简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于当前本地的代码也是从其他的git仓库上clone下来的,所以就不需要执行sudo git init命令了。1.sudo git add .----将当前目录下的所有文件添加到版本库。2.sudo git commit -m “一些说明”----把添加的文件提交到仓库3.sudo git remote add origin 新的远程git仓库的地址----关联到新的远程库的地址由于我们当前的代码
做好的CSV直接导入数据库,中文是这样的��������ʨ��һ��������è�Ĵ����目前的解决办法,粗暴简单把.csv后缀改成.txt打开txt,选择另存为,编码方式改成UTF-8把.txt后缀改为.csv导入,成功!为啥Excel就不能直觉保存UTF-8呢,它都那么强大了...
wxml用wx:for做列表渲染,然后想加个序号,为了美观,还要补足2位数才好。本来想直接用js的padStart方法,结果wxml不能直接用js,不过小程序给出了自己的解决方法,就是使用wxsWXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。参考:https://developers.weixin.qq.com/miniprogram/de...
npm 支持从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。具体参考官方文档dayjs是一个很方便的日期库,帮助我们快速处理和日期时间相关的操作。dayjs API 参考在很久以前,我一定是先下载dayjs的JS文件,然后用src链接到项目中。不过现在不需要了,微信小程序支持使用npm来管理第三方包,...
今天碰到的新问题是小程序白屏。基本完成了我的小程序,打算上传发布,手机扫描体验版的二维码,点击进入后却一直白屏,什么内容也没有。但是真机调试是好的。。。
做小程序时使用了weapp组件,写button的时候,发现样式不对劲,原来是有user agent 自带了button: not([size=‘mini’]) {…}导致weapp里边的button组件样式受影响。尝试覆盖这个UA,还挺麻烦的。其实,最简单的就是去掉配置文件app.json里边的"style": "v2"Well done...
