
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
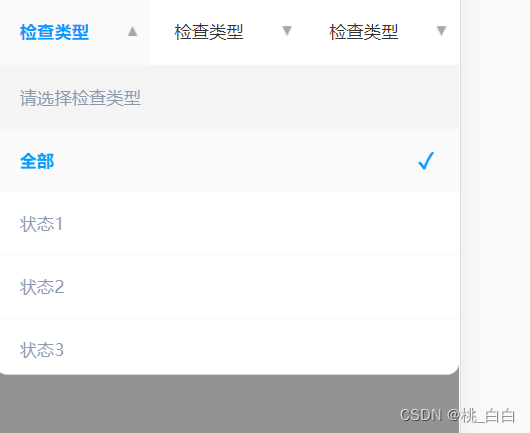
uniapp 自定义下拉框
根据 https://gitee.com/kcren/uniapp-dropdown-filter/tree/master自己加了一层封装 可以进行切换选择下拉内容模板在components下创建ren-dropdown-filter/ren-dropdown-filter.vue图标的引用 和颜色 可以自己进行修改请选择{{ navData[actNav?

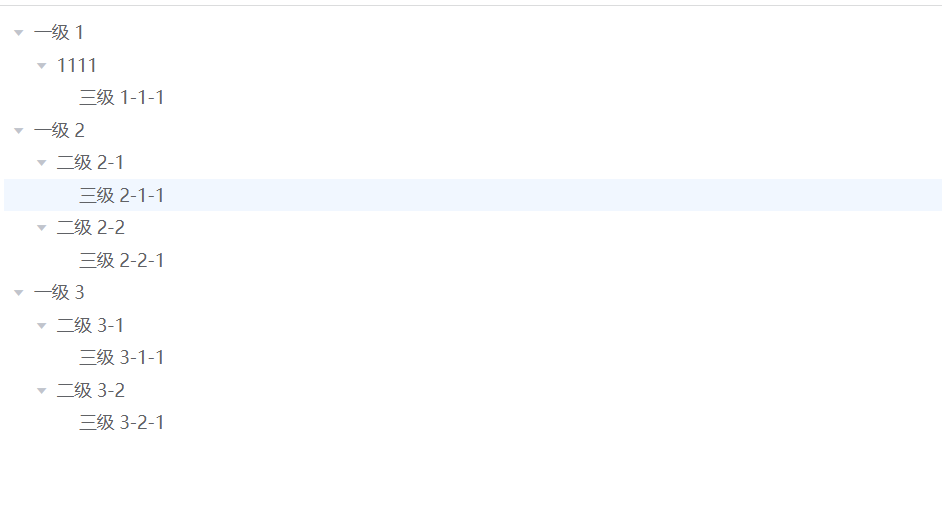
el-tree 动态数据默认选中
el-tree: element ui 树形组件在data中有一个固定变量 让el-tree组件 一加载就渲染默认选中想要高亮的项<template><div class="home"><!--方式一: 直接在el-tree中 添加以下属性:current-node-key="curren"--><el-treehighlight-currentnode-

到底了










