简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
每次用vue的时候都要去百度这些地址,为了方便,就自己记录一下安装过程,以便查看。1.安装node.jsNode.js 官方下载页面:https://nodejs.org/en/download/current/直接下载最新版进行安装查看是否安装成功:node -v2.安装npm输入命令:npm install查看是否安装成功: npm -v3.安装cn...
遇到一个需求,项目私有化部署后,不能使用外网,无法使用外部资源链接。需要程序判断当前环境是外网还是内网,以兼容内、外网两种使用方式,分别做处理。// 当前vue项目,所以没有使用jquery、ajax。而使用原生httpRequestlet that = this// 第一步:建立所需的对象var httpRequest = new XMLHttpRequest()// 第二步,获取一个公网链接,
在工作中有这样一个需求,同一页面,根据不同的路径地址,在页面上使用不同的配置参数在vue官方文档中有以下描述,仔细就会明白其次这个动态路径的参数,我们想要可不传也同样能访问,在路径上加一个?号即可...
如果 :src=’value’ 或者 v-bind:src = ‘value’ 都不行的话,试试这样:这是dom里的内容<audio ref="audio" src="" controls="controls"></audio
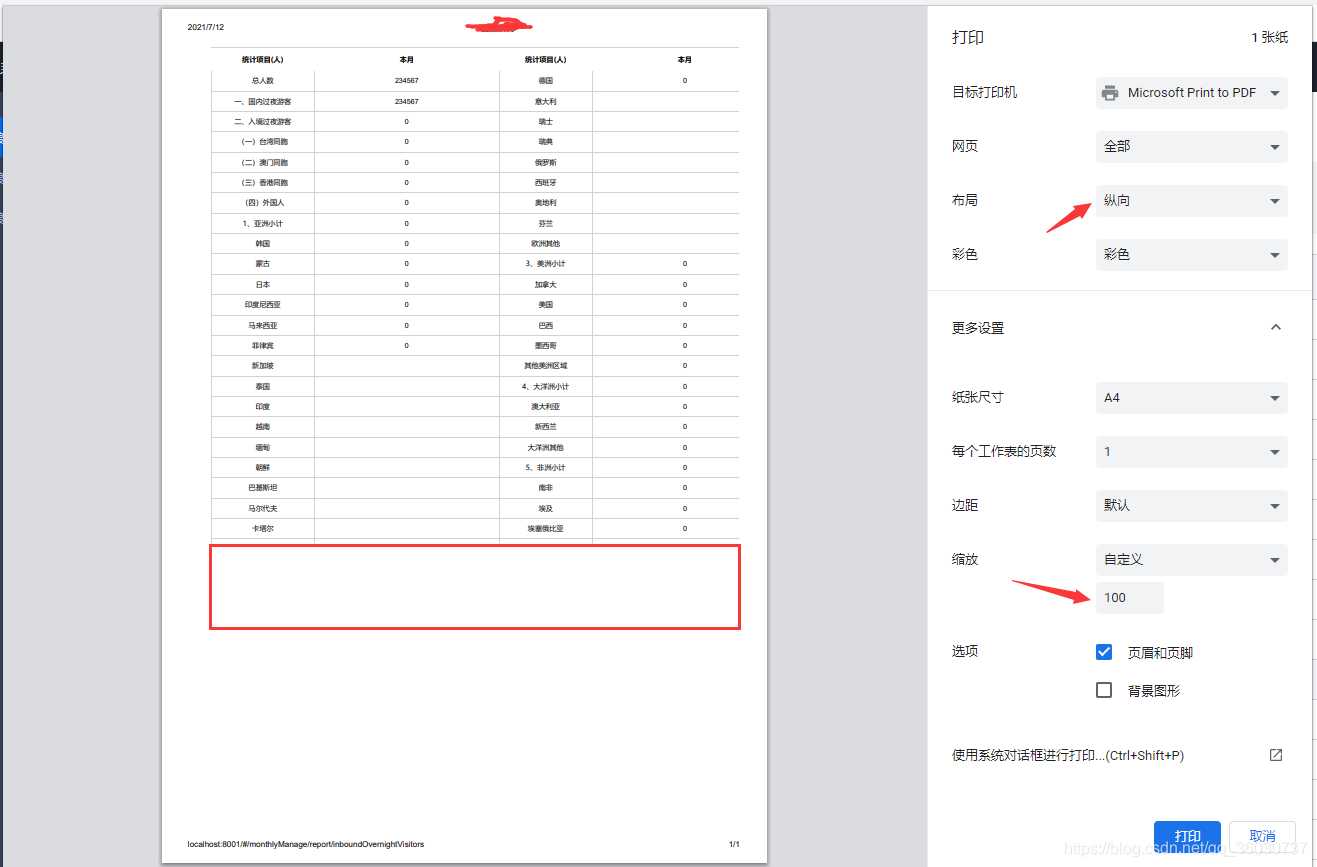
首先网上已经有很多使用步骤,比如https://www.jianshu.com/p/c5363ddf7d43相关链接:pringt.js github地址里面也有使用说明主要记录以下使用时发现的问题:1.样式问题我使用的element组件,发现分栏布局 xs\md\lg没有效果。我想大概这种组件封装的样式使用都有点问题。从这思路去入手解决吧。我看了许多,目前好像没有什么好的解决样式的方法。(我的改