简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
https://www.cnblogs.com/mei1234/p/10417600.html转载 学习<div class="flex-h tc_two_tl" v-for="(index,item) in listData" @click="btnActive(index,item)"><div v-if="item.bOn == true"><i...
/** 仅作为 个人学习笔记 使用 留作痕迹 */ //vue 点击小眼睛 显示/隐藏 input代码 可直接copy使用 vm = new Vue({el:'#app',data:{btnshow:false,//v-show="false" 隐藏newpsd:'',//v-model input 数据双向绑定...
<!-- 展开 收起部分 start--><view class="contenfont"><view class="container" v-for="(item,index11) in textfont" :key="index11" :clas
uniapp 关于自定义原生头部添加自定义按钮 与 图标 并监听触发回调方法///**仅作为个人学习笔记记录**///在pages.json中{"path": "pages/BusinessList/EnterpriseDetails","style": {"navigationBarTitleText": "","app-plus": {// "titleNView": true, //禁用原生
<!--仅作为自我学习的一个记录参考作者地址:https://blog.csdn.net/m0_37792354/article/details/82012278感谢???? 作者的无私分享精神-->1.第一步首先在我自定义的公共文件中建立 scss 文件 此文件主要是 写入 混入换肤方法如图:⬇️2.第二步在uni.scss中引入建立的scss文件并设置要用到的换肤颜色如图:⬇️3.
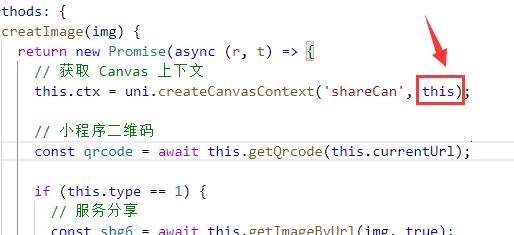
Uniapp 小程序自定义组件Canvas生成图片ctx.draw 无反应回调不执行解决方法