使用 gh-pages 在 Github 上部署 React 应用
有时,在按照官方文档页面的说明进行操作后,我们没有得到预期的结果。我们最终花了更多的时间来弄清楚如何让事情变得正确。
我确信您的 React 应用程序已经准备就绪,您可能想要部署它,这里有一些简单的步骤,您可以按照这些步骤来部署并向世界展示您的惊人应用程序。
本指南假定您对 Git 和命令行界面有一定程度的熟悉。
在引导您完成这些步骤之前,我想分享一下我在 Github 上部署我的第一个 React 应用程序时遇到的问题,以及我是如何解决这些问题的。
以下是我面临的问题:
** package.json** 中缺少属性“主页”
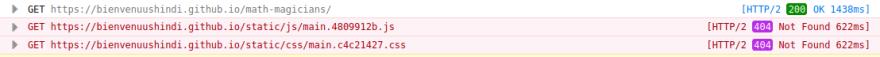
当您省略此参数时,您的index.html文件将尝试在您的根文件夹下查找/static/js/…js资源。因此,浏览器在尝试访问此资源时将返回 Not Found 错误消息。
说够了。这是从我的package.json文件中删除homepage属性后,我在 Github 上托管的一个 react-app 的屏幕截图

- 忘记清理缓存目录 这是另一个难题,可以通过删除
node_modules/.cache/gh-pages文件夹或从终端运行./node_modules/gh-pages/bin/gh-pages-clean.js手动修复 [“在步骤 2 中检查”]。如果您在部署之前不进行清理,您最终可能会从应用程序的缓存版本而不是最新的更新版本构建项目。
最后,如果你使用的是 React-Router,你可能会遇到这个问题
- URL,如
https://<github-username>.github.io/<repo-name>不能按预期工作。这背后的原因是您告诉您的应用程序寻找一条路线“/repo-name”,而另一方面您的路线期待像“/”或“/some-route-name”这样的东西。这将导致 Not Found 页面加载错误。
上面的列表包含了我第一次使用 gh-pages 在 Github 上部署我的 react-app 时遇到的三个问题。
现在打开你的航站楼 我们现在准备起飞了🚀
第一步,安装gh-pages包
根据文档,gh-pages 是一个静态站点托管服务,它直接从 GitHub 上的存储库获取 HTML、CSS 和 JavaScript 文件,可选择通过构建过程运行文件,并发布网站。
导航到您的项目文件夹,然后从终端运行以下命令来安装包。 (注意:确保运行 Git ≥ 1.9 & Node ≥ 12 的版本)
npm install gh-pages --save-dev
步骤 2. 更新 package.json 文件中的“scripts”属性字段
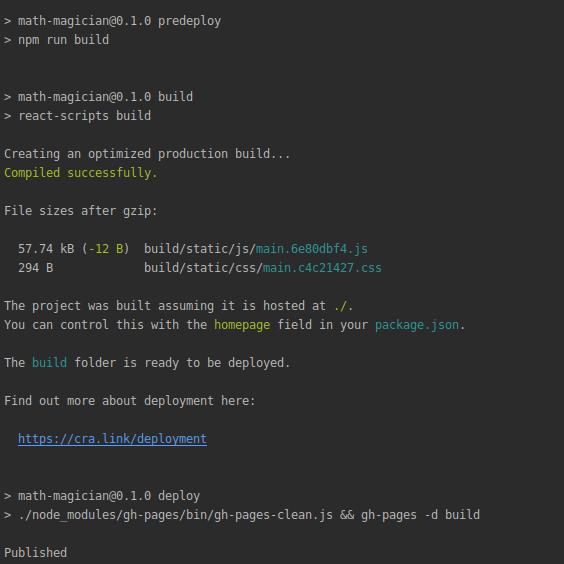
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "predeploy": "npm run build", "deploy": "./node_modules/gh-pages/bin/gh-pages-clean.js && gh-pages -d build" },
predeploy脚本会在deploy运行之前自动运行。
Step 3. 在同一个package.json文件中添加“homepage”属性
此属性包含您的实时预览链接
"homepage": ".", // OR "homepage": "https://<github-username>.github.io/<repo-name>",
第一个选项指示您的服务器使用当前文件夹中的相对路径而不是绝对路径。第二个选项直接指定相对路径。这两个选项具有相同的含义。
步骤 4. 将 basename 属性添加到 BrowserRouter
<BrowserRouter basename="/repo-name"> <App /> </BrowserRouter>,
所有位置的基本 URL。我们的 react-app 将从 GitHub 服务器上的子目录提供服务。如果你忽略它,你可能会遇到我在前面讨论过的 Not Found 页面加载错误。格式正确的基本名称应该有一个前导斜杠,但没有尾随斜杠。
步骤 5. 部署您的应用
此命令将创建一个名为 gh-pages 的分支,它将托管您的应用程序。
npm run deploy

重要说明:
- 对于 windows 用户,如果您确实收到
not recognized as an internal or external command,错误,您可以手动从node_modules/.cache文件夹中删除 gh-pages 或运行rm -rf node_modules/.cache/gh-pages然后编辑“deploy”属性并在 && 之后只保留第二部分 这是更新后的样子
"scripts": { ...... "deploy": "gh-pages -d build" },
- 如果您的分发文件夹名称不同,请将 build 替换为您的分发文件夹的名称。比如如果是
dist,那么deploy属性值就会变成gh-page -d dist
您已经了解了如何使用 gh-pages npm 包通过几个简单的步骤将 React 应用程序发布到 gh-pages。
如果您喜欢这些内容,请在媒体和LinkedIn上分享并关注我,以获取更多类似的更新。您也可以在下面的部分中发表评论。
非常感谢。
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)