
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
情景开发模式下路由跳转很正常,但是打包后,点击菜单路由视图并不加载,说Cannot find module解决方法一将component = import('@/views/' + path + '.vue')替换为:// resolve不能省略component = resolve => require([`@/views/${path}.vue`], resolve)方法二使用dynam
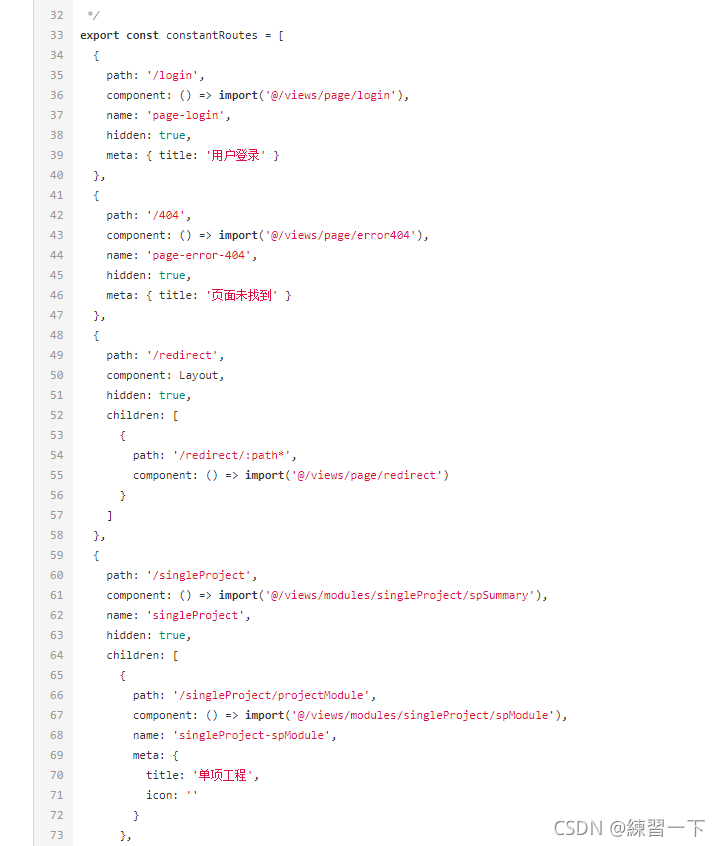
极少有这种奇怪的需求,去年遇到的,一直没有整理,现在有时间整理了,尴尬的是项目的登录密码忘了。。。没办法调试了。。但是大体的思路是这样的需求网站原本有一个菜单列,现在用户希望点击某行数据的时候,弹出一个新的页面,同时左侧加载一个新的菜单。之前的菜单对应的是项目的各种信息列表,新菜单对应的是单个项目的各项信息明细。步骤首先熟悉当前项目的路由相关的代码:加载位置,是否格式化数据等;先写个固定路由,这些

以elementui表格下的第一个示例为基础做的修改,header-cell-style的使用HTML<el-table :data="tableData" style="width: 100%" :header-cell-style="rowClass"><el-table-column label="日期"><el-table-column prop="date"
以elementui表格下的第一个示例为基础做的修改,header-cell-style的使用HTML<el-table :data="tableData" style="width: 100%" :header-cell-style="rowClass"><el-table-column label="日期"><el-table-column prop="date"
【代码】uniapp webview注入代码。










