
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原理是: 在用户输入时 会首先触发change事件 传回父组件 父组件再传回来 触发watch监听事件只需要在change的时候修改一个标志位的 true然后利用这个标志位去判定是否修改 editor的html因为editor的html一旦触发 光标会默认跳到最后。在封装的editor组件中。

1.api文件夹中定义的下载接口tpis:这里的responseType需要设置成blob//点击导出,导出数据表格export function exportTable(data,params){return axios({url:'/api/conversation/excel/export',method:"post",data:data,params:params,responseType
<template><div class="demo"><ul class="fp-box"><!-- 需要显示6列 --><li ref="li" v-for="i in 6" :key="i"><!-- 每列中的10行数字 --><span v-for="num in 10" :key="num">{{ num
前言:相信小伙伴在使用react.js的过程中,会碰到这种情况,state的值更新了,input框的value值没有更新。因为我们设置的属性是defaultValue={number},这种可以实现手动编辑,但是不会随着state值变化而更新,我们将属性更改为value={number}之后,发现又没办法输入了,这个时候需要使用input的onChange方法去更新1.在代码中使用input框..
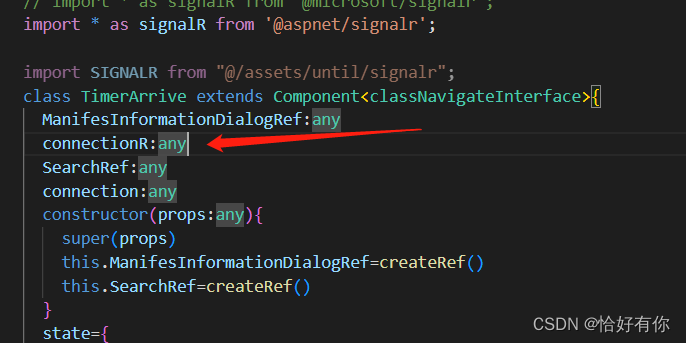
前端react,后端.net 通过@aspnet/signalr 实现即时通讯

react+ts中如何实现父子传值,父组件调用子组件方法
问题源头:在根路径下的index.html 引入了某个css解决办法:1.将引入的相对路径改为绝对路径2.使用默认引入的方式 %PUBLIC_URL%/ 资源路径3.将react的路由模式BrowserRouter修改为HashRouter
前言:在做后台管理系统的时候,小伙伴经常会遇到多个页面会使用到表格,我们如果不进行封装的话,那么每个页面都得引用一次,并且书写一定的样式。所以,在这里我做了一个简装的基于elementui封装的表格。技术不好 ,望理解。1.子组件<el-table:data="data"><el-table-columnv-for="(col, index) in ...
前言:在做后台管理系统的时候,小伙伴经常会遇到多个页面会使用到表格,我们如果不进行封装的话,那么每个页面都得引用一次,并且书写一定的样式。所以,在这里我做了一个简装的基于elementui封装的表格。技术不好 ,望理解。1.子组件<el-table:data="data"><el-table-columnv-for="(col, index) in ...
前言:记一个在使用element-ui过程中遇到的一个问题,项目是vue/cli组合elementui框架搭建的,项目采用了按需引入组件的形式,在项目中有个地方需要使用到message提示框,所以使用了这种方法然后报错,上代码main.js文件夹中import {Message} from 'element-ui';Vue.use( Message);报错截图且会报错undefined /下图就是










