
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
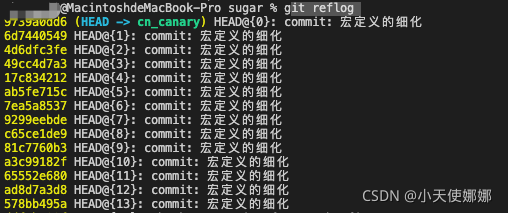
1.执行it reflog 命令查看你的历史变更记录,如下:2.执行git reset --hard 回退到某个节点

getDistance: (lat1, lng1, lat2, lng2) => {var radLat1 = lat1 * Math.PI / 180.0var radLat2 = lat2 * Math.PI / 180.0var a = radLat1 - radLat2var b = lng1 * Math.PI / 180.0 - lng2...
一、背景:在最近的可视化项目中,视觉设计采用钢铁的写实风格,整体页面布局为左中右,动效需要实现在刚进入页面时,左右板块撞向中间板块,产生撞击光效和火花飞散的动画效果。二、实现思路:需要考虑以下几个方面:整体页面的布局,左中右三个板块需要独立,分别绝对定位,不要耦合在一起;使用css3实现撞击动效;使用canvas绘制撞击后的火光和火花,光效可以径向渐变,火花飞舞的运动轨迹分别是左右方向的匀减速运动
vue项目需求中需要前端实现表格行数据的上移下移,效果如下实现思路:主要使用前端对数组的操作方法splice()代码:tableData: [{name: '1',id: '1'}, {name: '2',id: '2'}, {name: '3',...
如果引入了JQuery的话,加入以下代码即可:$(window).resize(function () {myChart.resize()})位置如下图所示:注意:在Vue项目中,为了不影响页面性能,注意在beforeDestroy生命周期内移除对resize的监听...
在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题。比如:开发地址是 localhost:8080,需要访问 localhost:9000 上的接口。不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,在 Vue-cli 创建的项目中,可以直接利用 Node.js 代理服务器,实现跨域请求。解决方法:安装axios在main.js中全局配置一个 baseU...
Vue是通过Object.defineProperty()来实现双向数据绑定的。把一个普通 JavaScript 对象传给 Vue 实例的data选项,Vue 将遍历此对象所有的属性,并使用Object.defineProperty把这些属性全部转为 getter/setter。每个组件实例都有相应的watcher实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的...
字体图标的优势: 字体图标任意缩放不会失真,也大大减少请求数量,优化性能。在线生成工具: https://icomoon.io/app/#/select步骤:1. 进入网址:主页面2. 新建一个图集3. 添加.svg图片(可以使用现成的,也可以使用自定义的)使用现成的点击页面的Add Icons使用自定义的直接拖拽进图集即可添加4、生成字体文件(1)...
问题引入:在vue项目中,我们通常使用vue-cli脚手架生成项目,生成的是一个单页面的工程,main.js是整个项目唯一的入口,整个项目都在一个index.html外壳中。但是,有时候,这种默认结构不能满足项目需要大项目使用单页面负载过重多页面利于模块独立部署所以,我们需要将项目配置成多入口多出口模式配置方法:修改脚手架生成的目录结构如下:其中view文件夹中放置...
假设有两个文件general.vue(这是一个vue多入口生成的实例,会被打包为一个单独的general.html)generalPage.vue(这个文件通过iframe引入general.html)那么,如何在general.vue里触发generalPage.vue中的方法vueFun?方法如下:1.在general.vue中通过parent.vueFun(params)...










