
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
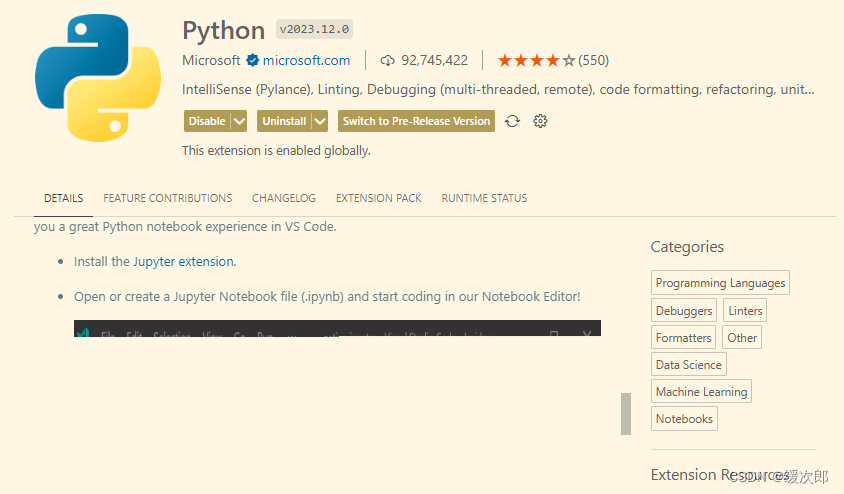
安装 Python 插件2.打开一个 Python 文件可以看到右下角有一个花括号和 Python 字样,点击花括号(不是 Python 字样)打开类型检查即可:

判断插槽内容是否加载完成,实现显示占位内容等功能
ElementPlus 的 MessageBox 主要功能分析提供一个函数用来展示消息框,这个函数提供如标题、内容等配置参数消息框出现和消失时有动画使用 Promise 获取消息框的结果基本思路Vue 中动态显示一个组件,无非就是通过 h 函数创建 VNode,并且把这个 VNode 挂载在 DOM 树上。这里有两种挂载的方式:createApp在 main.js 中创建 Vue 实例用的就是这种
先贴下 Element-Plus ElMessage 源码的网址。我们需要实现的效果类似 ElMessage,即能够显示多个消息、上一个消息消失下面的消息会自动往上移动、进入移出动画、自定义消息和持续时间。其他选项这里不考虑。大体思路我们的 ElMessage 组件通过函数调用动态显示,无需事先在页面中放入组件,这样能更灵活也更方便。实现的基本思路是使用函数动态渲染组件到页面上。createVNo
中午发现手机自动关机了,开机后无限卡重启界面,但是可以进 rec 和 fastboot。怀疑是之前安装的 magisk 模块导致卡重启。不过值得一提的是,虽然自动关机的问题此前也出现过几次,但是都没有出现过卡重启的情况。进 rec 打开文件管理器,进入 /data/adb/magisk 文件夹,删除/重命名该文件夹(禁用所有 magisk 模块),之后重启 1 ~ 2 次,问题得以解决。实在不行再










