简介
1.精通 HTML/CSS 页面架构和布局,掌握 H5 以及 CSS3 新特性,对 Web 标准和标签语义 化有深入理解. 2.精通 JavaScript, jQuery,zepto 库和 Mapbox 地图,echart,实现网页特效和用户交互体验。 3.熟练应用vue,react,Underscore,Backbone,Bootstrap 等主流框架以 ant-design,antv-G6, IViewUI,Mui,ElementUI,MintUI,Arco-design,emotion,ChakraUI 等组件库。 4.掌握 Nodejs 相关的构建工具,且熟练运用 vue+webpack+ES6+进行组件化的开发; 5.熟练运用 React 结合 TypeScript/emotion 开发组件库,结合 native 进行移动端开发; 6.熟练运用 Vue 结合 Android/Ios 混合开发及各种开发模式
擅长的技术栈
可提供的服务
前端领域
javascript 设置滚动条在最底层。

关于 rollup-plugin-obfuscator 插件的配置选项列表,每个选项都用于定制代码混淆和压缩的方式。在vite.config.ts中引入插件,并进行设置。1.高混淆,低性能。性能会比没有混淆的时候慢很多。2.中等混淆,最佳性能。性能会比没有混淆时慢。3.低混淆、高性能。表现会处于比较正常的水平。项目环境:Vue3+Vite。4.默认预设,高性能。

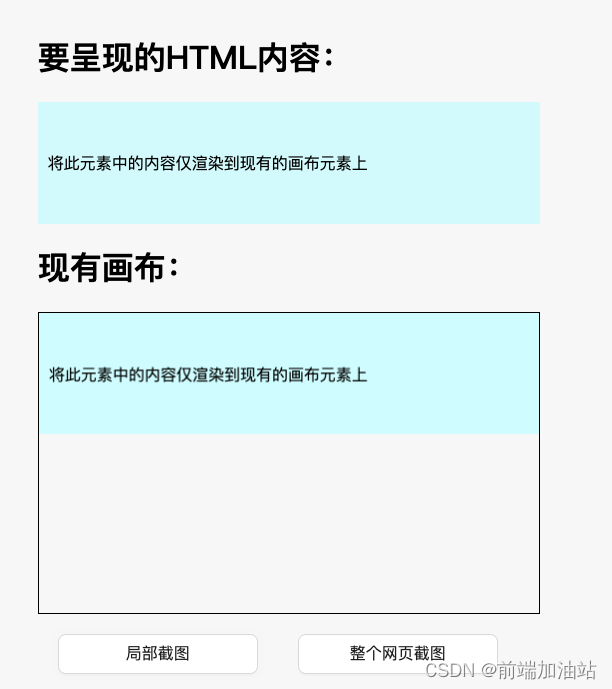
对网页进行局部截图或者是整个网页截图,于是想着弄个demo,关于前端的截图。

关于 rollup-plugin-obfuscator 插件的配置选项列表,每个选项都用于定制代码混淆和压缩的方式。在vite.config.ts中引入插件,并进行设置。1.高混淆,低性能。性能会比没有混淆的时候慢很多。2.中等混淆,最佳性能。性能会比没有混淆时慢。3.低混淆、高性能。表现会处于比较正常的水平。项目环境:Vue3+Vite。4.默认预设,高性能。

javascript 设置滚动条在最底层。

H5界面,通过用户点击下载,判断机型,引导到各自的应用商店。