把json文件导入到云数据库中,报错:错误信息:解析导入文件错误,请检查导入文件内容,仅支持导入json格式数据及excel文件,错误详情如下: JSON decoder out of sync - data changing underfoot?我用的json格式是通过校验的,所以本身格式没有问题[{"no": "Lesson 1","title_cn": "逃遁的美洲狮",...
很久很久以前我是个.net程序媛,几年前也做过一些php的项目,不过我大部分时间都是一个前端设计师(工程师)。本来我想自己写api,但是一上手,才发现,忘了。。。99%忘了,孕傻害死人。算了呢,就用小程序自带的云开发好了,不用搭服务器,现成数据库,还有好用的云函数… 感觉天空好晴朗啊。由此入坑,对于一个习惯于关系型数据库sqlServer,mySql的,又在孕傻的人来说,云开发数据库有点怪怪...
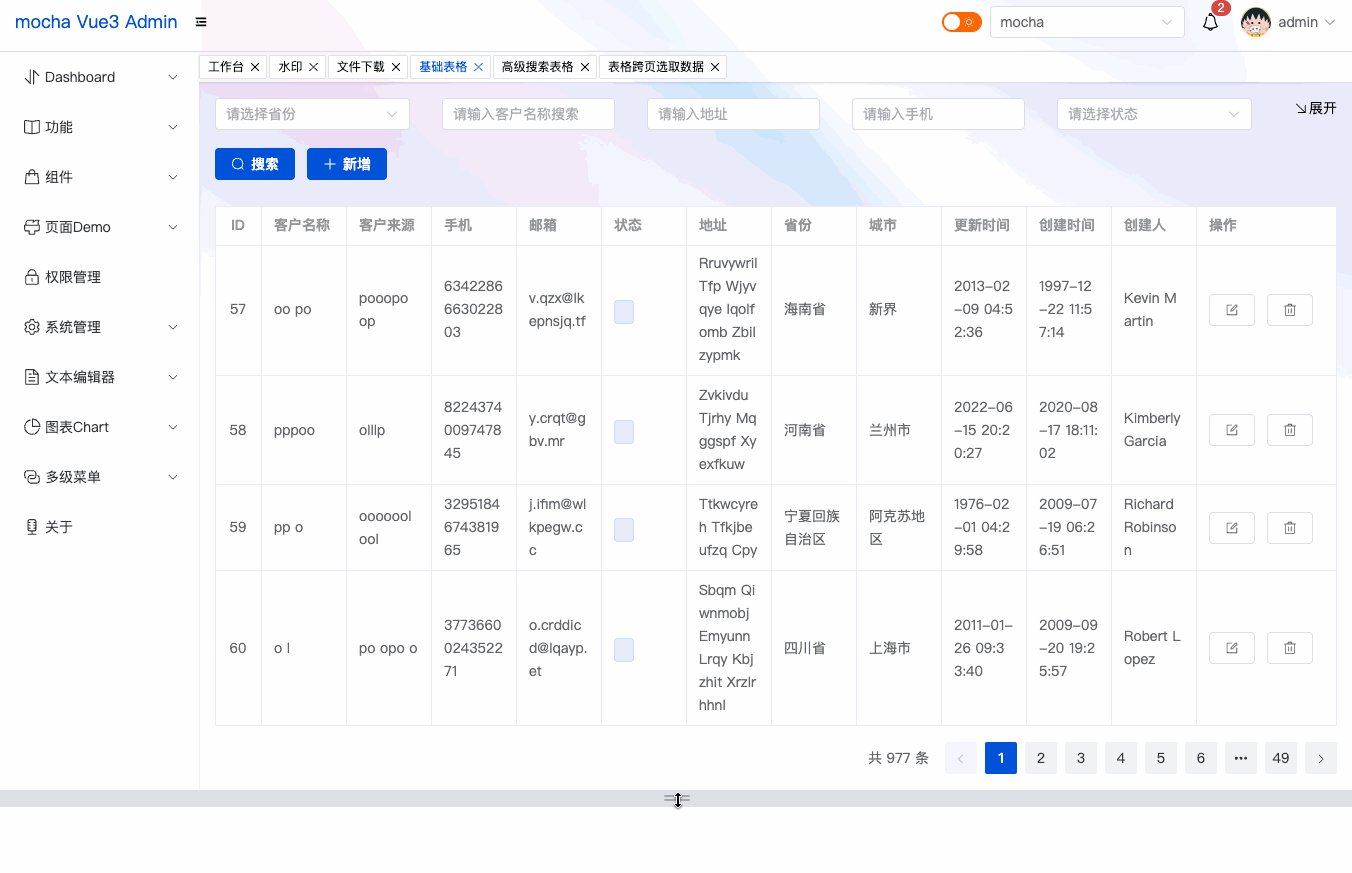
