
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
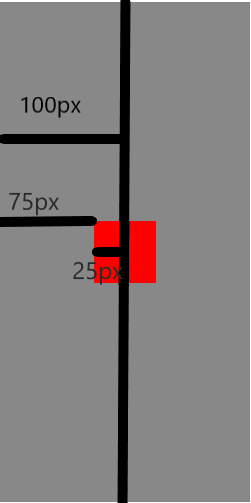
详解transform:translate(-50%,-50%)
首先要理解元素居中的原理transform:translate(-50%,-50%)也是同理<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta nam

到底了










