
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
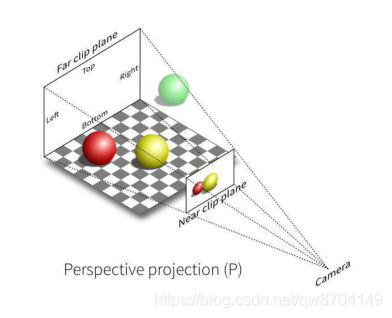
视图变换与投影变换1 视图变换1.1 相机介绍1.2 视图变换矩阵2 投影变换2.1 正交投影2.2 透视投影1 视图变换视图变换说的通俗易懂一点就像拍照的时候摆相机,那么就要用拍照来类比一下把三维空间中的物体投影到二维平面上展示,拍照通常需要三步,人物摆pose、调整相机、按下快门拍照。把三维物体投影到二维平移则需要经过模型变换(model)、视图变换(view)、投影变换(projection

MVP变换之投影[Projection]变换1 投影变换介绍2 正交投影2.1 正交投影介绍2.2 正交投影矩阵推导2.3 正交投影矩阵3 透视投影3.1 透视投影介绍3.2 透视投影矩阵推导3.2.1 复习齐次坐标3.2.2 透视投影矩阵推导思路3.2.3 透视投影到正交投影的变换矩阵推导3.3 透视投影矩阵3.4 FOV和Aspect ratio表示透视投影矩阵1 投影变换介绍之前已经提到MV

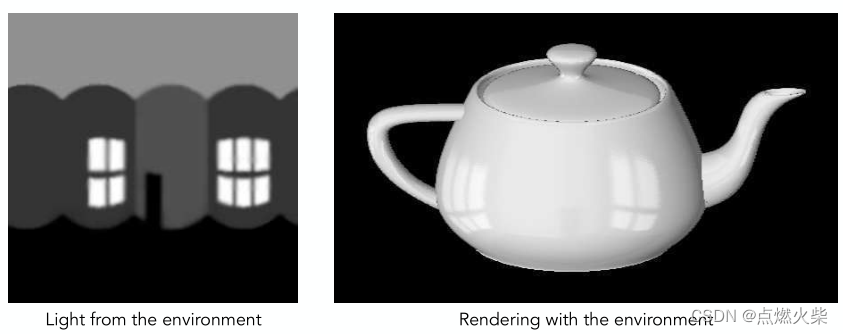
纹理可以理解为GPU上的一块内存,内存上有一块区域可以做点查询也可以做范围查询,并且很快,可以认为纹理是一块数据,可以做不同类型的查询,不限于把它理解成图像,纹理可以表示很多东西,比如环境光照(环境光映射/环境贴图)

光栅化1 什么是光栅化(Rasterization)2 单个三角形光栅化3 采样(sampling)1 什么是光栅化(Rasterization)屏幕空间如上图,将电脑屏幕理解为一个二维坐标,屏幕上左下角为坐标原点,水平向右为x轴方向,垂直向上为y轴方向像素(Pixel)在屏幕上排列的最小单位,上图中每一个方块理解为一个像素,假设屏幕大小为w×h,那么在屏幕中一共有w×h个像素,这些像素像二维数组
向量加减法,向量的点积(乘),向量的叉积(乘)向量 是用来表示既有大小又有方向的量,不过向量在空间中没有具体的位置,通常用一个加粗的小写字母来表示一个向量,或者不加粗顶上带有小箭头的小写字母来表示由 A 点指向 B 点的一个有向线段,称为向量 aa = B -A 用有向线段的结束点B减去起始点A就得到这个向量 a|a| 表示向量a的长度â 表示
材质分类及MeshBasicMaterial材质使用一、材质的分类1.1网格基础材质-MeshBasicMaterial1.2网格深度材质-MeshDepthMaterial1.3网格法向材质-MeshNormalMaterial1.4网格面材质-MeshFaceMaterial1.5网格朗伯材质-MeshLamberMaterial1.6网格Phong材质-MeshPhongMaterial1.
js数组api查找数组的方法find()与findIndex()的区别与用法详解findIndex()与indexOf()的区别与用法详解,findIndex比indexOf更强大一些,可以通过回调函数查找对象数组1.find()方法arr.find(callback)2. findIndex()方法: arr.findIndex(callback)3. indexOf()方法arr.indexO
npm install vue-color<template><section><label>ddd</label><div @click="handleShowColor"><el-input disabled :value="color"></el-input></div><div v-sho
如上图球的表面贴上一张绘制了地图的二维图片,就变成了地球仪,这张二维的图片就是纹理,把这个图贴到球表面伴随着这纹理的放大缩小以及将纹理中的某个点和球上的某个点对应起来,这个过程就是纹理映射纹理映射的过程通常是这样的,建模人员给开发人员的模型中通常会有与顶点一一对应的uv坐标,同时提供一张纹理贴图,比如说要对模型的某个顶点着色,这时获取到这个顶点对应的uv坐标,拿着这个坐标从纹理贴图中取色,取到后把

图形学中的基本变换1. 二维变换1.1 缩放变换1.2.镜像变换1.3 剪切变换1.4 旋转变换1.5平移变换1.5.1 原本平移变换1.5.2 平移变换齐次坐标表示1.6 逆变换1.7 组合变换1.8 非原点的旋转变换1.9 二维主要变换矩阵总结1.10 二维矩阵变换合并2 三维变换2.1 三维平移变换2.2 三维缩放矩阵2.3 三维旋转矩阵2.3.1 绕x轴旋转矩阵2.3.2 绕y轴旋转矩阵2










