简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
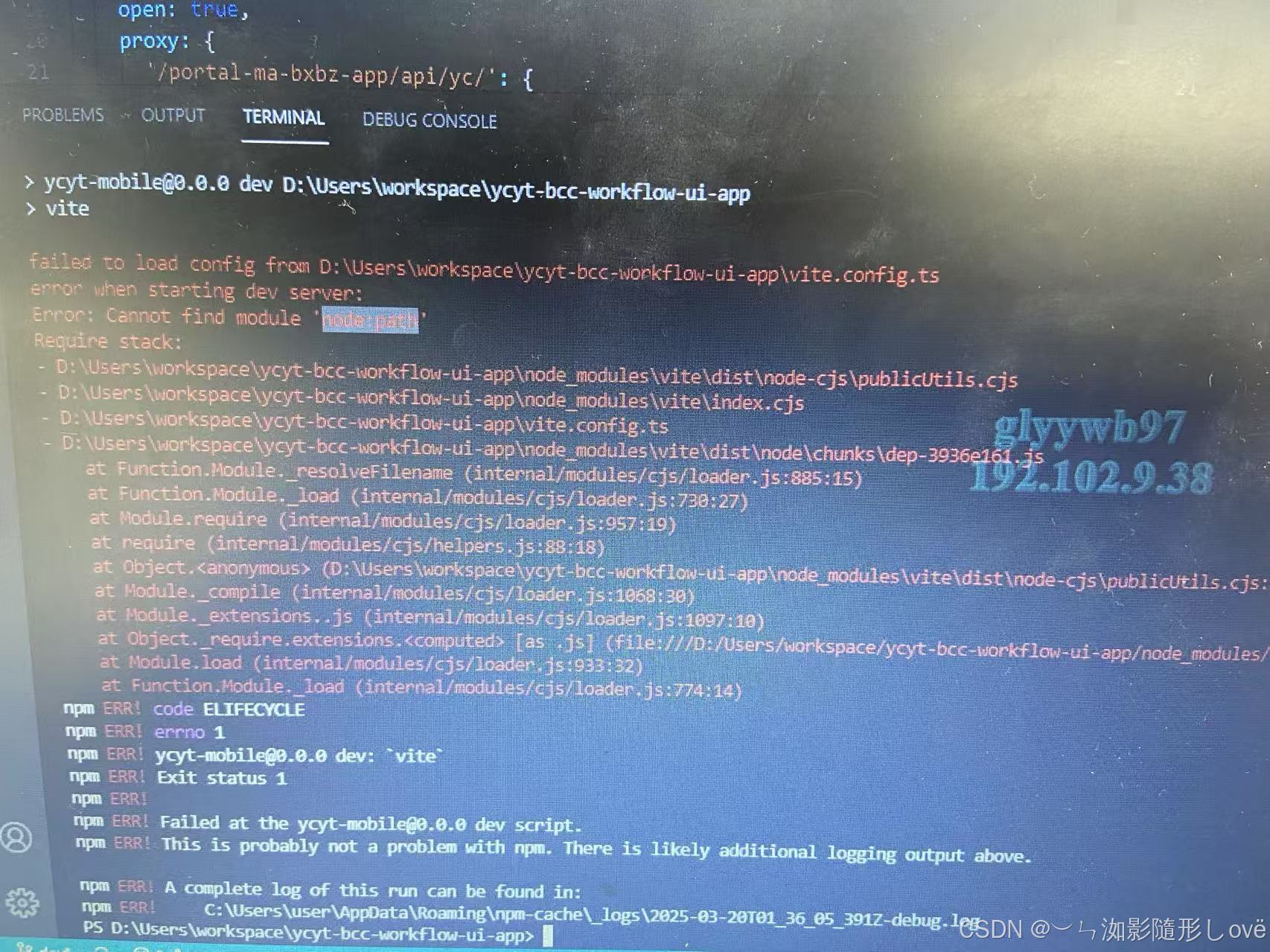
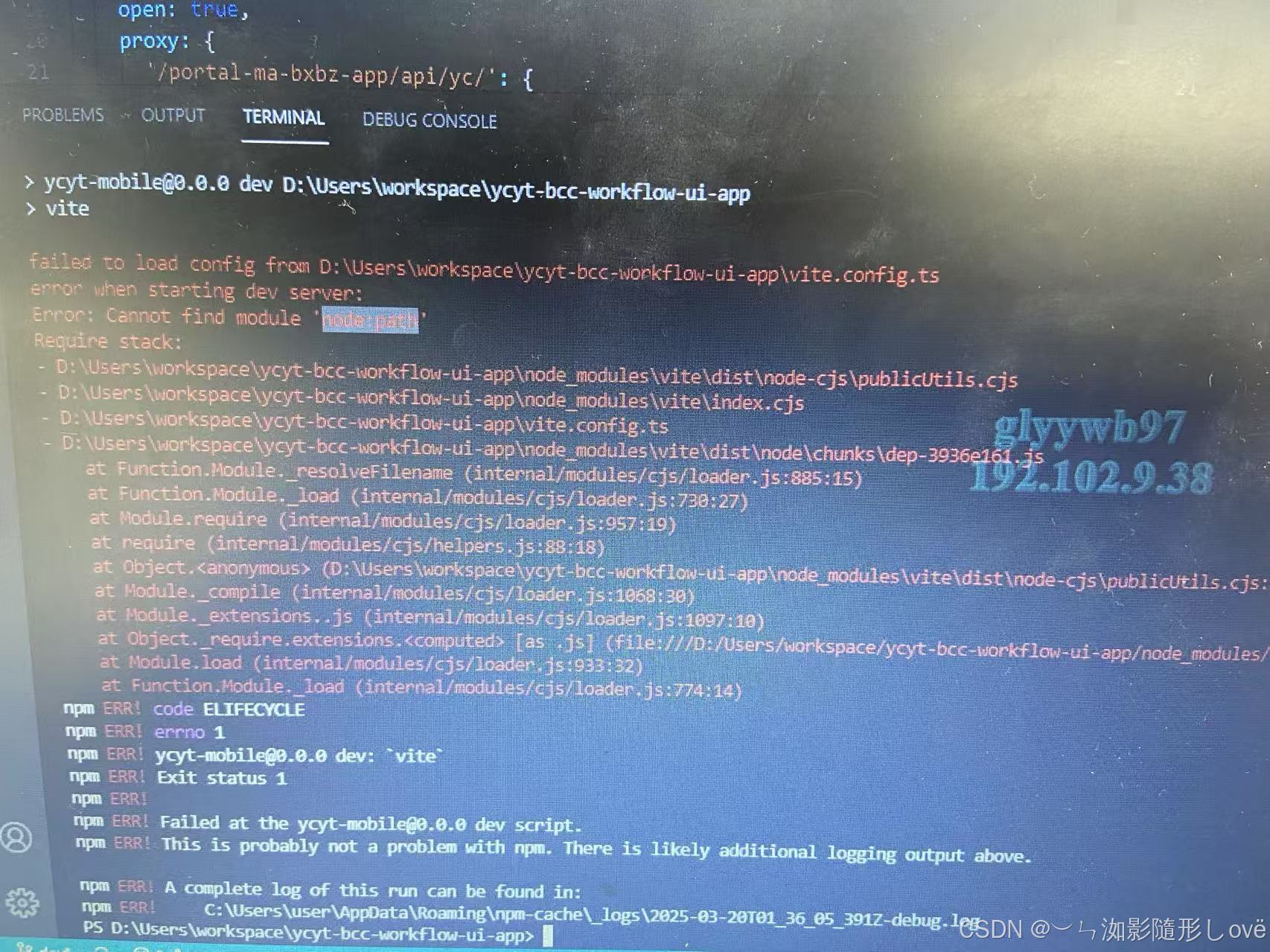
项目启动报node:path问题

问题:浏览器控制台Cannot read property ‘priority’ of undefined仔细看控制台报错信息,其实是v-touch的问题原因:可能是vue-touch的版本不对,vue2.0以上的vue-touch需要2以上解决办法:使用npm install vue-touch@next命令重新安装vue-touch,重新运行"npm run dev"即可。...
项目启动报node:path问题

实现效果css样式/* 鼠标移入div放大 */.lczy_content_item {transition: all 0.3s;}.lczy_content_item:hover {background-color: #1975E6;color: #ffffff;cursor: pointer;transform:
