
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
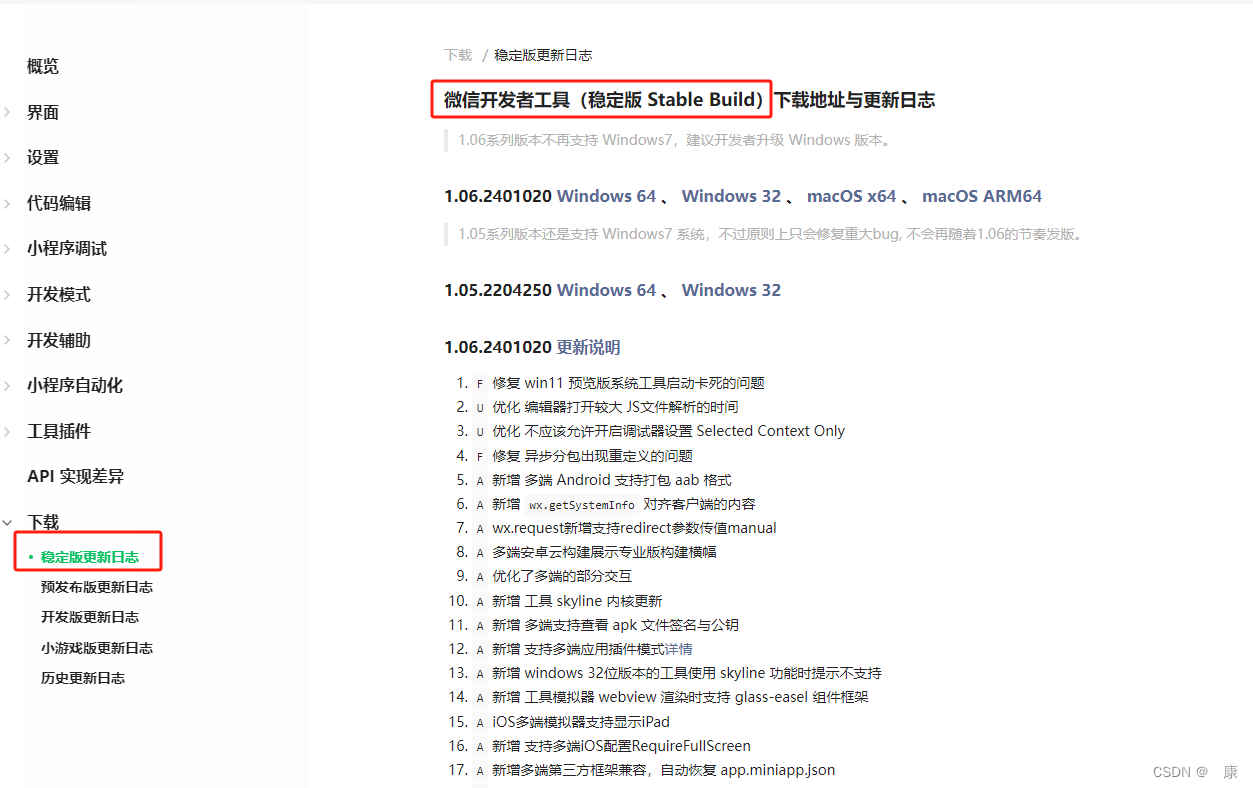
微信小程序编译每次都出现[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为 string
在 manifest.json或者app.json中加入以下代码。

uniapp微信小程序下载文件并打开
2、需要传fileType,安卓端可以不传。
uniapp打包app后,ios端微信登录报错,login:fail [:-1]未能完成操作。(PGWXAPI错误-1。)
需要在manifest.json文件源码视图下,额外配置一个参数appsecret(微信开放平台申请移动应用之后会有个appsecret)在manifest.json文件,视图模式里面只有appid和 ios平台通用链接两个配置。
uniapp css实现逐渐放大效果
【代码】uniapp css实现逐渐放大效果。

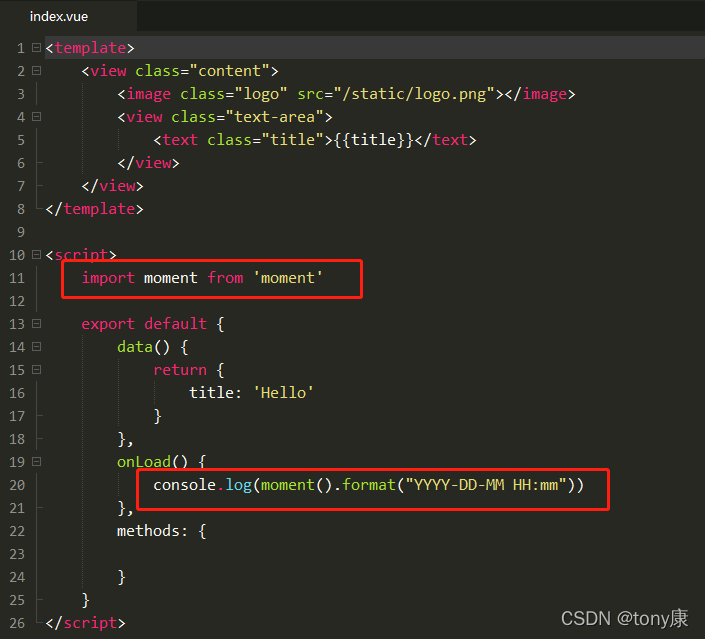
uniapp引入moment.js
官网链接:momentjs官网1、安装npm install momentyarn add moment如果您的项目是HX创建的,根目录又没有package.json文件的话,请先执行如下命令:npm init -y2、代码import moment from 'moment'console.log(moment().format("YYYY-DD-MM HH:mm"))打印输出:...

uniapp打包公众号h5后,本地文件背景图片不显示问题。
支持使用在 css 里设置背景图片,使用方式与普通。
uniapp将图片转化为base64格式
在做项目适合发现,想给一个css写入本地图片,图片很大并超过40k,需要转base64格式。
到底了










