
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
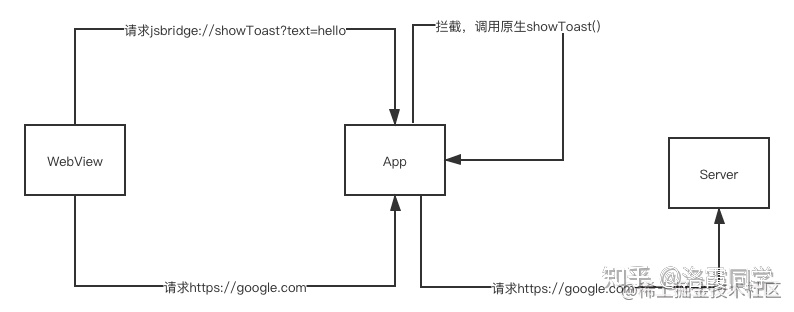
在如今移动端盛行的年代,技术选型上基本都是混合开发(Hybrid),混合开发是一种开发模式,指使用多种开发模型开发App,通常会涉及到两大类技术:原生NativeWeb H5原生技术主要指iOS(Objective C)、Android(Java),原生开发效率较低,开发完成需要重新打包整个App,发布依赖用户的更新,性能较高功能覆盖率更高Web H5主要由HTML、CSS、JavaScript组

在如今移动端盛行的年代,技术选型上基本都是混合开发(Hybrid),混合开发是一种开发模式,指使用多种开发模型开发App,通常会涉及到两大类技术:原生NativeWeb H5原生技术主要指iOS(Objective C)、Android(Java),原生开发效率较低,开发完成需要重新打包整个App,发布依赖用户的更新,性能较高功能覆盖率更高Web H5主要由HTML、CSS、JavaScript组
1.类的简介JavaScript 语言中,生成实例对象的传统方法是通过构造函数。下面是一个例子。function Point(x, y) {this.x = x;this.y = y;}Point.prototype.toString = function () {return '(' + this.x + ', ' + this.y + ')';};var...
1.paddingpadding 内填充注意:设置padding后会撑大容器的大小padding的四个方向top right bottom leftpaading复合写法 : top right bottom left...
1.watch深度监控示例有这样的list数据var list = [{title:"吃饭打豆豆",isChecked:true // 状态为false,为不选中任务未完成},{title:"妙味课堂",isChecked:true//状态为true,为选中任务完成}];要监控一个list数据,想让list数组增减被响应,也...
这一节主要观察不同的写法
1.嵌套路由怎么定义看一下教程中的案例。首先看一下最外面的路由也就是说在项目一开始,可以出现下面几种路径2.路由之间跳转声明式(标签跳转)编程时(js跳转)3.说一说懒加载(按需加载路由)4.vue-router有哪几种导航钩子5.完整的导航解析流程导航被触发。在失活的组件里调用离开守卫。调用全局的be...
router里面设置metaroutes: [{path: '/',component: home,meta: {index: 0,title: 'home'}},{path: '/user/:tip?/:userId?',na...
在Vue中要给input设置焦点,需要注册自定义指令。Vue.directive('focus', function (el, option) {var defClass = 'el-input', defTag = 'input';var value = option.value || true;if (typeof value === 'bo
1.从零开始搭建一个简单的基于webpack的vue开发环境a.安装webpack npm i webpack -gb.项目初始化1)新建项目文件夹‘myproject’2)创建package.json.。 npm init -y3)安装vue,webpack,webpack-dev-server npm i vue --save...










