
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue element ui 使用el-table 组件的时候,列使用fixed之后表格会出现错乱的情况
是使用fixed 属性之后,fixed 列和其他列出现错位的情况,流体高度和左右列固定同时使用的时候滑动到最底部翻页才出现这种问题,Google 和 Firefox正常,win10自带的浏览器和360浏览器会出现错位的情况,应该是scrollTop在fixed列没生效,找了很多方法doLayout也不起作用,然后就自己写了this.$nextTick( ()=> {th...
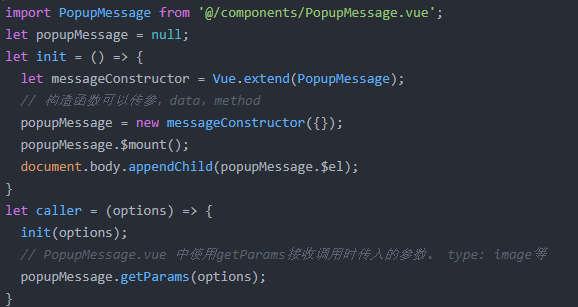
Vue 自定义一个全局弹框组件
前文:其实element ui有提供this.$mesage和this.$notify弹框组件可供使用,但是我们的ui设计的样式以及布局还是不完全一样的,为了达到100%的呈现效果,所以自己写了一个全局组件,然后在页面上直接this.$popupMessage()调用首先,需要创建一个vue文件来写我们的弹框样式,新建PopupMessage.vue<template><div

vue element ui 使用el-table 组件的时候,列使用fixed之后表格会出现错乱的情况
是使用fixed 属性之后,fixed 列和其他列出现错位的情况,流体高度和左右列固定同时使用的时候滑动到最底部翻页才出现这种问题,Google 和 Firefox正常,win10自带的浏览器和360浏览器会出现错位的情况,应该是scrollTop在fixed列没生效,找了很多方法doLayout也不起作用,然后就自己写了this.$nextTick( ()=> {th...
到底了










