
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
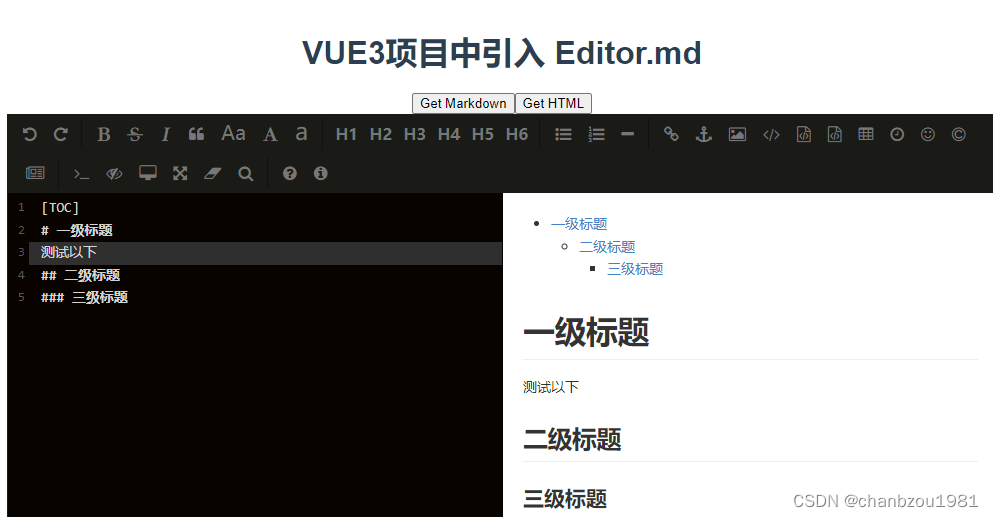
VUE3集成Markdown编辑器(http://editor.md.ipandao.com/)
将下载后的文件放置到VUE3项目的public/static目录下(VUE2是放置到与src并列的static目录中)。单击上面的按钮可以分别获取左侧的Markdown内容(用于提交给服务端)和右侧的Html内容。放置好后的目录结构如下(EditorMarkdown.vue为下一步要创建的组件——集成了。可是不能直接使用,需要进行一些调整。经过不断尝试,调整成功。最新版本: v1.5.0,更新于

如何搭建VUE开发环境
搭建VUE开发环境安装node.js参见:Node.js 安装配置 | 菜鸟教程Node.js 安装包及源码下载地址为:Download | Node.js。下载并安装对应操作系统的安装包。安装完成后查看Node.js的版本:>npm -v8.3.1使用NPM方式安装VUEnpm 版本需要大于 3.0,如果低于此版本需要升级它:# 查看版本$ npm -v8.3.1#升级 npmcnpm i

到底了










