
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
ElementUI快速上手(jar包本地下载)
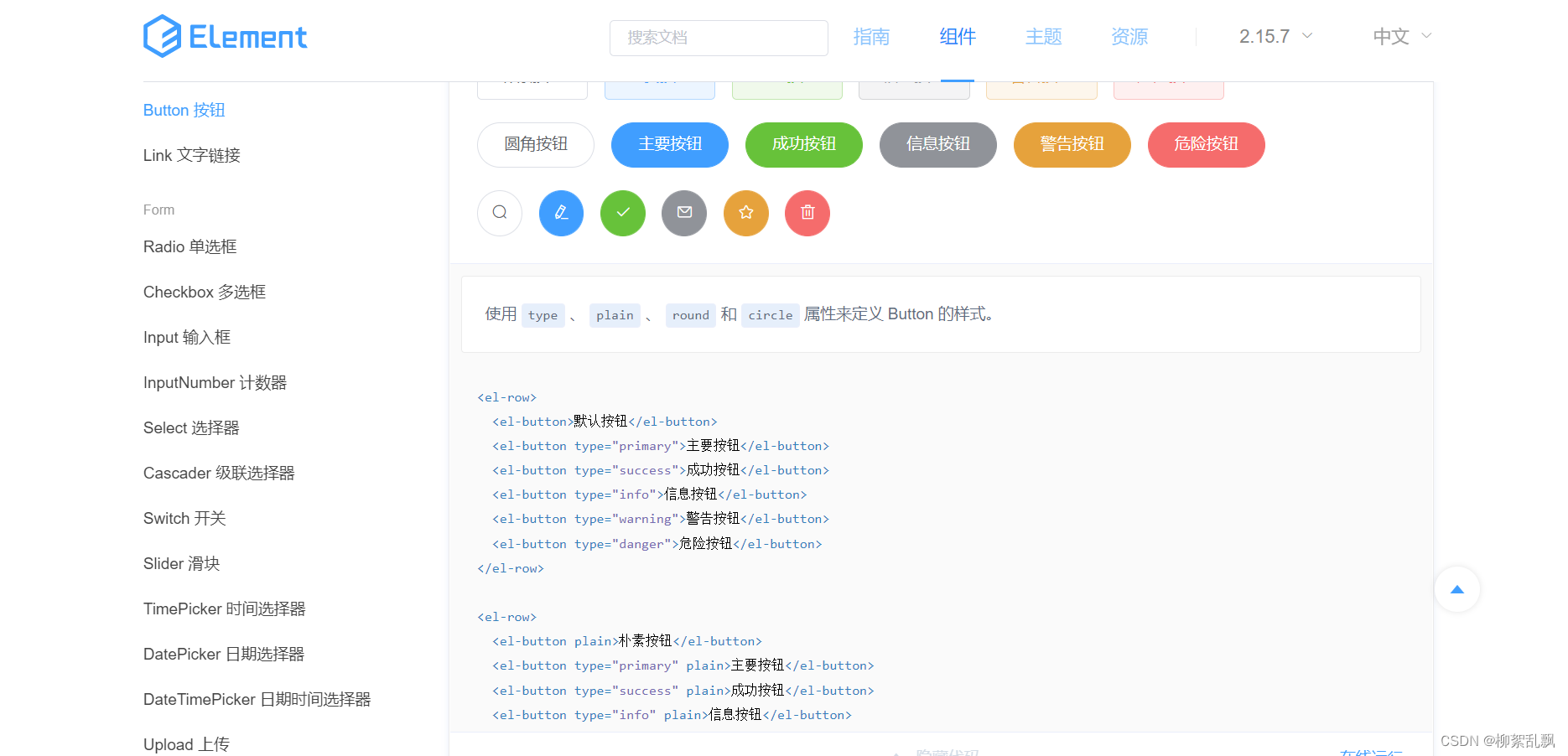
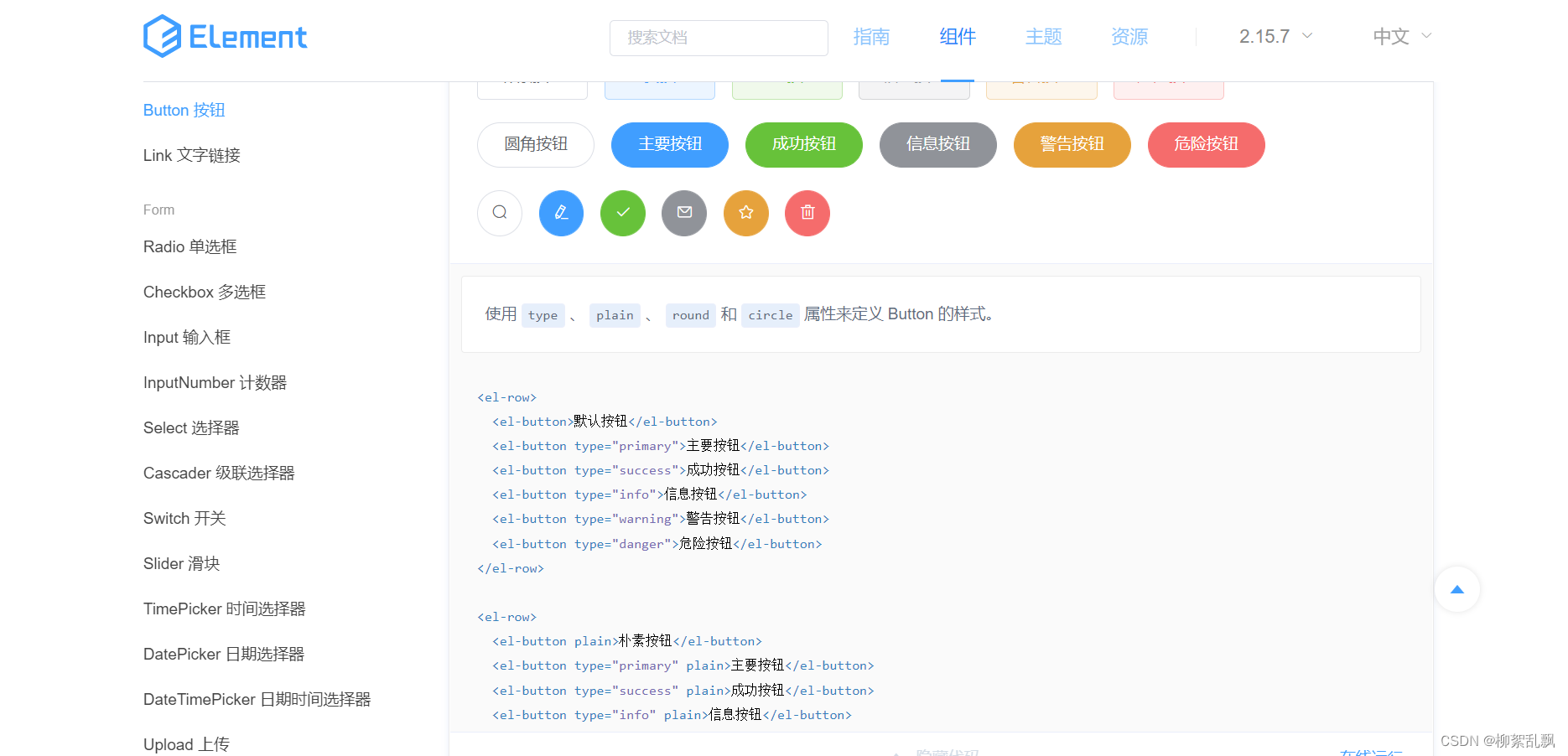
Element-ui是饿了么前端团队推出的基于vue进行开发的前端框架。最近刚学了Element-ui,迫不及待练练手,却发现现成的组件样式用不了。引用官网的使用方法,如图:展示的效果也是不尽人意,在百度的过程中发现可能是链接引用不稳定,访问很慢。后来又网上的教程一步一步设置,结果又出现了很多意想不到的问题。在看了很多大牛的视频后,才发现这么简单!!!教程如下:1.既然是基于vue的框架,首先要导

ElementUI快速上手(jar包本地下载)
Element-ui是饿了么前端团队推出的基于vue进行开发的前端框架。最近刚学了Element-ui,迫不及待练练手,却发现现成的组件样式用不了。引用官网的使用方法,如图:展示的效果也是不尽人意,在百度的过程中发现可能是链接引用不稳定,访问很慢。后来又网上的教程一步一步设置,结果又出现了很多意想不到的问题。在看了很多大牛的视频后,才发现这么简单!!!教程如下:1.既然是基于vue的框架,首先要导

到底了










