
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
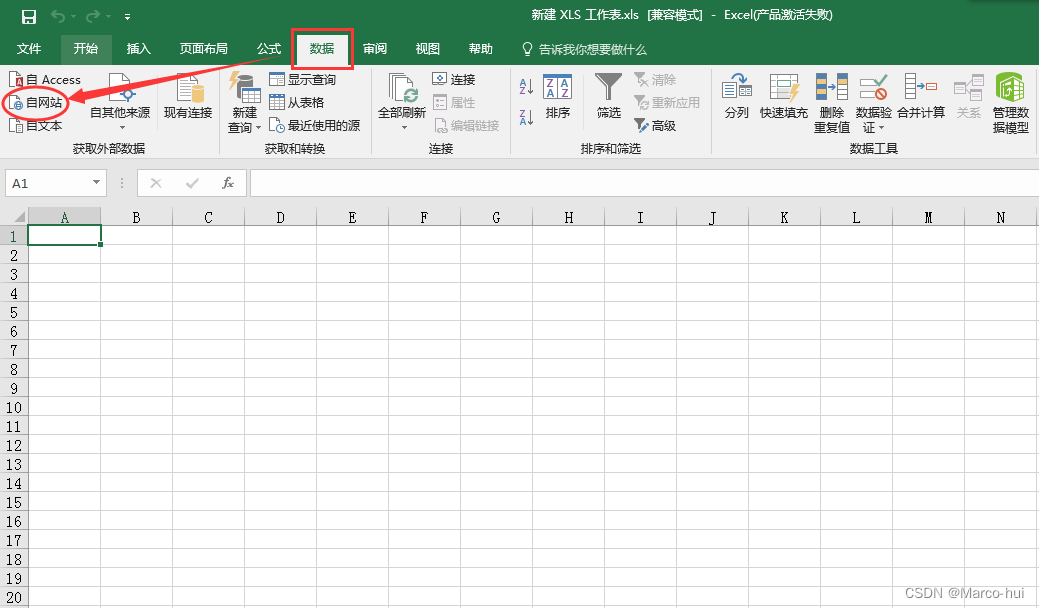
利用Excel爬取网页数据
想要获取网页上的表格数据,可以通过Excel自带的功能,从网站导入数据,并且可以实时刷新最新数据。

VSCode使用插件Github Copilot进行AI编程
教你如何在VSCode中使用Copilot插件进行AI编程以及使用Copilot Chat插件进行AI对话

web前端面试重点难点问题
一、vue相关Q:vue的底层原理?A:Vue是采用数据劫持配合发布者-订阅者模式,通过Object.defineProperty来()来劫持各个属性的getter和setter。在数据发生变化的时候,发布消息给依赖收集器,去通知观察者,做出对应的回调函数去更新视图。Q:vue3.0的新特性?A:1.代码结构更清晰2.压缩包体积更小3.Object.defineProperty .........
Vue项目引用百度地图并实现搜索定位等功能
本文给大家介绍如何在vue项目中引用百度地图,并设计实现简单的地图定位、地址搜索功能。
mint-ui引用iconfont图标
mint-ui引用iconfont图标mint-ui作为一种基于 Vue.js 的移动端组件库,在移动端前端开发中备受欢迎,其特性就不多说了,想了解的博友可上mint-ui官网自行了解。但是,mint-ui提供的字体图标,通过查看mint文档里的iconfont.css,可以看到,只有7个图标引入后可看到对应图标是这样子的这远远不能满足我们开发的需求,那么就需要引入更多的字...
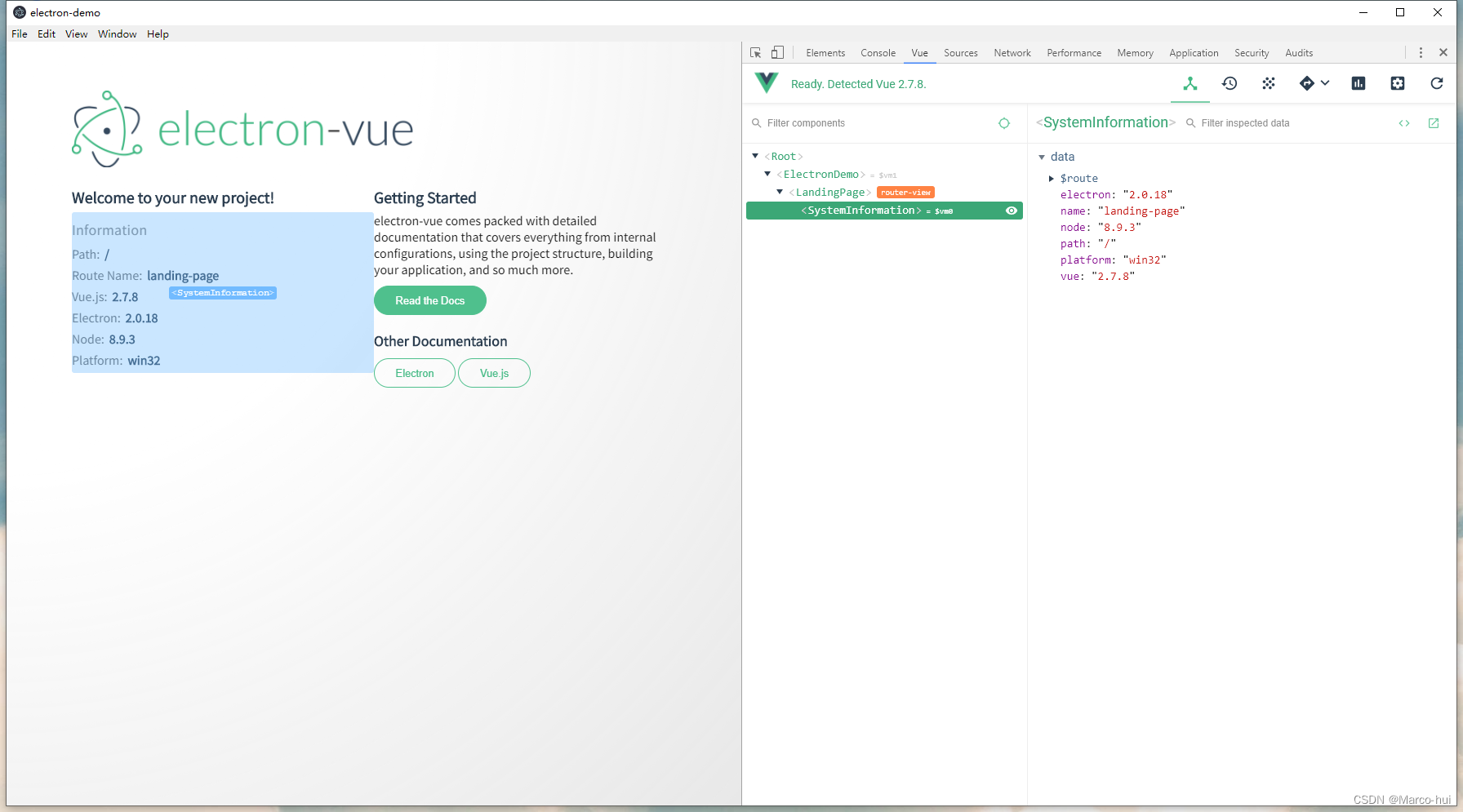
Electron-Vue中引入vue-devtools
electron-vue 正确的引入vue-devtools方式

到底了










