
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Flutter中处理手势返回时需针对iOS和安卓不同行为分别处理。关键代码使用PopScope(canPop:false)和onPopInvokedWithResult回调,配合GestureDetector检测滑动。测试发现:iOS设备不会触发onPopInvokedWithResult但会触发手势检测;安卓设备则分情况触发,从左侧滑动触发onPopInvokedWithResult(false
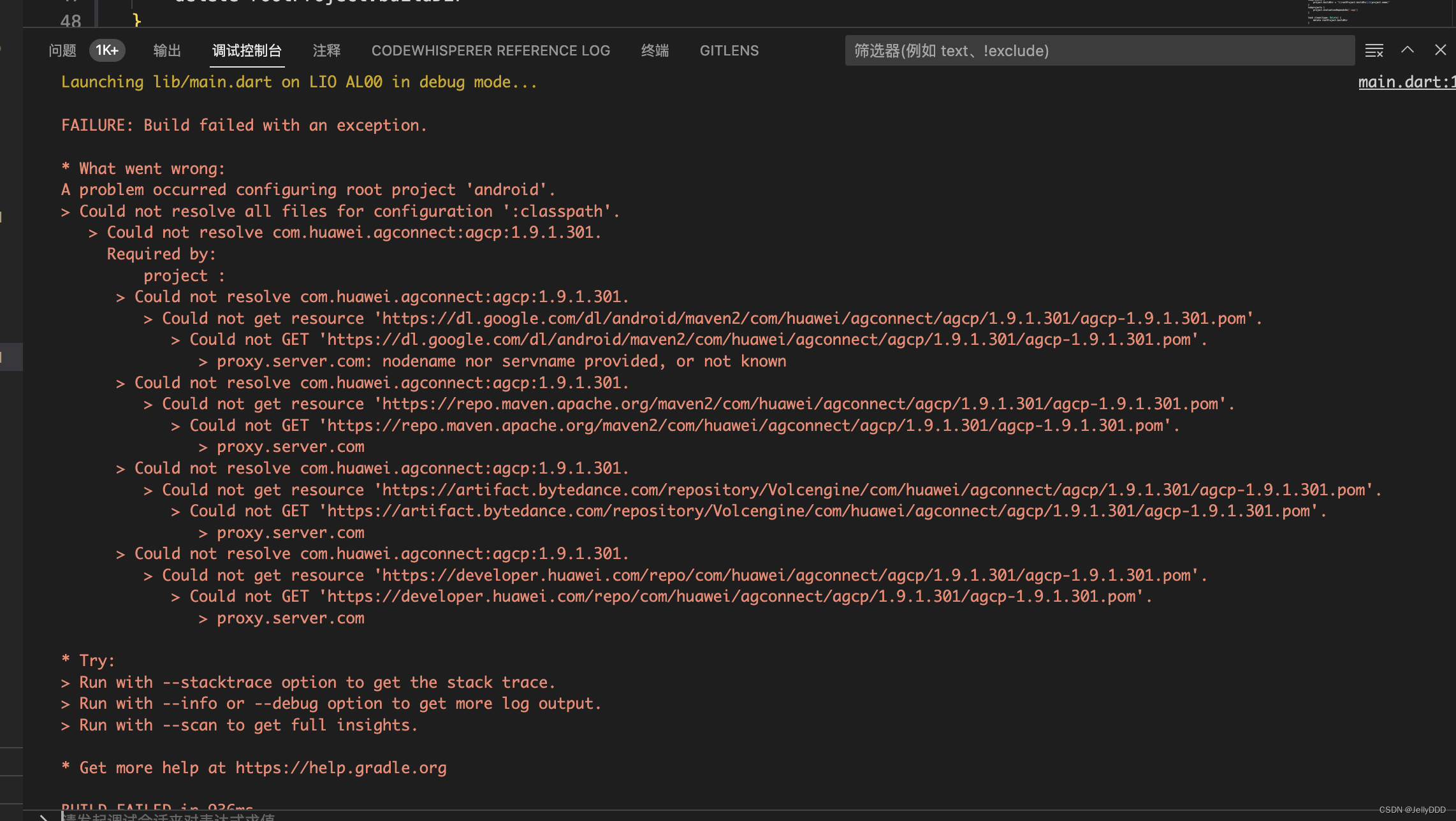
主要一直通过vscode启动项目,下载华为包失败。通过和极光的开发沟通,在Android Studio中配置代理。然后正常执行即可,有问题可留言。检查链接成功,即可去下载插件包。

原因是在<swiper-item"> </swiper-item>中加了style样式,暂时不清楚原因。。。
1、文件-首选-设置,搜索match,选择always2、注释或者删除这段代码
默认情况下threeJS会使用线性编码(LinearEncoding)的方式渲染材质,因此会丢失真实颜色,需要改用RGB模式编码(sRGBEncoding)进行对材质进行渲染。网上的解决方案就是这些,不知道是我的threejs版本太高还是什么原因,对象里面没这些属性。],发现应该是模型编码的原因,只需要加上。...
导航菜单主页面<template><div :class="collapsed ? 'shrink' : 'open'"><a-buttontype="primary"@click="toggleCollapsed"class="buttonOpen":style="{ marginLeft: collapsed ? '18px' : '10px' }"><
需求:在发送请求的时候需要给全局加loading样式,初步实现在App.vue中直接包裹整个router-view,然后监听vuex中的值,值在封装axios的时候,即请求拦截以及响应请求的时候改变App.vue<div id="app"><a-spin :spinning="LOADING_PAGE" size="large"><router-view />&
想实现的效果为 点击 table中的班组即可实现select选择框中的值改变,只需要给a-select添加一个key属性值与default-value属性值一样即可
问题:打开模态框之前,如果原本后台存有值需要,如何填写到编辑框里面?测试方法1:在打开模态框的方法里面,获取dom节点然后innerHTML,比如showModalList() {data.fxModel = true;document.getElementById("info")?.insertAdjacentHTML("afterbegin", props.fxValue);},报错docum
:value=“item.content” conflicts with v-model on the same element because the latter already expands to a value binding internally与同一元素上的v-model冲突,因为后者已在内部扩展为值绑定用 :name="…" 代替 :value="…"即可...










