
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
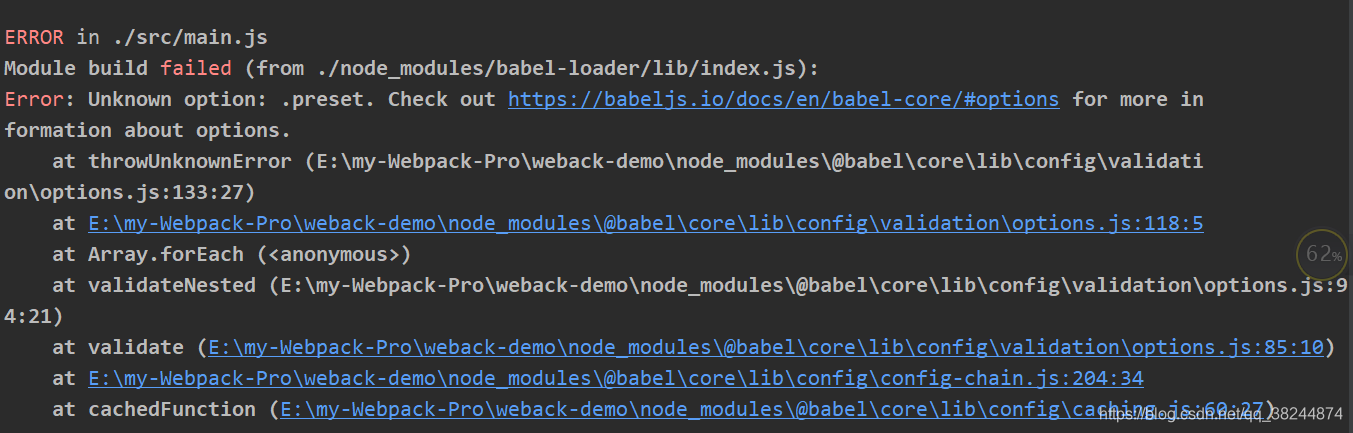
在使用webpack构建项目的时候,出现了这个错误,不知道什么意思,经过一番努力查找后,发现是 babel.config.js中的 presets 写成了 preset 导致的,指的是太马虎了!!!

代码:<template><div class="page-content-scroll"><el-backtoptarget=".page-content-scroll"></el-backtop><slot></slot></div></template><script>export d

一、动画1.SVG动画在SVG中提供了三种常用动画标记animate:基础动画animateTransform:形变动画animateMotion:路径动画2.SVG动画属性attributeType: CSS/XML 规定的属性值的名称空间attributeName: 规定元素的哪个属性会产生动画效果from/to: 从哪到哪dur: 动画时长fill: 动画结束之后的状态 保持freeze结束
问题分析:在微信小程序index.wxml中想在页面上使用navigator跳转到pages下的另一个页面,结果发现点击没有任何反应。原因是目标页面在tabBar设置里,想跳转到tabBar页面,需要使用switchTab功能。解决方法一:navigator 的 open-type 设置为 switchTab<navigator url="/pages/service/service" op
#:localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。#:sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。#:提示: 如果你想在浏览器窗口关闭后还保留数据,可以使用 localStorage 属性, 改数据对象没有过期时间,今天、下周、明年都能用,除非你手动去删除。1.方法
整了一上午,终于成功了。原来老版本的vue项目中有build文件夹,可以直接修改webpack.dev.conf.js文件即可;而新版本的vue项目已经没有了,但是可以在vue.config.js中进行配置一些我们需要的配置;废话不多说,上代码:首先我的vue版本是:第一步:在public文件夹中创建一个名叫data的文件夹,用来存放我们的json文件:home.json{"data": {"sk
html代码:<div class="kongtiaojifang" ref="kongtiao" @mousedown="mouseDownHandleelse($event)" @mouseup="mouseUpHandleelse($event)"></div>js代码:<script>export default {name: 'zhinengjifan
<template><div><div id="myEcharts" ref="myEcharts" style="width:1000px;height: 600px"></div><div style="width: 100px;height: auto"><div class="liStyle" @click="handleC
版本说明:Vue版本:@vue/cli 4.4.6webpack版本:4.41.1node版本:v11.12.0项目需要优化首页加载速度,所以需要把全局引入改为局部引入,百度加上自己的摸索,最后修改成功,记录一下,希望能够对别人有点启发:1、安装 babel-plugin-component:npm install babel-plugin-component -D2、创建一个文件,里面是我们需要
最上方的行不可以再向上移动:所以向上的按钮禁用,同理最下面的一行也是html代码:<el-table-column label="操作" align="center" width="250px" fixed="right"><template slot-scope="scope">..










