
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
小程序没有双向数据绑定模式,1、要么是从界面通过 事件 转换到逻辑,2、要么是从逻辑通过this.setData() 转到界面,往界面上暴露数据案例:如下界面,初始化时,输入框中值为“abc”,当在输入框中继续输入字符时,下面的"abc"和上面保持同步变化给输入框绑定事件wxml文件:<view><input class="weui-inpu...
取消编号前面的小黑块 ,步骤如下:效果如下:
需求:工作中,需要复制excel或word中的图片,但复制之后,图片放大会模糊、失真解决:以复制excel中的图片为例1、excel或word,点击左上角【文件---选项---高级】,找到【图片大小和质量】,勾选“不压缩文件中的图像(N)”,如下所示:2、从excel复制图片到word中3、从word中选择图片,另存为再次查看图片,放大不失真...
页面内发起转发通过给button组件设置属性open-type="share",可以在用户点击按钮后触发Page.onShareAppMessage事件,相关组件:button。<button open-type="share">转发</button>// 3 button 的开放功能<button open-type="share...
1、外部容器display:flex; 可以设置的6个属性,如下:flex-direction元素排列方向flex-direction:row|| row-reverse ||column || column-reverse元素排列方向: (从左往右)默认 || (从右往左) || (从上往...
1、外部容器display:flex; 可以设置的6个属性,如下:flex-direction元素排列方向flex-direction:row|| row-reverse ||column || column-reverse元素排列方向: (从左往右)默认 || (从右往左) || (从上往...
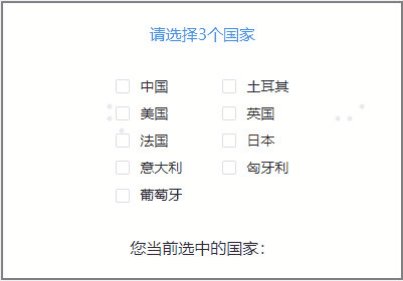
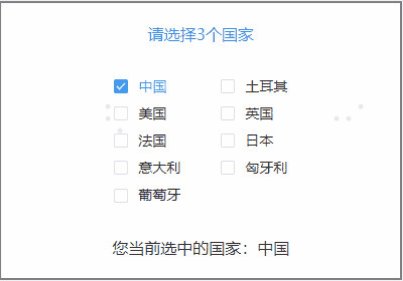
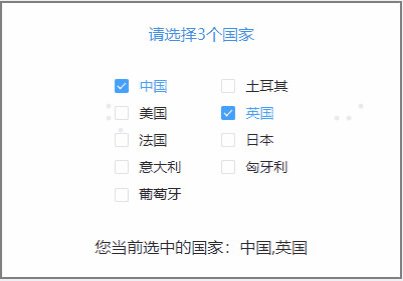
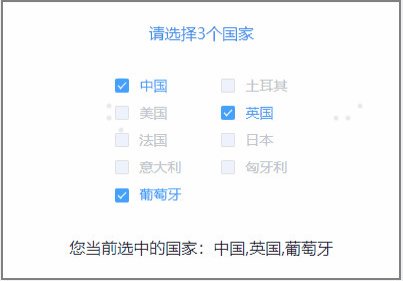
需求:9个国家,每列展示5个,竖向排列1、分列对9个国家数组进行截取handleCountrysList(num,countryList.length),划分每列显示的数据this.countryList=[{cid:'1',cname:'中国'},{cid:'2',cname:'美国'},{cid:'3',cname:'法国'},...

业务逻辑描述:获取图片成功时,图片展示,可点击进行预览;获取失败时,图片显示默认的,不可点击不能预览;点击哪张图片,预览时这张图片显示在第一个,点击左右键可滑动查看图片;成功时:失败时:预览时:预览图片组件 showPreview.vue 实现技术点:图片的高度固定是82px,宽度需要根据实际情况决定,这时候可以写一个v-width指令,用来设置图片的宽度,可以...
需求实现web百度离线地图(v3.0)开发项目环境Vue-cli3,目录如下,注意:需要把地图相关的文件放在public下,vue-cli2需要放在static下!!!参考主要参考下面两位大佬的文章vue-cli2+百度地图(v2.0)https://blog.csdn.net/PGguoqi/article/details/97127746vue-cli2+百度地图(v3.0)https://b
功能简介:1、主页面路径mainpage、添加界面路径addpage2、默认显示全部tab,只有一个添加按钮3、点击添加按钮,跳转到添加界面,添加新数据后,返回原界面,新添加的数据即时显示出来关键点:1、利用缓存存储新添加数据的创建时间、专家类型2、当路由变化时,判断缓存数据是否变化,变化则触发下拉刷新事件;否则,不进行任何操作实现步骤:1、在添加界面,点击提交按...










