
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
打开你的微信随便给你的微信好友发送一个位置信息,如果不行说明你的位置信息权限没有给,不要急!!!肯定有人说没给我不知道吗,我还需要上网查吗?!那你用的微信是微信分身吗?如果是微信分身,请到位置信息设置页面把“工作资料位置信息”这一项也同时给打开!再重新试试,虽然我也不太清楚这一项的意义是什么,但是他就是有。...
打开你的微信随便给你的微信好友发送一个位置信息,如果不行说明你的位置信息权限没有给,不要急!!!肯定有人说没给我不知道吗,我还需要上网查吗?!那你用的微信是微信分身吗?如果是微信分身,请到位置信息设置页面把“工作资料位置信息”这一项也同时给打开!再重新试试,虽然我也不太清楚这一项的意义是什么,但是他就是有。...
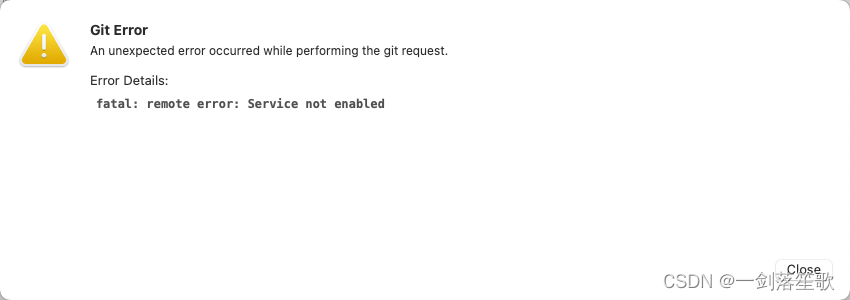
一般是git地址错误,如果是原本就有的项目,看看是不是代码库移动到其他地方了,这个库已经被删除了

背景色不生效的问题。背景渐变色:div {background: linear-gradient(to right, #0f0, #ff0);}很简单的效果,但是偶尔会遇到背景颜色不生效的问题,至少我是在给最外层或者body设置背景渐变色的时候,遇到了不生效的问题。解决方法也很简单,就是给html和body以及设定背景颜色的容器加一个高度,这个高度可以是一个固定值,也可以是一个百分比的值。例如:&
Vue使用导航栏router模式,设置的default-active无效解决
Vue使用Props传值时报错Invalid default value for prop "proList": Props with type Object/Array must use a factory function to return the default value.解决方法