问题1:根据请求获取后端数据进行级联下拉菜单的渲染,一直报错 loop第一个是因为我把@change写在了option中问题2:还有一个问题是一直报 name undefined,将change事件修改后就可以了级联菜单实现的思路是:当第一个下拉菜单改变时(change),获取第二个下拉菜单的值调用change方法的时候,它有个默认的参数val,就是下拉框的值<el-form ref="fi
<el-form-item v-for="(item,i) in info" :key="i" :label="item.name"><el-input placeholder v-model="item.value"><template slot="append">{{item.danwei}}</template></el-input>
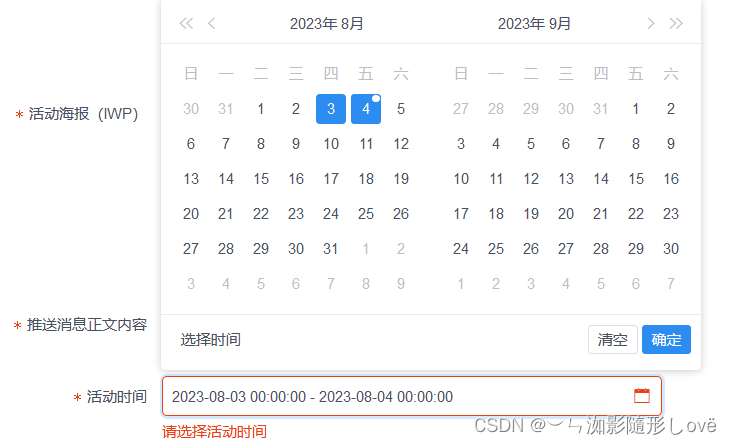
参考链接:https://blog.csdn.net/Gas_station/article/details/84632154。问题:每次点击编辑按钮进入到编辑页面,活动时间明明有值,却还是提示请选择活动时间。解决办法:v-model 修改为 :value。百度搜索关键字:iview 日期 prop。