
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
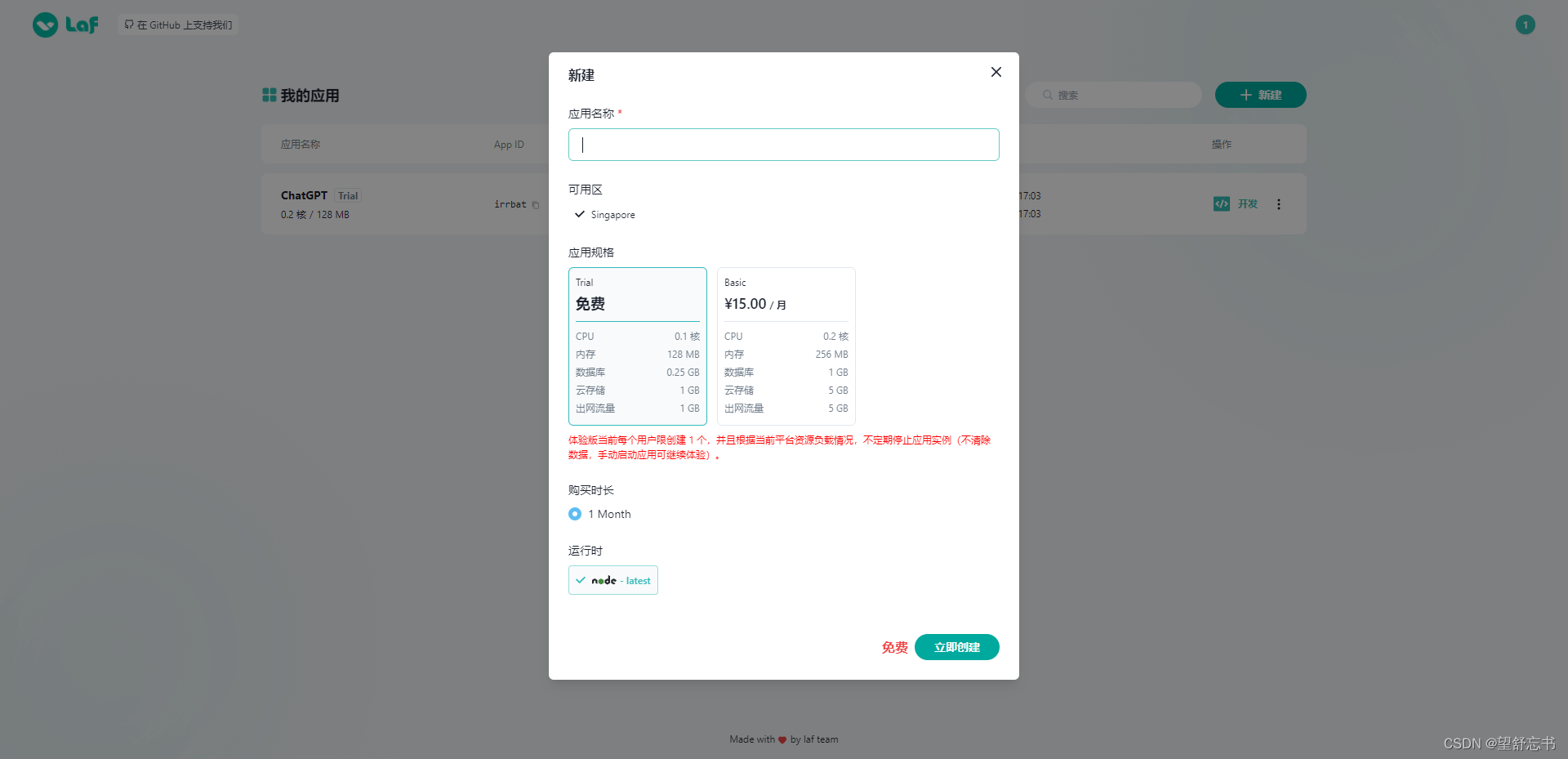
三分钟完成小程序 uni-app、网站接入chatgpt实现聊天效果
利用laf云开发实现uni-app调用chatGPT API,实现与openai对话

VUE项目修改element-ui等组件库样式
修改组件库样式全局修改-直接当前组件页面修改,创建一个没有scope的标签内部直接修改(弊端可能会影响整个项目的样式,如果保证自己类名起名独一无二,然后从左外层自己可以选择到要修改的选择器。)(不推荐)<style></style>vue样式穿透 一般情况下的项目不能够直接写在没有scoped 的style标签中,所以你如果希望你的选择器可以作用的更深一点1.>>
el-checkbox出现的传值问题以及change事件传默认值
记录项目中实际出现的问题。项目背景:后台返回数据,需要checkbox回显。一般来说直接遍历回显,但是出现的问题是checkbox的选项太多,还涉及到切换选项,checkbox的选项也会有改变。解决办法: 再尝试了许多传值办法后无果,最后决定使用vuex存后台返回数据1.vuex存入后台拿到的数据computed:{/*** 获取vuex数据* @returns {any}*/checkAllLi
到底了










