
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
出现这个报错,是你 @click 的方法没有在 methods 中定义,很奇葩的报错,竟然不会定向到具体哪行。
什么??音视频标签在IOS手机上播放不了,你一定踩了这个坑,来看看怎么解决吧~

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开...
安装地址charles抓包工具下载地址:https://www.charlesproxy.com/有条件的小伙伴找个激活码永久激活,否则你懂的…抓包本地请求步骤1、安装证书:↓ ↓ ↓↓ ↓ ↓↓ ↓ ↓↓ ↓ ↓2、开启SSL Proxying路径:Proxy -> SSL Proxying setting↓ ↓ ↓到此结束即可抓取本机发出的请求啦---------------------
1.encodeURIComponent定义和用法encodeURIComponent() 函数可把字符串作为 URI 组件进行编码语法结构encodeURIComponent(URIstring)参数描述URIstring 必需。一个字符串,含有 URI 组件或其他要编码的文本返回值URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换特殊说明该方法不会...
场景需求:有时,在写页面的时候,会需要将这个块状元素横排显示,此时就需要将display属性设置为inline-block,此时问题出现了,在两个元素之间会出现大约8px左右的空白间隙,下面举例说明看看这种现象:对应html:<div class="box"><ul><li class="part1">red</li><l...
https://blog.csdn.net/weixin_38414352/article/details/77100377?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-10.control&depth_1-utm_source=distribute.pc_relevant
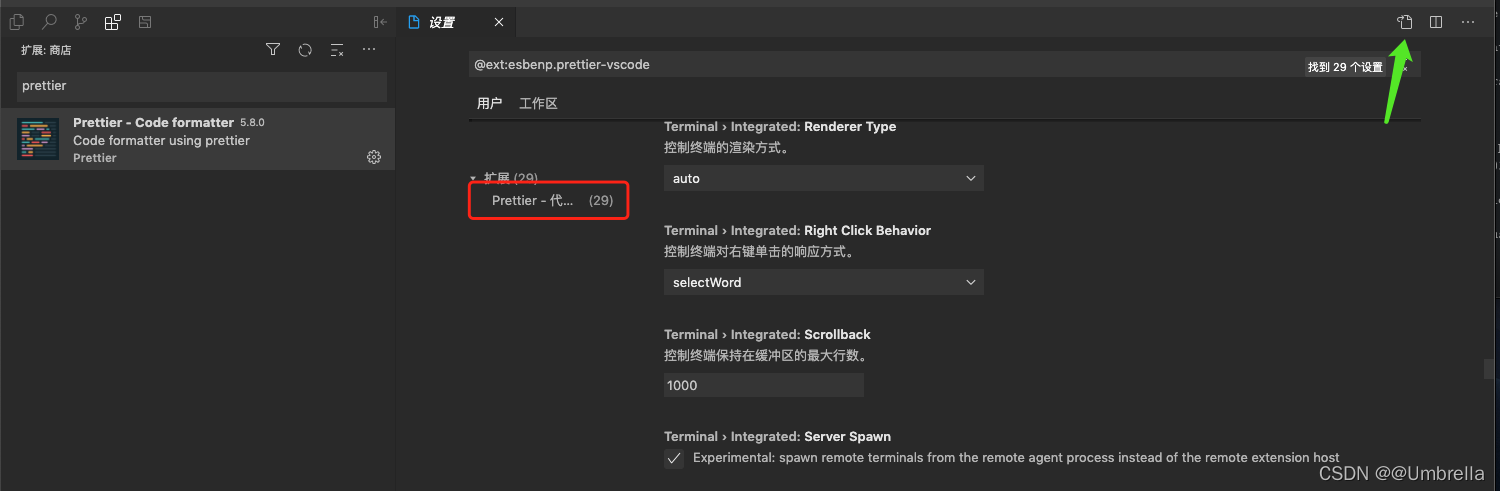
小伙子做梦都没想到,原来这样配置就可以让小程序使用Prettier格式化

问题描述在做微信分享的时候有遇到过这样的问题,,第一次分享到微信,描述和图片都能正常显示,但是打开连接用微信自带的分享功能进行分享时,就会出现以下情况:描述变链接、图片不显示、标题变更。导致的原因实现微信分享需要调用JSSDK的两个分享接口,按照微信JSSDK最新JS 1.4.0文档上说: “原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage 接
出现这个报错,是你 @click 的方法没有在 methods 中定义,很奇葩的报错,竟然不会定向到具体哪行。










