
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
执行yarn upgrade-interactive --latest命令勾选electron、electron-builder 、electron-debug、electron-devtools-installer升级到最新版本这是我升级后的版本重启项目后,报如下错误是因为新版本网页中默认没有集成node,在主进程中添加就好了找到src文件夹下main文件夹下index.js文件,修改如下mai
给全局增加PROCESSENV变量const webpack = require('webpack')module.exports = {configureWebpack: {plugins: {new webpack.DefinePlugin({PROCESSENV: JSON.stringify({VUE_APP: process.env.VUE_APP})})}}}在main.js中打印co
在shims-vue.d.ts文件中添加declare module '*.js'然后重启项目就好了参考解决问题Could not find a declaration file for module ‘*.js‘ implicitly has an ‘any‘ type.
这是端口被占用了找到.electron-vue文件夹下dev-runner.js文件,修改如下var args = [// '--inspect=5858','--inspect=58588',path.join(__dirname, '../dist/electron/main.js')]
正确做法是yarn add less less-loader --dev相关报错是因为你的依赖装错位置了,less和less-loader应该装在devDependencies下如下图所示参考vue3项目中如何使用less来写样式
set ws=WScript.CreateObject("WScript.Shell")ws.Run "D:\frpc.exe -c D:\frpc.ini",0
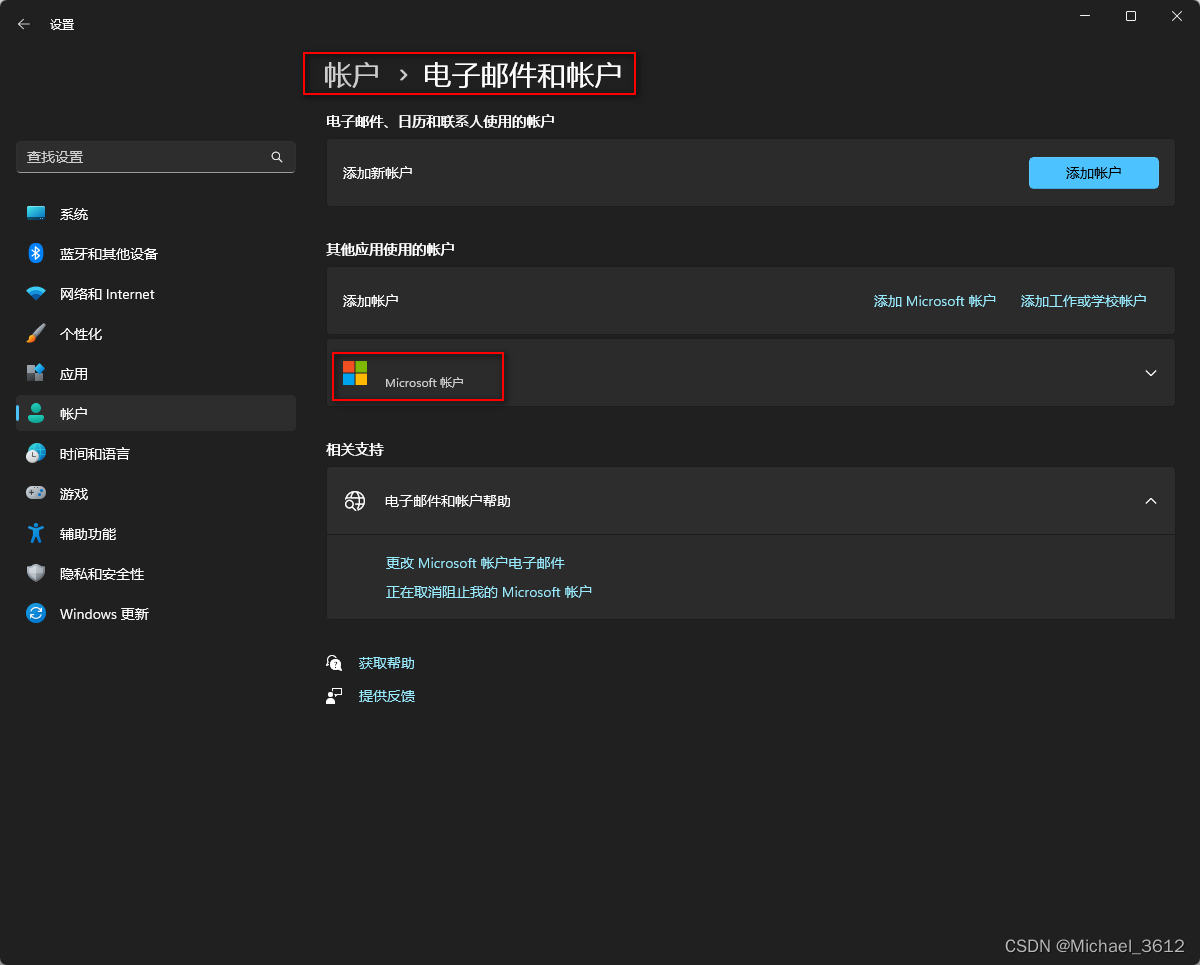
先把所有账户删除注销Store,重新登陆账户,登录后选择应用与所有相关应用登录就好了

重置下Windows Defender,再次检测看看效果。Cortana中输入命令提示符,右键管理员身份运行,输入reg add “HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows Defender” /v “DisableAntiSpyware” /d 1 /t REG_DWORD /f,回车,显示操作成功完成。重启后,在Cortana
electron升级警告electron: The default of contextIsolation is deprecated and will be changing from false to true in a future release of Electron.解决new BrowserWindow({webPreferences: {contextIsolation: fals










