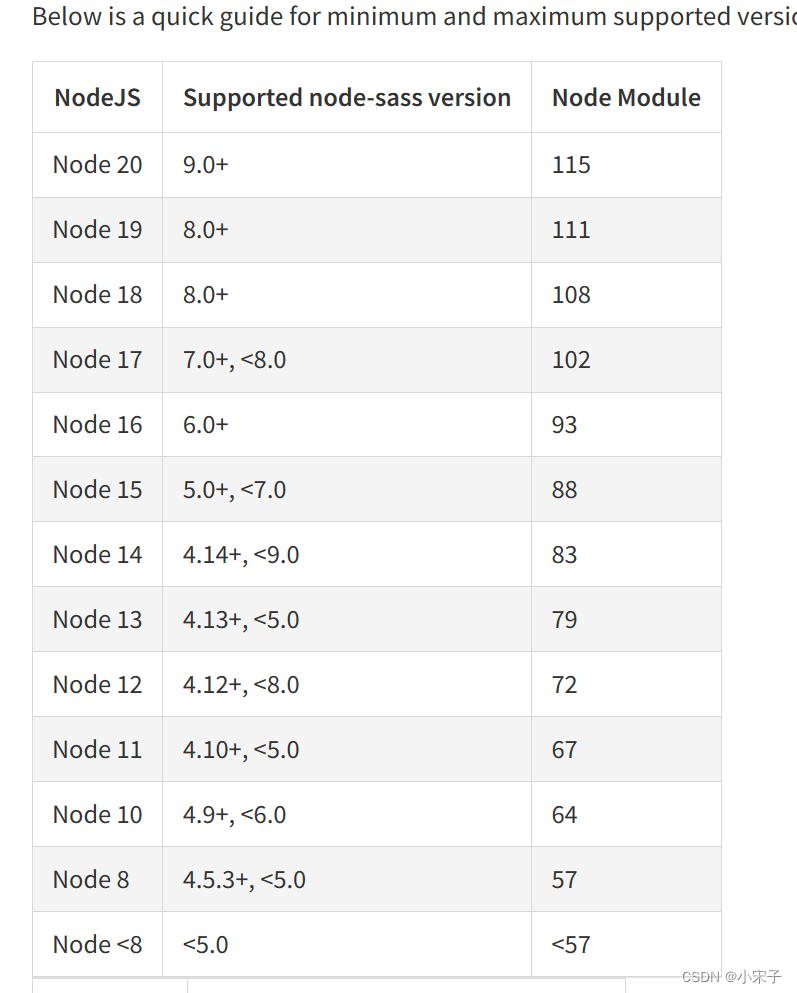
新换电脑,重新部署环境后,启动项目时遇到这样一个问题,node-sass总是报各种错误,有node-sass版本与nodejs版本不兼容的等,查了很多资料, 也按照下面的版本兼容性来修改版本,反反复复还是不行。执行以下代码后,重新npm i 就好了。