
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
发布订阅 是一种很常用的设计模式,这个设计模式的好处是,发送端和接收端 都不会受到 对方所写的其他逻辑所 干扰。只需要双方约定好 eventemit中的属性值就可以了设计模式是一种设计方式,目的是让人更好更优的去实现程序中复杂的逻辑关系。目的不在意于用什么语言去实现、这里 会说一下 js和ts是怎么实现的,但重点会在 ts中首先:ts是 可以直接编译成 js的,所以我们这里先 写 ts的 js的等
在学习完了ts后 一直想找一个项目练手 可网上开源的项目 写的ts项目 还是有点复杂,不太适合刚刚学完ts想练手的同学。于是就打算自己写一个 ts小项目大概需求就是:1 可以根据当前时间 用canvas绘制一个时间2 可以每隔一秒 收集一个小球3 可以 将收集的小球 依次渲染出来4 可以 有倒计时模式实现效果大概是...
我也是第一次写webRTC,之前一直没有写过,也是一边百度一边写 最终还是写出来了,我来简单说一下了,webRTC其实人家已经写的很完整的,我们要做的经济就是 将两个机器的 信令交互一下先看一下效果图吧,...
先给大家看一下 效果吧如上面所示,这是一个 简单的dome,就是在一个立方体旁边叠加一个显示文字的 模块。threejs制作简单的立方体这个没有什么说,基本就是let geometry = new THREE.BoxGeometry(50, 50, 50)//构建一个正方体let material = new THREE.MeshLambertMaterial({ col...
这是一个系列文章 之前的系列文章地址:https://blog.csdn.net/www_share8/category_9877844.html本次文章 将从下面四个方面来讲述1,父组件给子组件传值2,父组件调用子组件方法3,子组件给父组件传值4,子组件调用父组件方法依然采用 对比vue的方法来讲述 学习,想来看一下vue 中是如何实现上面的四种方法的...