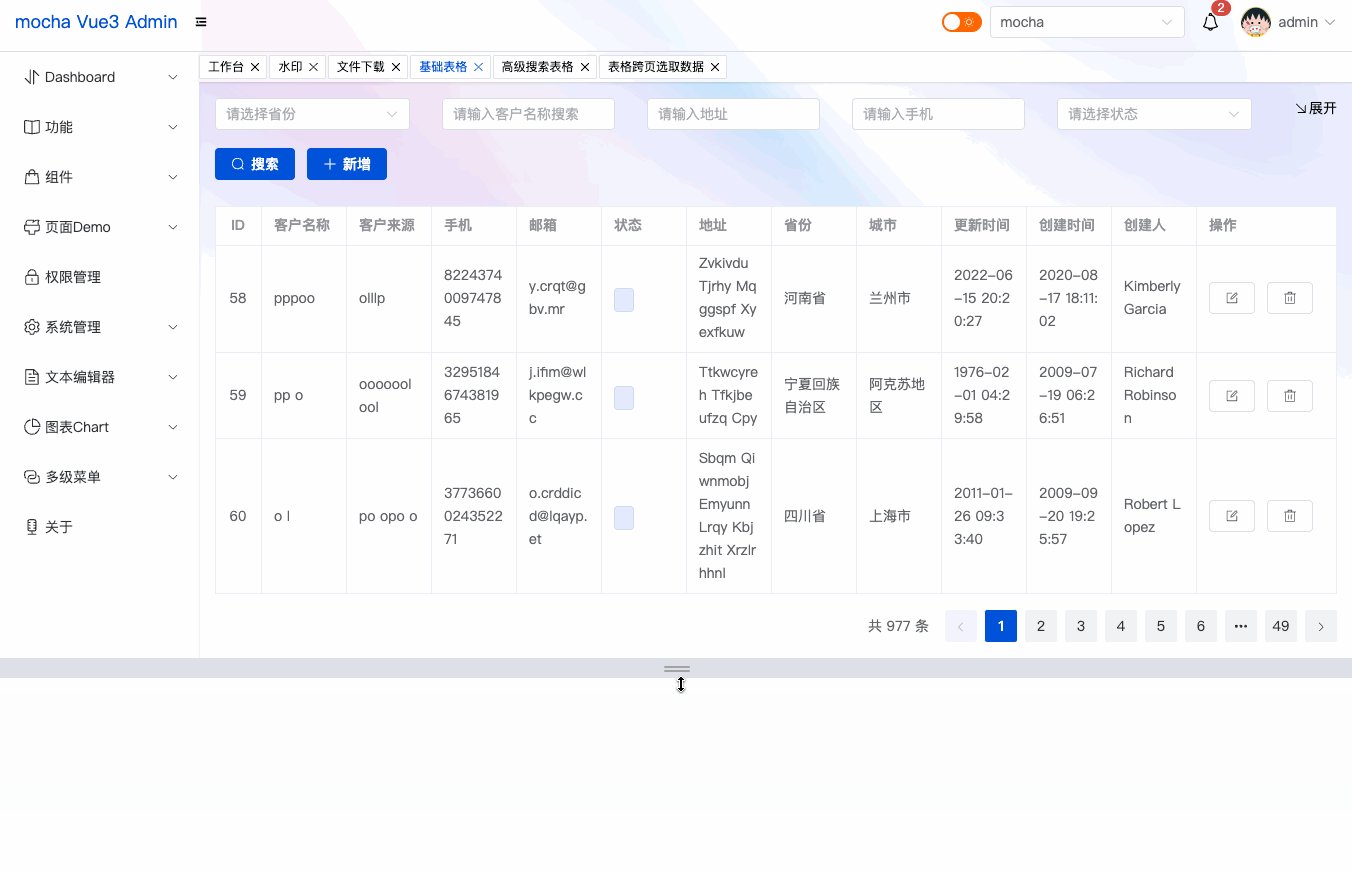
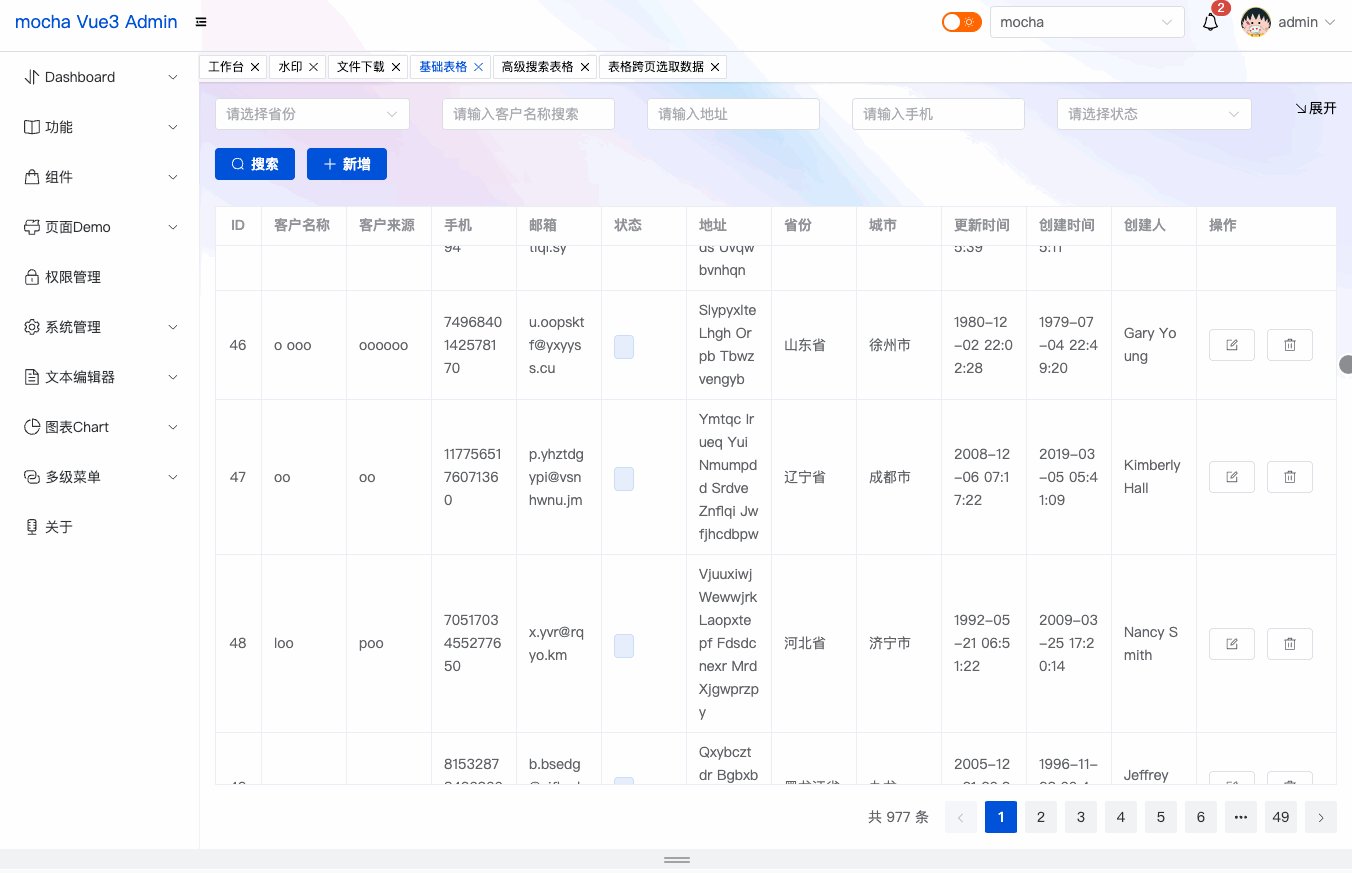
我始终坚持,前端开发不能满足于实现功能,而是需要提供优秀的交互与用户体验。即使没有产品没有UI的小项目,也可以自己控制出品质量,做到小而美。所以前端们不仅仅需要了解框架如何用,还要学习一些设计、交互、体验的知识,在一堆雷同的产品中脱颖而出。哦,扯远了,因为今天想记录的这个功能是一个小小的体验提升,有感而发了。表格行数较多时会让页面产生滚动条,用户滚动页面的话,上面的搜索条件或者其它内容被卷上去了看

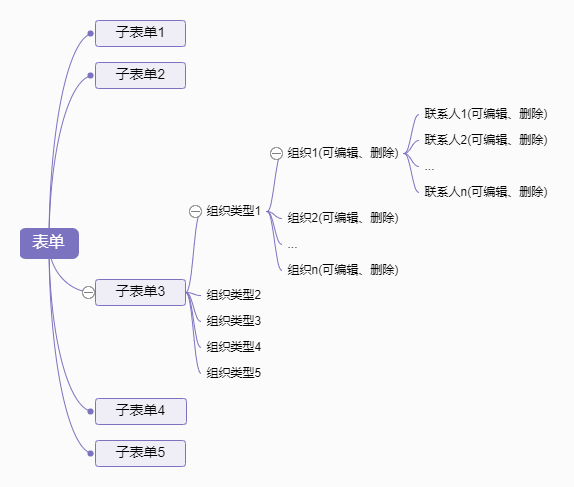
本次需求是一个比较复杂的数据录入表单(如下图所示),分成5个步骤,其中1,2,4,5步骤的子表单是比较简单的输入和选择,最复杂的是步骤3:分为6种组织类型,每种类型可以增(上限10个)删改其下的组织(公司),每个组织(公司)下可以增删改联系人(上限20个),同时需要对表单做即时验证,包括必填字段,组织(公司)名称判重,联系人判重...