首先 关于vue 是可以直接通过绑定src来或者 显示在,网上的许多方法都是创建dom元素来重新 append到页面上 ,这个是能解决问题的 但不是最佳的首先 你的html写成这样<video ref='video' controls width="100%" height="100%"></video>注意这里的 的ref 这里是后面方便操作 do...
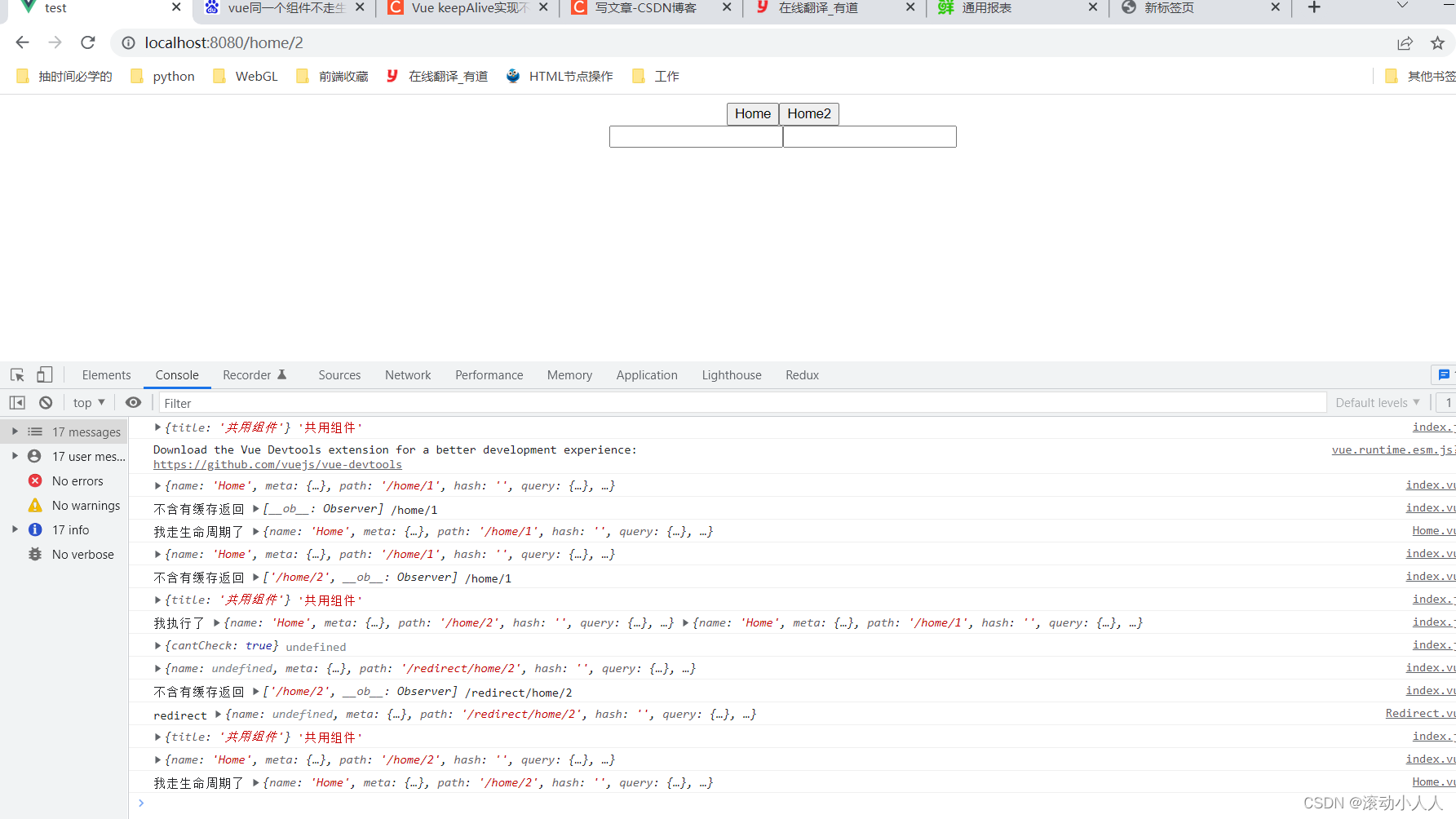
背景:后端根据不同路由返回不同数据,使用一个组件去渲染页面需求:一,每次新路由进入的同一个组件都要走生命周期,获取后端数据。二,第二次点击需要缓存数据,希望之前输入的数据还在。难点说明:1,由于vue设计时,同一个组件二次进入是不会再次走生命周期,目的是为了提高渲染效率等2,keepAlive缓存同一个组件 会出现不生效的问题解决:关于一:解决方法网上但部分是根据路由在添加一个时间作为key来解决

这是一个系列文章 之前的系列文章地址:https://blog.csdn.net/www_share8/category_9877844.html今天 我们来学习一下计算属性 和watchvue中关于计算属性 就是当a,b(关联着a),当a改变后 b也要跟着改变 这个时候就可以使用计算属性了,watch 也有这样的功能,watch和计算属性的 区别 大家可以网上查询一下资料,这不是本次的重...
基础知识 可以看 我之前写的https://blog.csdn.net/www_share8/category_9385409.html首先 说一下 可能遇到的问题,第一个可能遇见,vue-cli3.0中没有 static 所以你的 模型可以引入不了,这个时候 你的 模型需要放到 public文件中第二个是 引入obj模型,贴图没有显示,问题主要是更改mtl文件中图片路径,上面的是问题 需求就是
首先,vue中传递参数 可以直接使用this.$router.push({path:'/taskCenter?id='+id+'paths='+path});但这样有一个明显的错误就是 会把参数显示在路由中。通过网上查阅资料 发现可以使用params 来传递参数 当发现这有一个大坑。下面 我来详细讲解 如何使用 params第一步:在vue中路由中这样 就是...










